在写css的时候经常会遇到这样的情况,两张宽度加起来是2n的图片,在宽度为2n的容器中放不下,这是因为两张图片之间有一段间隙的缘故,产生这种现象的原因是浏览器把两个img标签之间的空格当成了空白节点。
解决方法:
1.多个img标签写在一行
<img src="/i/eg_tulip.jpg" alt="flower" height="100px"/> <img src="/i/eg_tulip.jpg" alt="flower" height="100px"/>
<img src="/i/eg_tulip.jpg" alt="flower" height="100px"/><img src="/i/eg_tulip.jpg" alt="flower" height="100px"/>
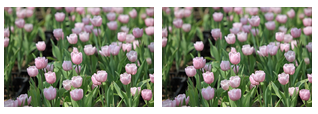
效果前:
效果后:
2.在img标签的父级上写:font-size:0;//这个在解决display:inline-block出现的问题也有帮助
<div style="font-size:0"> <img src="/i/eg_tulip.jpg" alt="flower" height="100px"/> <img src="/i/eg_tulip.jpg" alt="flower" height="100px"/> </div>
效果:
3.使用display:block(img是内联元素)//要float一下才行
<img src="/i/eg_tulip.jpg" alt="flower" height="100px" style="display:block"/> <img src="/i/eg_tulip.jpg" alt="flower" height="100px" style="display:block"/>
效果:
4.使用letter-spacing属性
<div style="letter-spacing:-800px"><!--letter-spacing的值无论是负多少都不会产生重叠-->
<img src="/i/eg_tulip.jpg" alt="flower" height="100px"/>
<img src="/i/eg_tulip.jpg" alt="flower" height="100px"/>
</div>
效果: