在这里我真的很开心,好久没有用过博客,今天突然看到了我的博客有不少人看过,虽然没有留下脚印,但是还是激起了我重新拿起博客的信心,感谢大家。
在这里我们需要首先下载node,因为我们要用到npm包下载,是基于node的
废话不多说,我们直接进入正题
下载node,同时需要下载git,以后我们就在git上输入命令来搭建我们的vue环境
git用的是linux命令
不要问为什么,能用就行,你说是不是?
windows系统,下载完git以后我们再桌面右击鼠标会看到git Bash,点开它,然后就打开了git,
git有很多功能,同时git可以往github上push你的文件,github是一个很不错的仓库管理工具哦
好,我们直接开始,打开git之后会显示

然后我们执行npm install webpack
就会自动下载webpack最新版本了
在这里我们直接进入正题,怎么使用vue-cli搭建vue的开发环境
在这里我们需要全局安装vue-cli
在git里执行npm install vue-cli -g 安装vue命令环境
执行vue --verson查看是否安装成功,
显示vue的版本,就是安装成功了
这样就是全局安装了
现在我们再命令行输入vue init webpack-simple<模板名,就是你的项目的名称>,
在这里我们用webpack-simple搭建,因为他没有严格的规范,相对于大多数程序员来说比较好,他与webpack的区别在这里我就不细说了,如果需要的话大家可以在下面留言,我们给大家分享
在这里我的项目名称为myvue
所以我执行vue init webpack-simple myvue
桌面会有一个myvue的文件夹
我们执行cd myvue进入到我们的项目下

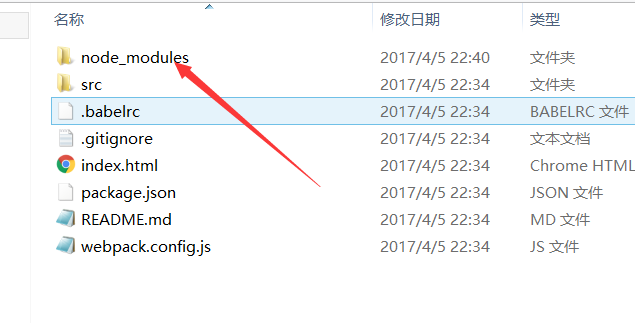
会发现文件夹下会有这些文件,这就是vue-cli自动为我们搭建的环境了
我们执行npm install
这时候我们需要等待一小会,npm在为我们下载基于node的一些文件,

然后你会发现多了一个node——modules文件,里面是node的一些模块
然后我们再命令行执行npm run dev
vue自动打开了浏览器,运行了此vue项目

这样,我们使用vue-cli搭建vue的开发环境就算成功了,大家有没有学会呢?