DICOMweb早在2003年推出,目的是为互联网医疗服务,却一直不温不火,中间几经迭代修改,甚至是推到重来。但 进入2019年,JavaScript的爆发和人工智能的落地大潮或许将改变这一现状,让DICOMweb成为未来医疗影像软件开发的首选接口标准。
什么是DICOMweb?
DICOMweb是DICOM标准的一部分,它采用当前互联网应用最广的RESTful服务方式,面向互联网,提供DICOM影像查询、调阅和存储等服务。可以说,DICOMweb将DICOM的应用范围从传统的医院内局域网,扩展到了互联网。
为什么需要DICOMweb?
在当前互联网时代,用户希望能够通过互联网,随时随地,在不同类型的终端设备上方便的调阅医疗影像。说的更具体一些,医生或个人用户往往希望拿出手机或笔记本,打开一个网页,就能直接看到DICOM影像。医疗影像阅片已经从之前局限在放射科阅片室工作站,扩展到了更大的范围,包括整个医院临床科室,医联体,乃至整个互联网。最新的电子胶片服务模式更是加速推动了医疗影像走向互联网了这一大趋势。
而传统的DICOM标准中,用于点对点数据交换的DIMSE Services无法适用于互联网。相比于当前互联网普遍采用的RESTFul架构,DIMSE显得有些“笨重”,不够轻盈和灵活。同时,DIMSE从起源上,是面向局域网应用设计的,它往往要求通讯双方具有固定且已知的IP,并且在开始正式传输数据前,通讯双方要先完成一套稍显复杂的“握手互认”过程。此外,互联网通讯具有高延迟、高并发特点,这些也是DIMSE不能很好支持的。
新的DICOMweb标准基于RESTful进行设计,全面拥抱互联网主流通讯方式。这一点能够给软件厂商,乃至医院信息化投资带来实在且巨大的好处。
互联网行业是当今发展最迅速的领域,新技术、新架构、各种开源免费组件缤纷夺目,日新月异。从下面的图片可以直观感受到Web开发在最近10年的飞跃发展。

出现在右侧2019年下面框架和技术极大的提高了如今Web软件开发的效率。而且基于Javascript的开发,已经不再局限于浏览器,借助Electron和Node已经扩展覆盖了桌面应用和服务器后台程序开发。
还有一个很实在的好处,基于Javascript和上述进行软件开发,招人难度大大降低,各层次人才储备充足。
DICOMweb能做什么?
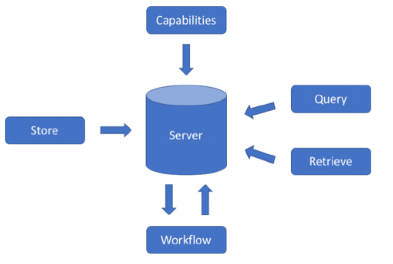
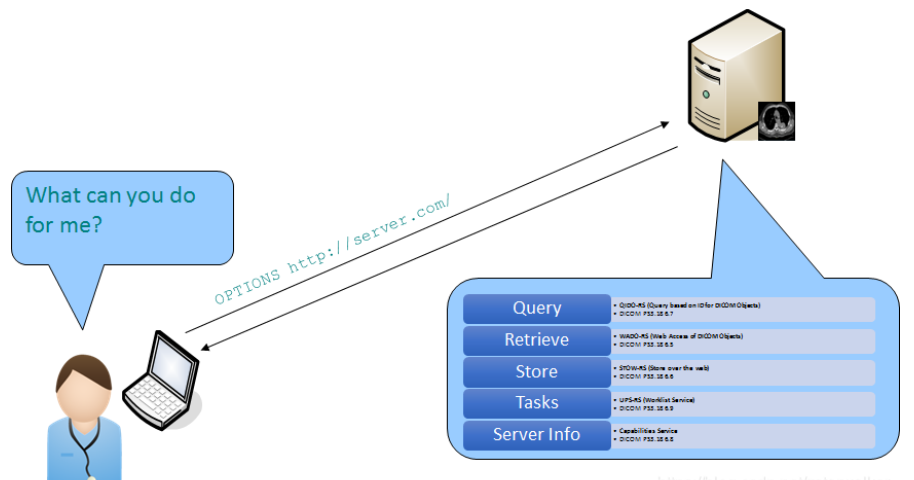
那么DICOMweb能做些什么呢?参考下图,可以用一句话来概括,DICOMweb定义了在互联网上基于RESTful接口,如何进行DICOM影像的查询、获取、存储和工作流程协同,以及如何查询一台服务对外提供哪些接口。

这里简要介绍最常用的DICOM查询、获取和存储服务。
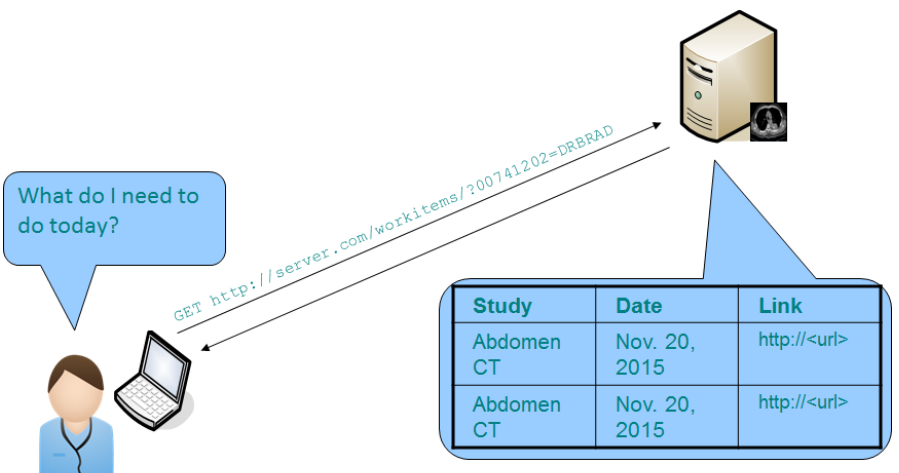
QIDO-RS,DICOM查询服务
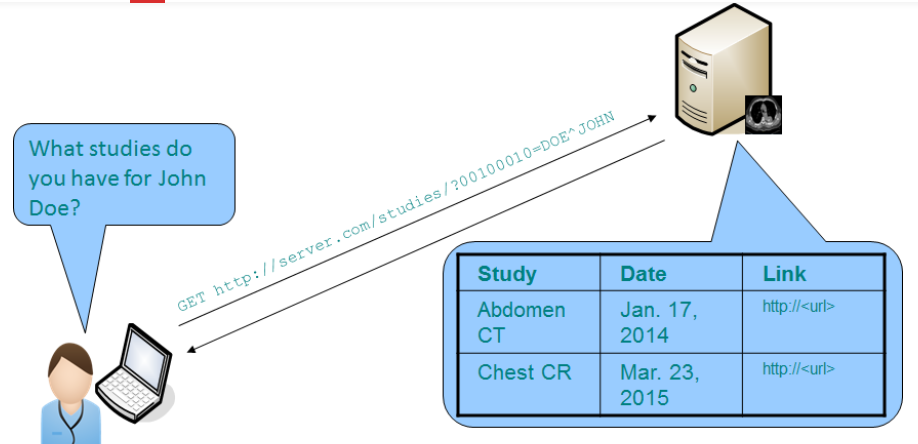
QIDO-RS,英文全称为Query based on ID for DICOM Objects using RESTful Services,是通过RESTful接口查询服务器上是否有自己符合指定条件的影像。大家注意,名称缩写中的“RS”代表RESTful Services,这个后面还会遇到。
下图给出了很形象的示例。

指定的条件可以是患者ID,也可以检查编号等。具体定义可以参见 PS3.18 6.7。这里给出一组比较典型的查询请求示例。:
http://myserver.com/studies?PatientID=11235813
http://myserver.com/studies?PatientID=11235813&StudyDate=20130509
http://myserver.com/studies?00100010=SMITH*&00101002.00100020=11235813&limit=25
http://myserver.com/studies?PatientID=11235813&StudyDate=20130509-20130510
注意,QIDO-RS请求必须使用RESTful中的GET操作。
WADO-RS,DICOM获取服务
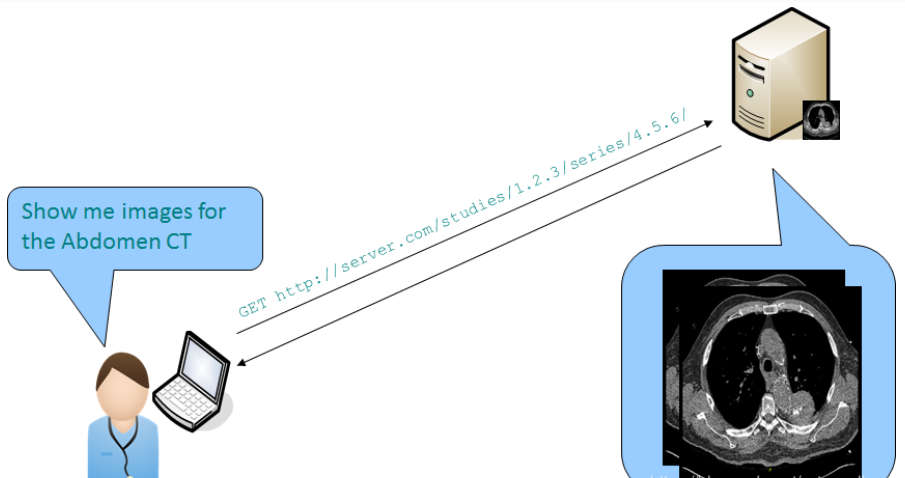
WADO-RS,英文全称为Web Access to DICOM Persistent Objects using RESTful Services,是通过RESTful接口从服务器上获取得到指定的影像。
下图给出了形象示例。

可以指定获取某个Study,某个Series,某个Image,甚至是某一个Frame。此外,请求的发起方还可以指定自己能够或希望接受的图像类型。详细标准定义参见PS3.18 6.5。
https://myserver.com/studies/2.16.840.1.1.2.3/
https://myserver.com/studies/2.16.840.1.1.2.3/series/2.16.840.1.4.5.6/instances/2.16.840.1.7.8.9
注意,WADO-RS请求必须使用RESTful中的GET操作。
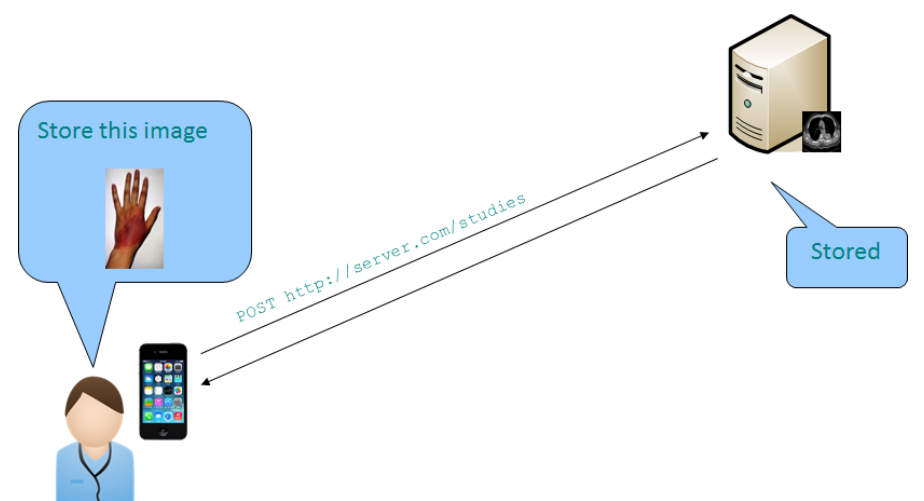
STOW-RS,DICOM存储服务
STOW-RS,英文全称Store over the Web using RESTful Services,是通过RESTful接口将指定影像上传到服务器上进行存储。

影像的上传存储除了影像数据本身,还需要提供与影像相关的其他信息,用于生成符合条件的DICOM头文件信息,所以相对有些复杂。具体可以参见PS3.18 6.6。
注意,WADO-RS请求必须使用RESTful中的POST操作。
UPS-RS,DICOM工作流程协同服务
UPS-RS,英文全称(Unified Procedure Step using RESTful Services,是通过RESTful接口来创建、声明和更新工作任务的状态(creating, claiming, and updating specific work item resources that store and communicate the state of a work item, its inputs and outputs)。

这部分有些抽象,也相对不常用。具体信息可以参考PS3.18 6.9。
Capabilities, DICOMweb服务能力查询
DICOMweb专门定义了一个接口,用于支持访问者去查询一台DICOMweb服务器都对外提供哪些服务。具体可以参见 PS3.18 6.8。

更多示例
https://www.dicomstandard.org/dicomweb/dicomweb-examples/
请自助选用:)
如何实现DICOMweb?
了解了DICOMWeb的优势与功能之后,那么如何实现DICOMWeb呢?
DICOMWeb的实现可以分为客户端(请求发起方)和服务器端(请求响应方)两个方面。客户端和服务器由于只采用RESTful进行通讯,实现了最大程度的解耦,所以可以选择完全不同的实现方式,包括编程语言。只要保证都遵循DICOMweb规定的数据格式就可以了。
客户端相对简单,网上有直接可以拿来使用的开源代码, dicomweb-client.readthedocs.io。这个是Python版本的。但基于Python版本,也已经有了JavaScript版本。可以说,对于网页前端编程,有了JS版本,基本就无需他求了。
服务器端则要复杂一些。大家可以参考Othanc中的C++语言实现版本。不过,个人想法,使用Python的Django框架,或JavaScript的Node.js框架,来开发DICOMweb是最轻量级,成本最低的。网上发现一个Python实现版本,neurDICOM,但还没有研究过。https://github.com/reactmed/neurdicom
希望以后能抽出时间,专门学习这部分,然后再与大家分享。
写在最后
个人想法,DICOMweb最大的作用,就是为采用JavaScripts语言开发DICOM影像软件打开了通道。这使得医疗影像软件的开发,不仅能够使用当下最丰富的开源软件库,而且能够依靠当下储备最丰富的软件开发人才。医疗影像软件开发不再局限于C++、Java和C#,JavaScript的威力已经在当前医疗影像软件商业化市场开始显现,尤其是在最新的人工智能落地应用领域“功不可没”。这又是另外一个故事了,能看懂这句话的都是“业内资深”了:)
————————————————
原文链接:https://blog.csdn.net/zstarwalker/article/details/88367509

