VS Code 运行 TypeScript 操作指南
TypeScript是由微软大神Anders Hejlsberg(安德斯·海尔斯伯格,丹麦人,Turbo Pascal编译器的主要作者,Delphi、C#开发领导者,同时也是.NET奠基人之一)领衔开发的。
TypeScript可谓一门语言,其主要特性有:
- 兼容 ECMAScript 2015(ES6)规范,可选择编译成ES6或ES5规范的JavaScript代码(ECMAScript 3及以上版本);
- 面向对象,并拥有一些函数式特性;
- 类型语言;
- 实现了注解、泛型等特性;
- 适配大型App构建。
这些特性非常吸引我,特别是 Anders Hejlsberg是我的四位“偶像”之一(其他三位分别是 Linus Torvalds、 Eric Raymond、 Dave Thomas——知名Ruby/Rails程序员、作家,现在喜欢上了Elixir),这更是提高了TypeScript在我心中的颜值。不少人对此类最 终编译成JavaScript的语言不感冒,恰好ES6正式发布后增加了许多特性,让他们更是觉得此类语言是鸡肋。但只凭 TypeScript的品质及某些独有特性如泛型、注解,就有其存在的极大价值,况且著名框架Angular 2就是使用TypeScript开发的!
工欲善其事,必先利其器,除了一门语言是内力,还需有称心的利刃为兵器。好马配好鞍——我觉得TypeScript的最佳开发工具是Visual Studio Code——同属微软出品的优秀编辑器,作为一家公司的两个利器,其搭配使用时浑然天成。最重要的是,微软当下拥抱开源的力度是越来越 大,TypeScript与VS Code都是开源的。同时,VS Code的代码提示、片段及调试功能也非常棒!
本文将详细阐述TypeScript与VS Code相结合的开发环境打造之道,为后续的学习提供先决条件。
先总结一下TypeScript开发环境用到的各种工具:
- Node——通过npm安装TypeScript及大量依赖包。从https://nodejs.org/下载并安装它;如果安装各种包不方便,可以将安装源改为国内镜像,具体方案网络上已经有很多了,可供参考;
- VS Code——从 https://code.visualstudio.com/ 下载并安装它;
- TypeScript——TypeScript语言,后面通过npm安装;
- concurrently——Node包,同时执行命令用。 后面通过npm安装;
- lite-server——Node包,轻量级的Node开发服务器。 后面通过npm安装;
先按上述列表安装Node与VS Code,接下来我们开始安装其余工具。
1 .2 安装及开发环境配置
1.2.1 安装TypeScript
建议先将TypeScript安装成全局包方式,打开终端或命令行窗口,执行以下命令安装TypeScript:
npm install -g typescript
本文写作时TypeScript的版本为1.8.10。
1.2.2 安装其他Node包
新建一个目录,如:hello-typescript,用刚安装好的VS Code编辑名为package.json的文件,保存于hello-typescript目录中。
package.json是包描述文件。其中列出了应用所需的各种依赖包、待执行脚本,以及其他一些设置内容。编辑其内容为:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
{ "name": "hello-typescript", "version": "0.0.1", "description": "Learning TypeScript.", "scripts": { "start": "tsc && concurrently "npm run tsc:w" "npm run lite"", "lite": "lite-server", "tsc": "tsc", "tsc:w": "tsc -w" }, "author": "2gua", "license": "ISC", "dependencies": { }, "devDependencies": { "lite-server": "^2.2.0", "concurrently": "^2.0.0" }} |
package.json文件主要说明:
"name"——包的名称
"version"——版本
"description"——App描述,方便搜索
"scripts"——可执行的脚本
"start": "tsc && concurrently "npm run tsc:w" "npm run lite""——同时执行的命令
"lite": "lite-server"——启动lite-server服务器
"tsc": "tsc"——执行一次TypeScript编译
"tsc:w": "tsc -w"——以监控模式运行TypeScript编译器。后台始终保持进程。一旦TypeScript文件变化即会重编译
"dependencies"——生产环境中需要的依赖包
"devDependencies"——开发中要使用的安装包
关于package.json的配置可以参考:这里。
1.2.3 配置VS Code的TypeScript开发环境
VS Code提供了很好的TypeScript开发特性支持。
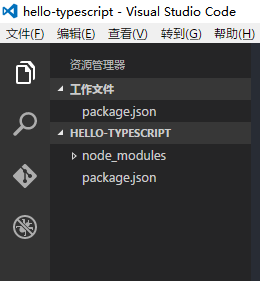
首先,打开刚才创建的目录hello-typescript:

可以看到当前VS Code的资源管理器显示如下:

编辑示例代码
先来编辑我们的第一个TypeScript程序hello-typescript.ts,放在根目录(指hello-typescript,下同)下。 
看看,VS Code对TypeScript的支持是非常到位的。
hello-typescript.ts代码文件的内容如下:
/**
* BirdWhisperer
* by 2gua
*/
class BirdWhisperer {
chirping: string;
constructor(message: string) {
this.chirping = message;
}
chirp() {
return 'Ah~ oh~ ' + this.chirping;
}
}
let birdWhisperer = new BirdWhisperer('coo-coo-coo...');
document.body.innerHTML = birdWhisperer.chirp();
创建TypeScript编译器配置文件
当前TypeScript代码并不能直接执行,需编译为JavaScript代码。而借助VS Code,我们就不用在命令行输入编译命令了。为此,在根目录添加一个tsconfig.json文件。该文件是TypeScript编译器配置文件。文件内容如下所示:
{
"compilerOptions": {
"target": "es5",
"module": "amd",
"sourceMap": true
},
"exclude": [
"node_modules",
"typings/main",
"typings/main.d.ts"
]
}
tsconfig.json文件各项说明如下:
- "compilerOptions"——编译器选项;
- "target"——编译目标,如这里编译为es5代码;
- "module"——处理独立文件时的模块加载方式;
- "sourceMap"——是否创建map文件以帮助调试;
- "exclude"——编译器会编译TypeScript文件(.ts或.tsx),通过排除设置里的TypeScript文件不会被编译。
关于tsconfig.json的进一步信息可以参考:这里。
创建测试页面
最后,我们还需要创建一个测试页面index.html来测试我们的程序。
在新创建的index.html键入:html:5,按Tab键,就会生成好HTML模版文件!然后在body中键入:script:src,按Tab键,然后加载我们马上要编译好的的hello-typescript.ts对应的JavaScript文件hello-typescript.js:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bird Whisperer</title>
</head>
<body>
<script src="hello-typescript.js"></script>
</body>
</html>
VS Code无疑非常贴心!
编译项目
在命令行窗口进入项目根目录,执行npm start,将看到会自动打开浏览器窗口:

如果调整TypeScript程序,工具我们前面的配置,服务器会自动识别我们的变动并刷新浏览器,不需要我们手动刷新浏览器:

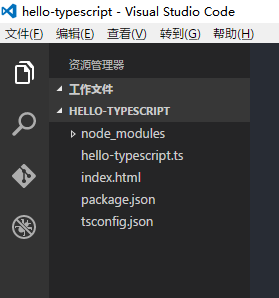
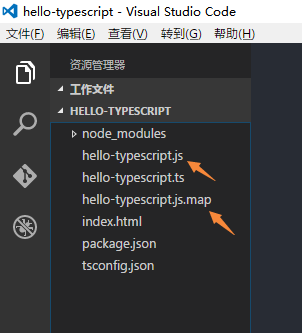
再来看看现在的项目情况:

项目里多了两个文件,一个是TypeScript编译后对应的JavaScript文件,也就是我们前面包含进测试页面inde.html里的。另一个.map文件后面马上会用到。
开发环境几乎配置妥妥了,剩下还需要看看调试TypeScript程序。
1.2.4 VS Code调试
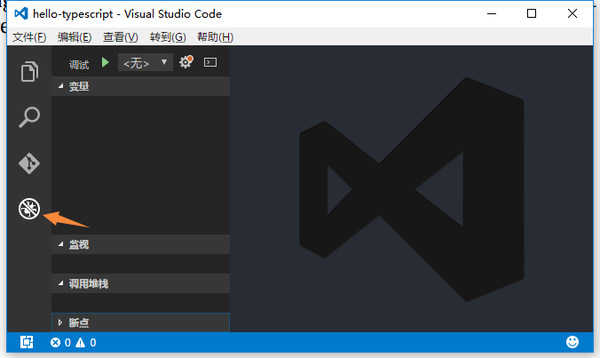
点击Debug按钮(或者Ctrl+Shift+d),就会出现以下界面:

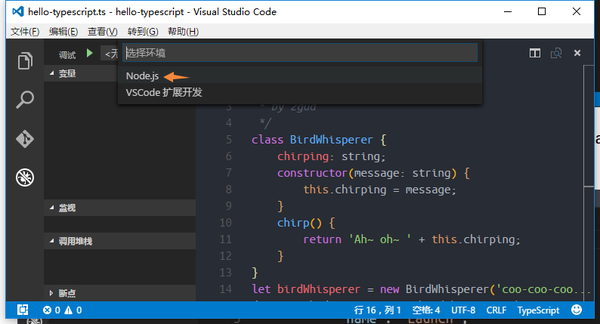
点击绿色小三角(或F5)就开始调试。首次会弹出调试配置,请选择“Node.js”:

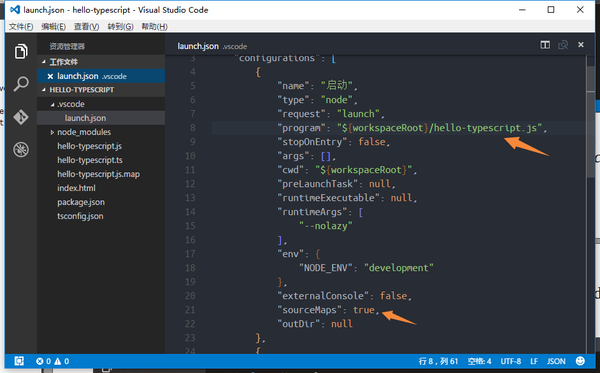
此时会创建.vscode/launch.json文件,首先要配置一下该文件。将"program"设置为hello-typescript.js,"sourceMaps"设置为true:

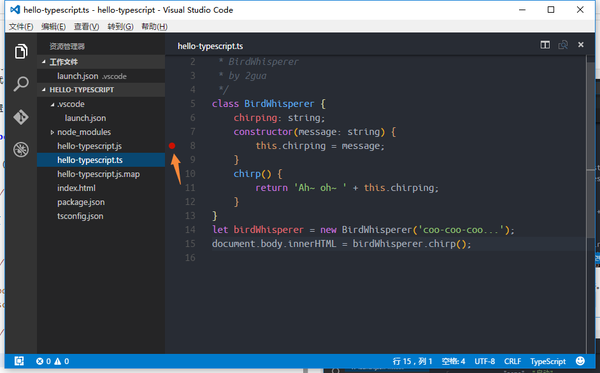
现在先试着在文件中设置一个断点(在图示位置点击一下即可,再次点击就关闭断点,如是切换):

然后再次点击绿色小三角进行调试,之后试着选择“单步跳过”命令,看看左边的“变量”窗口发生的变化:

有时候我都怀疑VS Code不是编译器,而是一个IDE了!
注意.map文件是调试用的文件。同时,要进行.ts文件的调试,在.vscode/launch.json文件中,请将"sourceMaps"设置为true。
1.2.5 浏览器调试
Chrome下的调试
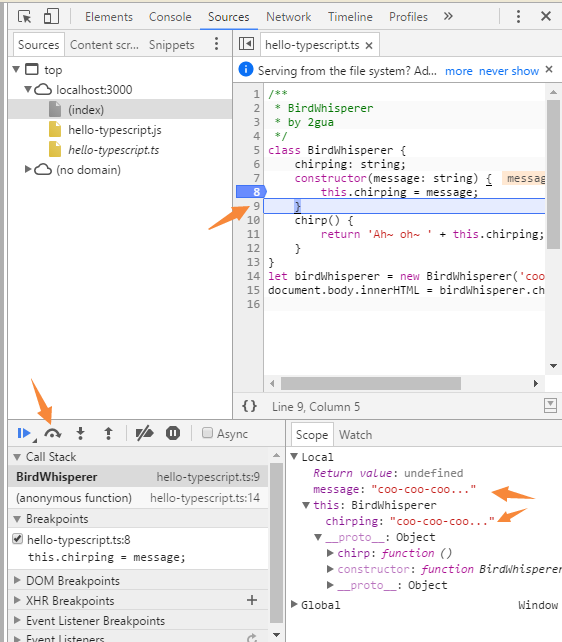
打开Chrome,Ctrl+Shift+i打开开发者工具,选择Sources页面,打开hello-typescript.ts,设置断点,再次刷新页面,之后点击“单步跳过”命令,看看效果:

### Firefox下的调试

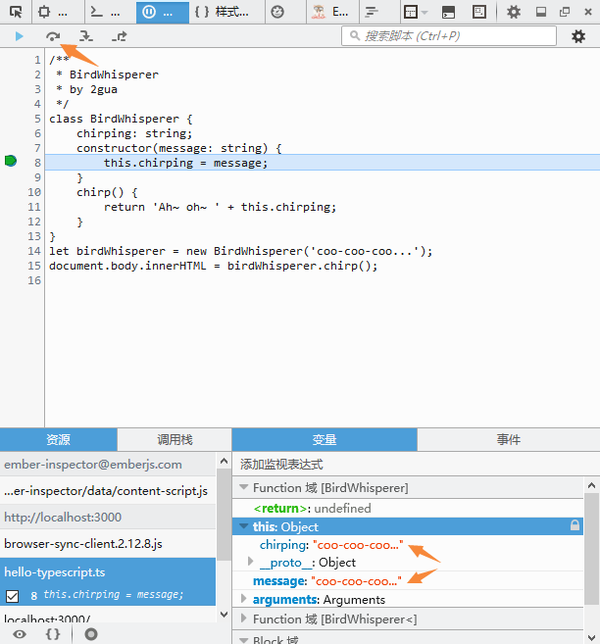
虽然大家都喜欢Chrome,但作为Firefox老用户,一直不舍Firefox,Firefox也是我主要浏览器。调试步骤跟Chrome下的情况差不离:
至此,TypeScript及VS Code的安装及开发/调试环境设置就OK了。打造好了兵器,是时候开始勤练内力了,接下来就可以迈进TypeScript的世界......
1.2.6 如何使用多条命令
使用 concurrently 即可。
需要安装 concurrently
npm install -g concurrently
package.json的 scripts:
"command1":"aaaaa",
"command2":"bbbbb",
"test":"concurrently "npm run command1" "npm run command2""
然后 npm test就可以同时监听 aaaaa 和 bbbbb 了.
1.2.7 关于 --save 和 --save-dev的区别
--save是对生产环境所需依赖的声明(开发应用中使用的框架,库),
--save-dev是对开发环境所需依赖的声明(构建工具,测试工具).
正常使用npm install时,会下载dependencies和devDependencies中的模块,
当使用npm install --production或者注明NODE_ENV变量值为production时,只会下载dependencies中的模块。
1.2.8 安装http-server
我们知道写typescript有时要用的浏览器进行预览,哪我们还需要安装一下http服务。
npm install -g http-server
这样http服务就装好了,万能的npm有没有?
如何启动?输入:http-server 回车就行了,http://localhost:8080/
如何关闭?快捷键:ctrl+c
更多使用方法和命令,可以输入 http-sever -help 来查看。
1.2.10 关于 lite-server
除了上面这个以外,还有另一个可推荐的是:lite-server
轻量级的仅适用于开发 的 node 服务器, 它仅支持 web app, 它能够为你打开浏览器, 当你的html或是JavaScript文件变化时,它会识别到并自动帮你刷新浏览器, 还能使用套接字自动注入变化的CSS, 当路由没有被找到时,它将自动后退页面。
安装与使用,以下是被推荐的安装lite-server的方式:
npm install -g lite-server --save-dev
--save-dev 选项,将会把安装的环境写入到pakage.json里面
在你的项目中的 package.json 文件中添加一个 “script” 入口:
"scripts": {
"dev": "lite-server"
},
cript 入口, 你就可以通过以下命令来启动 lite-server 了:
npm run dev
lite-server 使用BrowserSync, 它是允许你去覆盖默认的配置,这得通过你项目里的文件 bs-config.json 或 bs-config.js 来完成
lite-server -c configs/my-bs-config.js
举例来说, 要改变端口号, 被监测的文件路径, 以及你项目的base路径, 在你项目中创建 bs-config.json 文件:
{
"port": 8000,
"files": ["./src/**/*.{html,htm,css,js}"],
"server": { "baseDir": "./src" }
}
