添加资源池

根据项目需求 添加,

实例两个数据

{ "mainData": [ { "x": 0, "y": 0, "w": 4, "h": 4, "i": 0, "Component": "planExecution", "IsResource": false } ] }

{ "mainData": [{ "x": 0, "y": 0, "w": 2, "h": 2, "i": 0, "Component": "productionLine", "IsResource": true }, { "x": 0, "y": 0, "w": 2, "h": 2, "i": 0, "Component": "takeTime", "IsResource": true }, { "x": 0, "y": 0, "w": 4, "h": 2, "i": 0, "Component": "yieldStatistics", "IsResource": true } ] }
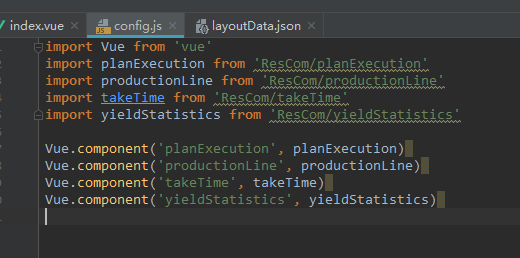
引到页面中
import layoutData from '@/virtualData/layoutData.json'
import resourcesData from '@/virtualData/resourcesData.json'
增加 资源数据 并且给页面数据 赋值
// 初始化数据 init() { this.layoutData = layoutData.mainData this.ResourceData = resourcesData.mainData }
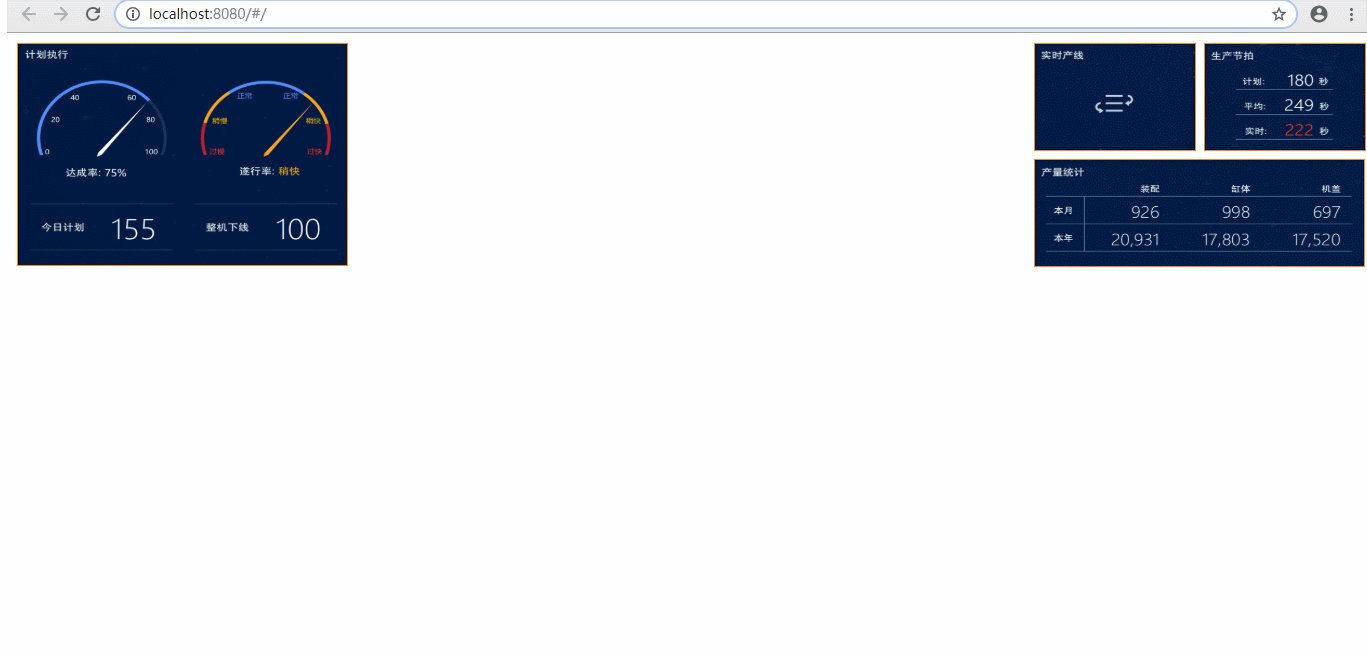
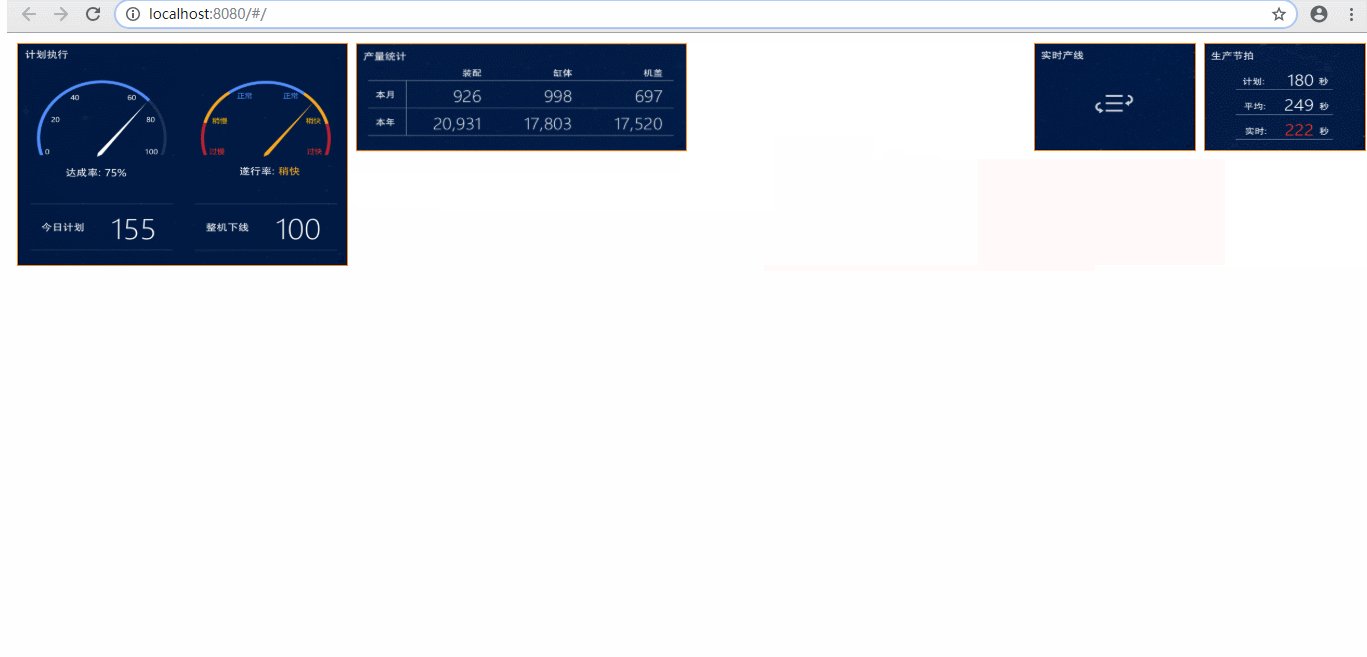
初始化页面之后,把资源池数据添加到页面数据中

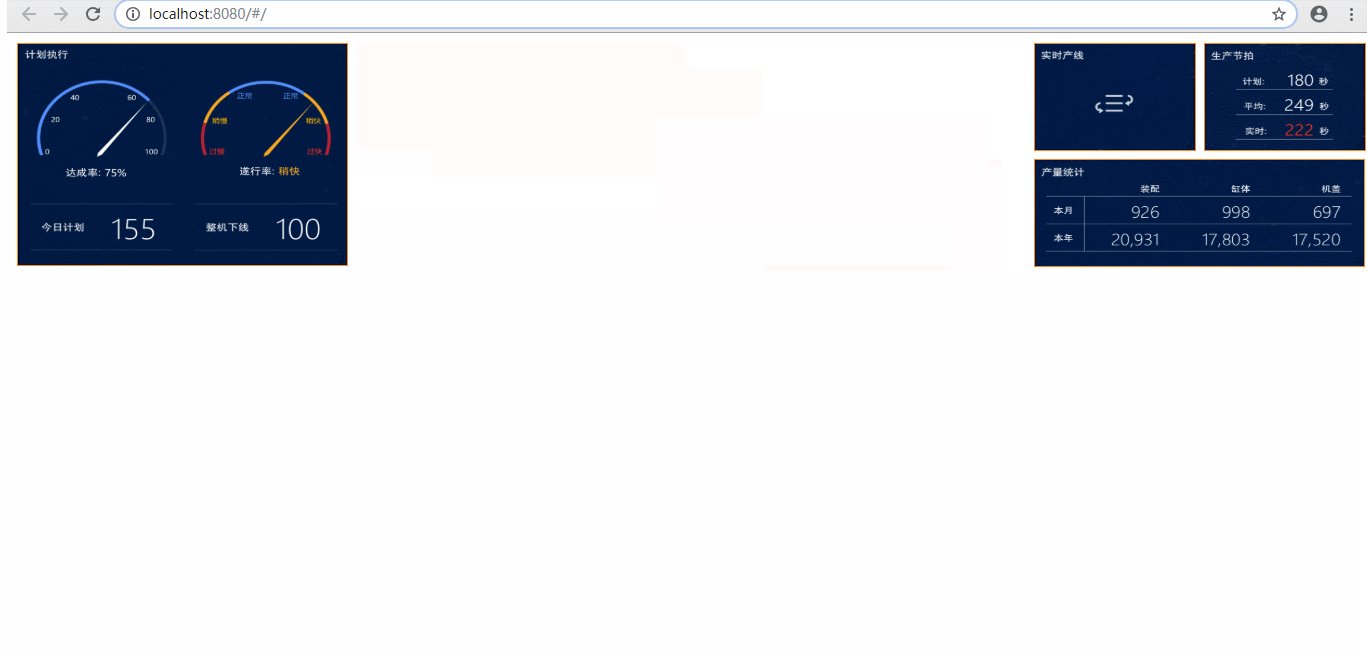
// 打开资源池 OpenResource() { // 资源起始点 const x = 12 // 计算向下高度 let y = 0 // 是否行并行 let wFlag = false // 并行高度 let tempY = 0 const Resource = this.ResourceData for (const item of Resource) { if (item.w === 2) { if (wFlag) { // 第二个并行 item.x = x + 2 item.y = tempY tempY = false } else { // 第一个并行行 item.x = x item.y = y tempY = y wFlag = true } } else { item.x = x item.y = y } item.i = this.layoutConfig.index y += item.h this.layoutConfig.index += 1 } this.layoutData = this.layoutData.concat(Resource) this.historyLayout = JSON.parse(JSON.stringify(this.layoutData)) },

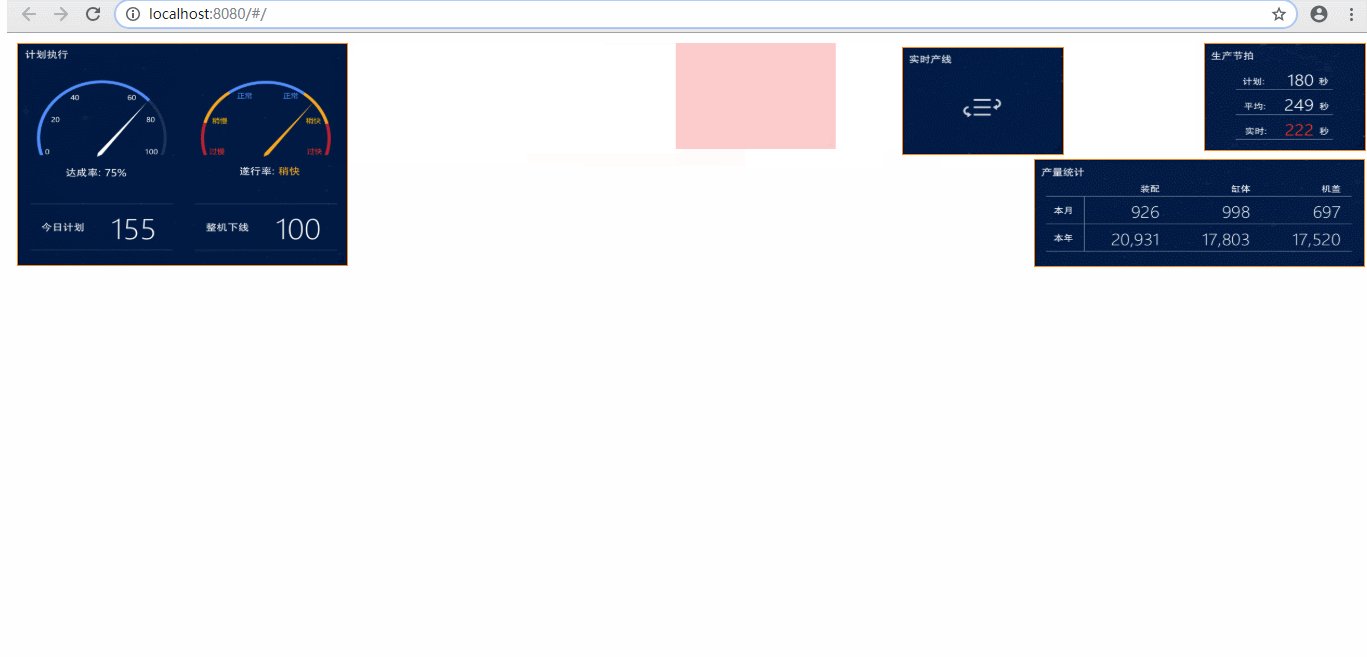
然后把资源池和页面数据分开,并且加上校验。

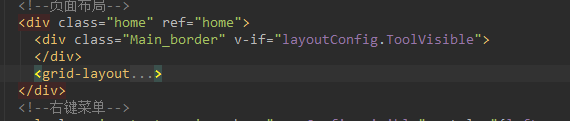
<div class="Main_border" v-if="layoutConfig.ToolVisible">
</div>
.Main_border { height: 75%; 75%; position: absolute; box-sizing: border-box; border: 1px solid #000000; }
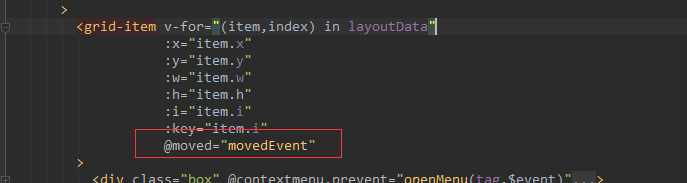
加上分割线,然后添加移动监听。

// 监听组件移动结束位置 movedEvent(i, newX) { const item = this.layoutData.find(t => t.i === i) const itemW = item.w if (newX + itemW <= 12) { // 放到线中 允许添加 console.log('放到线中 允许添加') item.IsResource = false this.historyLayout = JSON.parse(JSON.stringify(this.layoutData)) } else if (newX >= 12) { // 不在线中 允许添加 this.historyLayout = JSON.parse(JSON.stringify(this.layoutData)) item.IsResource = true console.log('不在线中 允许添加') } else { // 压线 禁止添加 this.layoutData = JSON.parse(JSON.stringify(this.historyLayout)) console.log('压线 禁止添加') } }

