1.首先安装axios 指令:npm install --save axios
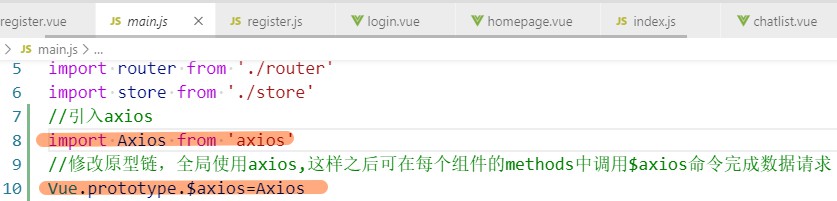
2.main.js中引入axios
//引入axios
import Axios from 'axios'
//修改原型链,全局使用axios,这样之后可在每个组件的methods中调用$axios命令完成数据请求
Vue.prototype.$axios=Axios

3.安装mock js 指令:npm install mockjs --save-dev
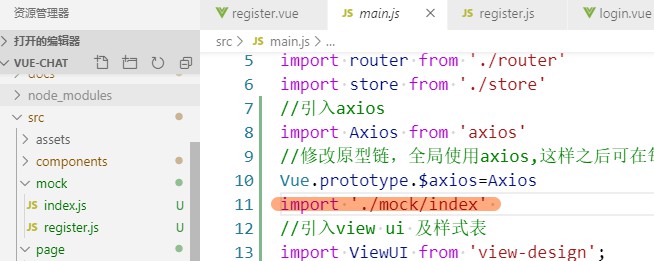
4.main.js中引入mock
src下新建的mock文件夹,mock文件夹下有index.js,index.js中导入各个数据及接口
比如register发起post请求并返回一个五位数

5.mock模拟假数据及接口

栗子:
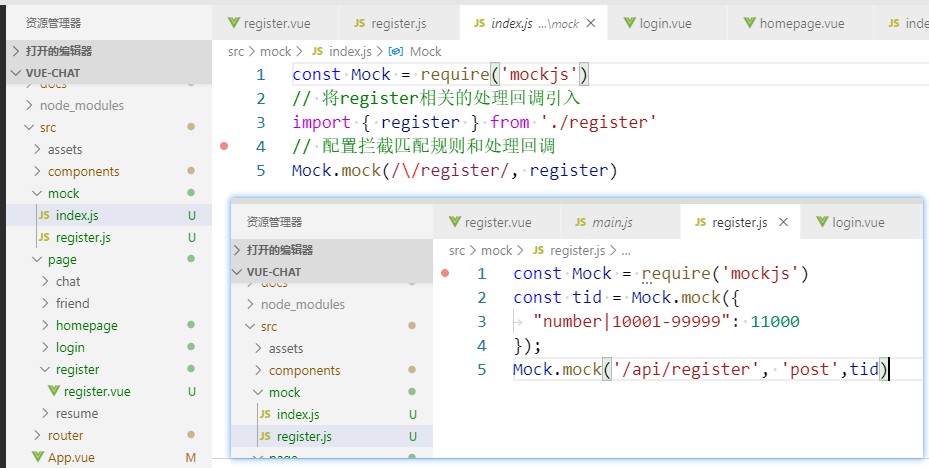
mock下index.js中的代码
const Mock = require('mockjs')
// 将register相关的处理回调引入
import { register } from './register'
// 配置拦截匹配规则和处理回调
Mock.mock(//register/, register)
mock下 register.js中的代码
const Mock = require('mockjs')
const tid = Mock.mock({
"number|10001-99999": 11000
});
Mock.mock('/api/register', 'post',tid)
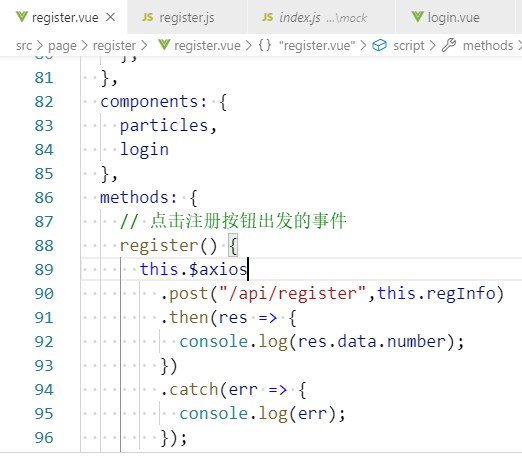
6.vue中发起请求

成功的结果显示