此文章针对已经搭建好jenkins和会使用iconfont图标库而写。
主要目标就是在不通过更改html文件,完成页面交互图标信息,因为美工最多可以上传代码并且自动发布,并不会在Html中加入我们想要通讯的代码。
*看一下最后的总结
*看一下最后的总结
*看一下最后的总结
有用的内容说三遍
应用场景:


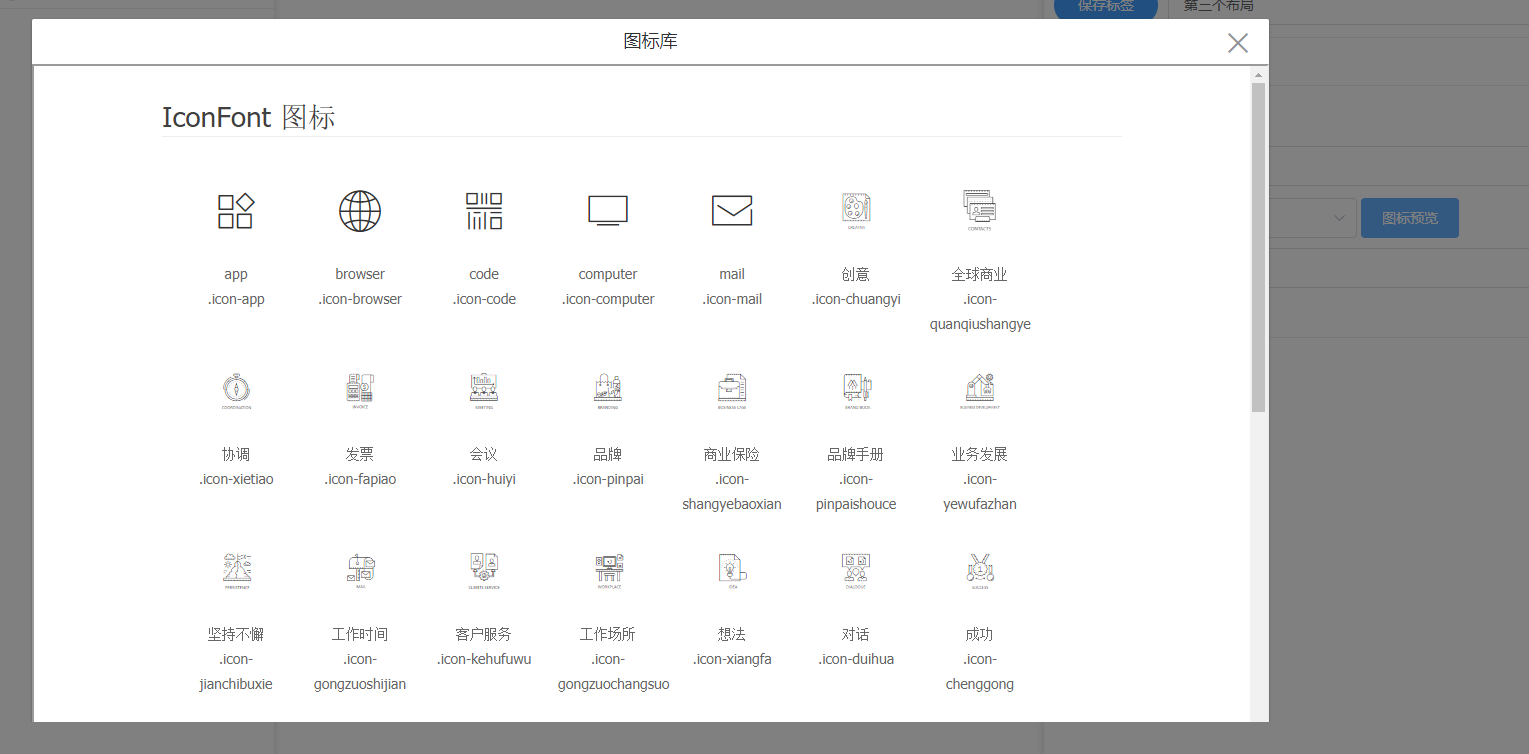
当我双击任意一个图标的时候,应该把图标的class返回到主页面上,并且绑定数据
具体实现步骤。
1.页面嵌入iframe 。
略过。。
<iframe class="ContentIfm" :src="Path + type + file"></iframe>
2.确定postMessage 生效。
图标页面需要生效的代码
var length = document.getElementsByClassName('iconfont').length
for (var i = 0; i < length; i++) {
document.getElementsByClassName('iconfont')[i].ondblclick = function() {
//具体想要返回什么值,可以自己修改js
var iconClass = this.parentNode.lastElementChild.innerText.split('.icon-')[1]
var iconName = this.parentNode.children[1].innerText
window.parent.postMessage(iconClass, '*')
alert('已经选中图表为 : < ' + iconName + ' >, 已返回' + iconClass)
}
}
主页面需要生效的代码
mounted() {
const _this = this
window.addEventListener('message', function(rs) {
_this.$emit('getIcon', rs.data)
})
}
此时在页面中双击任何一个图标就已经可以返回你所需要的值了
3.在主页面中,通过js,向iframe嵌入js代码,使postMessage生效
const ifrm = document.getElementsByClassName('ContentIfm')[0].contentDocument
const script = ifrm.createElement('script')
script.innerHTML = `
if (window.getEventListeners(document.getElementsByClassName('iconfont')[0]).dblclick === undefined) {
var length = document.getElementsByClassName('iconfont').length
for (var i = 0; i < length; i++) {
document.getElementsByClassName('iconfont')[i].ondblclick = function() {
var iconClass = this.parentNode.lastElementChild.innerText.split('.icon-')[1]
var iconName = this.parentNode.children[1].innerText
window.parent.postMessage(iconClass, '*')
alert('已经选中图表为 : < ' + iconName + ' >, 已返回' + iconClass)
}
}
}
`
ifrm.body.appendChild(script)
此时,js已经成功嵌入iframe中,并且可以得到返回得到的数据。
总结一下:
一共有两个技术点。
一: 页面的postMessage通讯
子页面使用代码
data: 将要发送到其他 window的数据。
* :指定哪些窗口接受消息
window.parent.postMessage('返回信息', '*')
父页面使用的代码
rs: 返回的序列化数据
const _this = this
window.addEventListener('message', function(rs) {
alert(rs.data)
})
PostMessage 说明: https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage
二: 向iframe中插入代码
思路就是用
用js给iframe 的body 用createElement创建script标签,然后appendChild到iframe中
const ifrm = document.getElementsByClassName('ContentIfm')[0].contentDocument
const script = ifrm.createElement('script')
script.innerHTML = `alert('写啥啥好使')`
ifrm.body.appendChild(script)