前言
随着腾讯QQ的普及,现在越来越多的社交类APP在显示好友头像时,都选择用圆形头像,效果如下(不包括黑底):
在ios开发中,大致有以下三种方案来实现圆形头像效果。

方案一:用Quartz2D绘制
具体代码如下:
[objc] view plaincopy
-
(UIImage *)circleImageWithName:(NSString *)name borderWidth:(CGFloat)borderWidth borderColor:(UIColor *)borderColor
{
// 1.加载原图
UIImage *oldImage = [UIImage imageNamed:name];// 2.开启上下文
CGFloat imageW = oldImage.size.width + 22 * borderWidth;
CGFloat imageH = oldImage.size.height + 22 * borderWidth;
CGSize imageSize = CGSizeMake(imageW, imageH);
UIGraphicsBeginImageContextWithOptions(imageSize, NO, 0.0);// 3.取得当前的上下文,这里得到的就是上面刚创建的那个图片上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();// 4.画边框(大圆)
[borderColor set];
CGFloat bigRadius = imageW * 0.5; // 大圆半径
CGFloat centerX = bigRadius; // 圆心
CGFloat centerY = bigRadius;
CGContextAddArc(ctx, centerX, centerY, bigRadius, 0, M_PI * 2, 0);
CGContextFillPath(ctx); // 画圆。As a side effect when you call this function, Quartz clears the current path.// 5.小圆
CGFloat smallRadius = bigRadius - borderWidth;
CGContextAddArc(ctx, centerX, centerY, smallRadius, 0, M_PI * 2, 0);
// 裁剪(后面画的东西才会受裁剪的影响)
CGContextClip(ctx);// 6.画图
[oldImage drawInRect:CGRectMake(borderWidth, borderWidth, oldImage.size.width, oldImage.size.height)];// 7.取图
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();// 8.结束上下文
UIGraphicsEndImageContext();return newImage;
}
方案二:使用CALayer
CALayer是屏幕上的一个具有可见内容的矩形区域,每个UIView都有一个根CALayer,其所有的绘制(视觉效果)都是在这个layer上进行的。
通过UIView的layer属性可以访问这个层。
代码如下:
[html] view plaincopy
self.imageView2.image = [UIImage imageNamed:@"xxx"];
//告诉layer将位于它之下的layer都遮盖住
self.imageView2.layer.masksToBounds = YES;
//设置layer的圆角,刚好是自身宽度的一半,这样就成了圆形
self.imageView2.layer.cornerRadius = self.imageView2.bounds.size.width * 0.5;
//设置边框的宽度为20
self.imageView2.layer.borderWidth = 5.0;
//设置边框的颜色
self.imageView2.layer.borderColor = [UIColor whiteColor].CGColor;
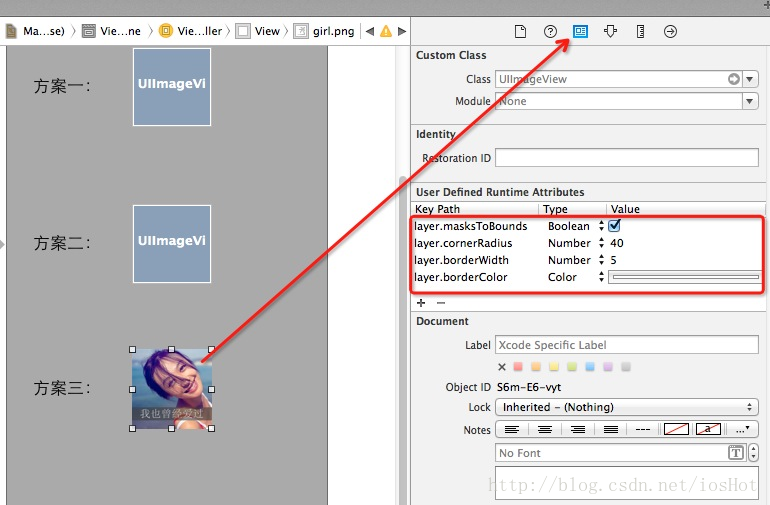
方案三:在storyboard或xib中设置。
在Inspector面板中找到User Defined Runtime Attributes,添加如下键值对,如下图
可以看出这些键值对,其实就是方案二中所写的代码。

总结:
方案一虽然代码写的比较多,但是可扩展性高。
方案二代码简洁,便于维护,推荐使用此方案。
方案三优点是在控制器里不用写一行代码,但是在键值对里写死了cornerRadius的值,缺点是不便于后期维护。