一、入门
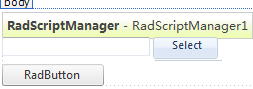
1.将RadScriptManager、RadButton和RadAsyncUpload控件放置到页面中

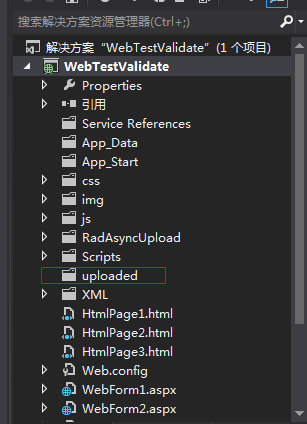
2.在网站根目录下新建一个文件夹用于存放上传的文件

3.设置RadAsyncUpload控件的TargetFolder为该文件的路径,如"~\uploaded",其中文件的名字根据自己新建的文件名称而定

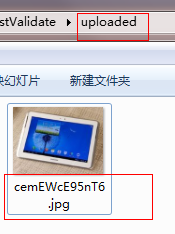
4.运行程序,上传文件并点击按钮提交

5.到对应的上传文件夹下查看,将会发现文件都上传到了指定文件夹中去了

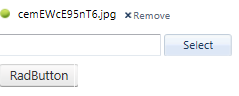
6.如果你仅仅只想让其只显示一个上传的按钮可以设置属性 HideFileInput 为 true 。则显示效果如下:

7.该控件默认显示的功能菜单都是英文,其实我们可以设置为中文的,见一下菜单:

其中 Cancel 表示取消按钮的文本内容,DropZone 则是文件拖拽区域显示的内容,Remove是删除按钮的文本内容,Select是选择文件按钮的文本内容。
通过以上的7步即可以以最简单的方式使用该控件。