单击返回:自学N-Compass之路
nCompass功能使用-Dashboard展示数据(进阶知识)
1. 下钻功能
1.1 下转举例

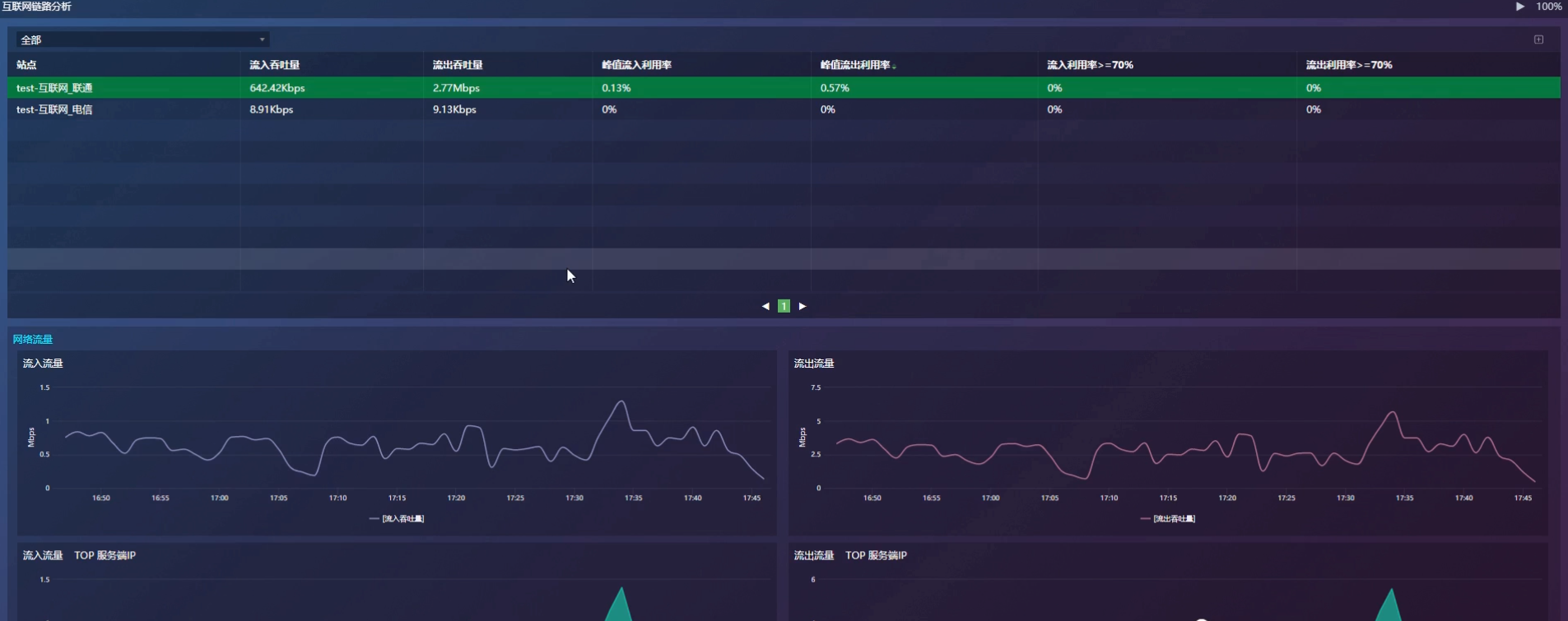
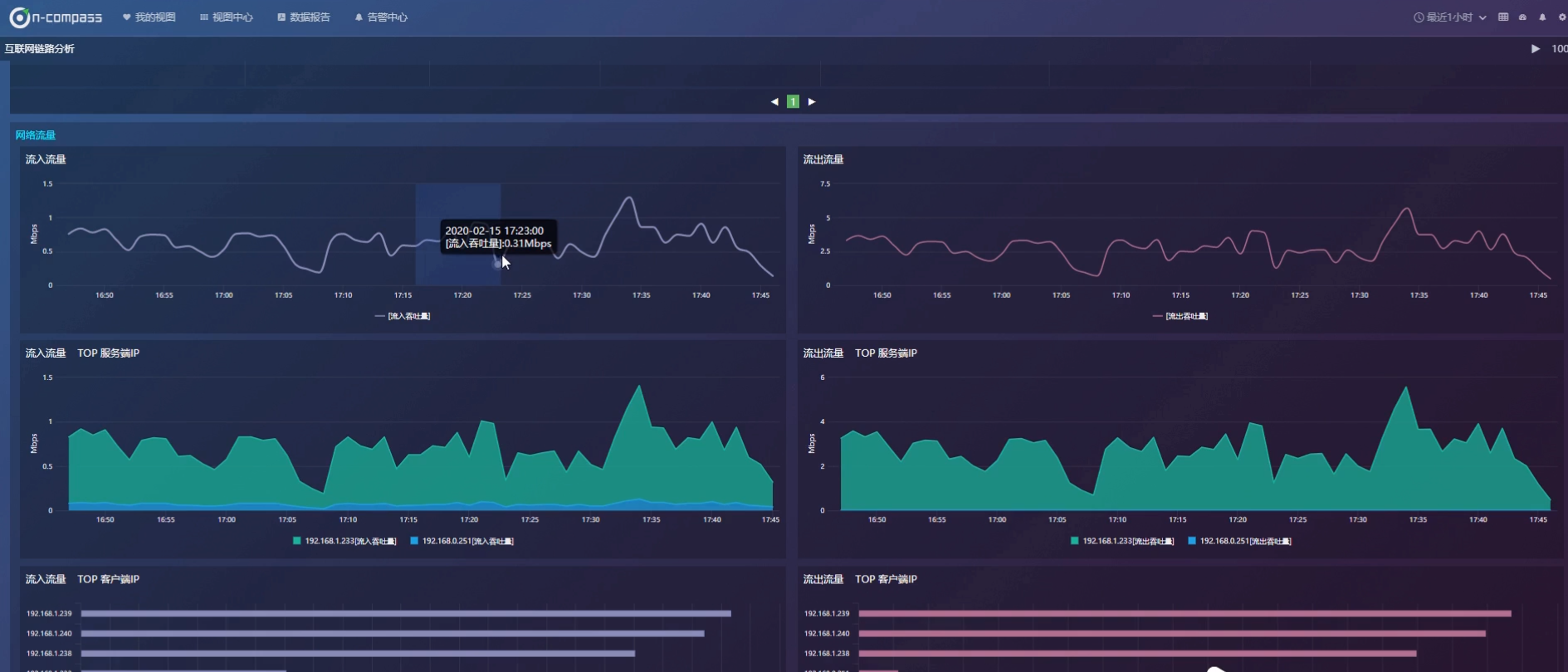
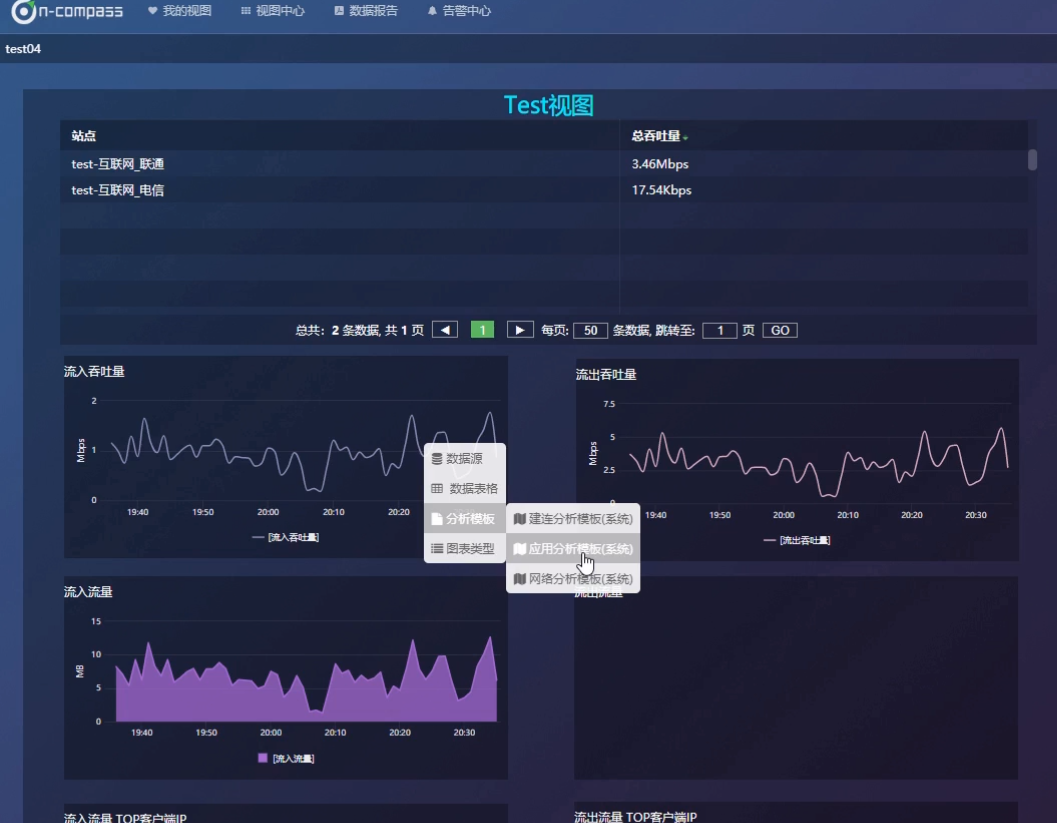
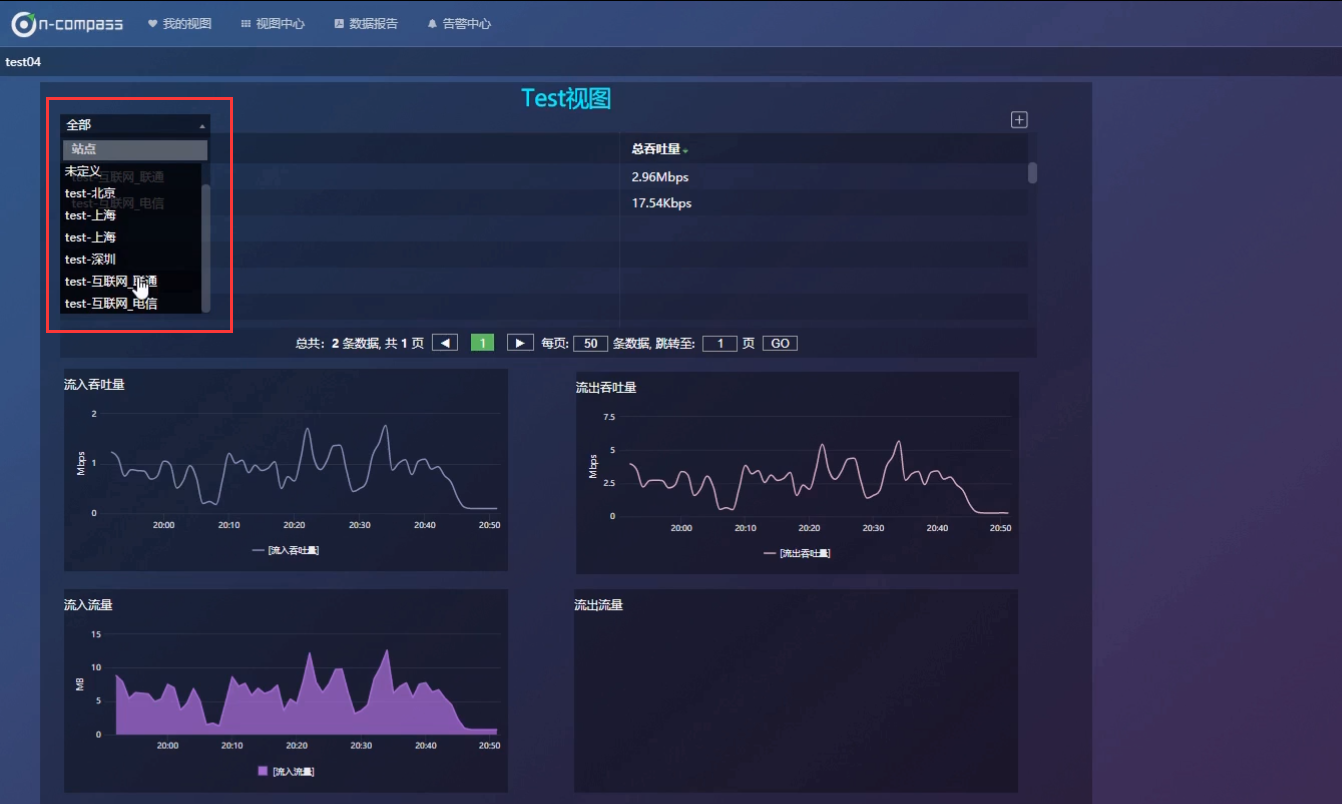
上图是一个互联网链路分析, 可以看一些链路的流量及带宽的使用情况。这个视图是由数据表格、曲线图、趋势图、树状图展现数据的。
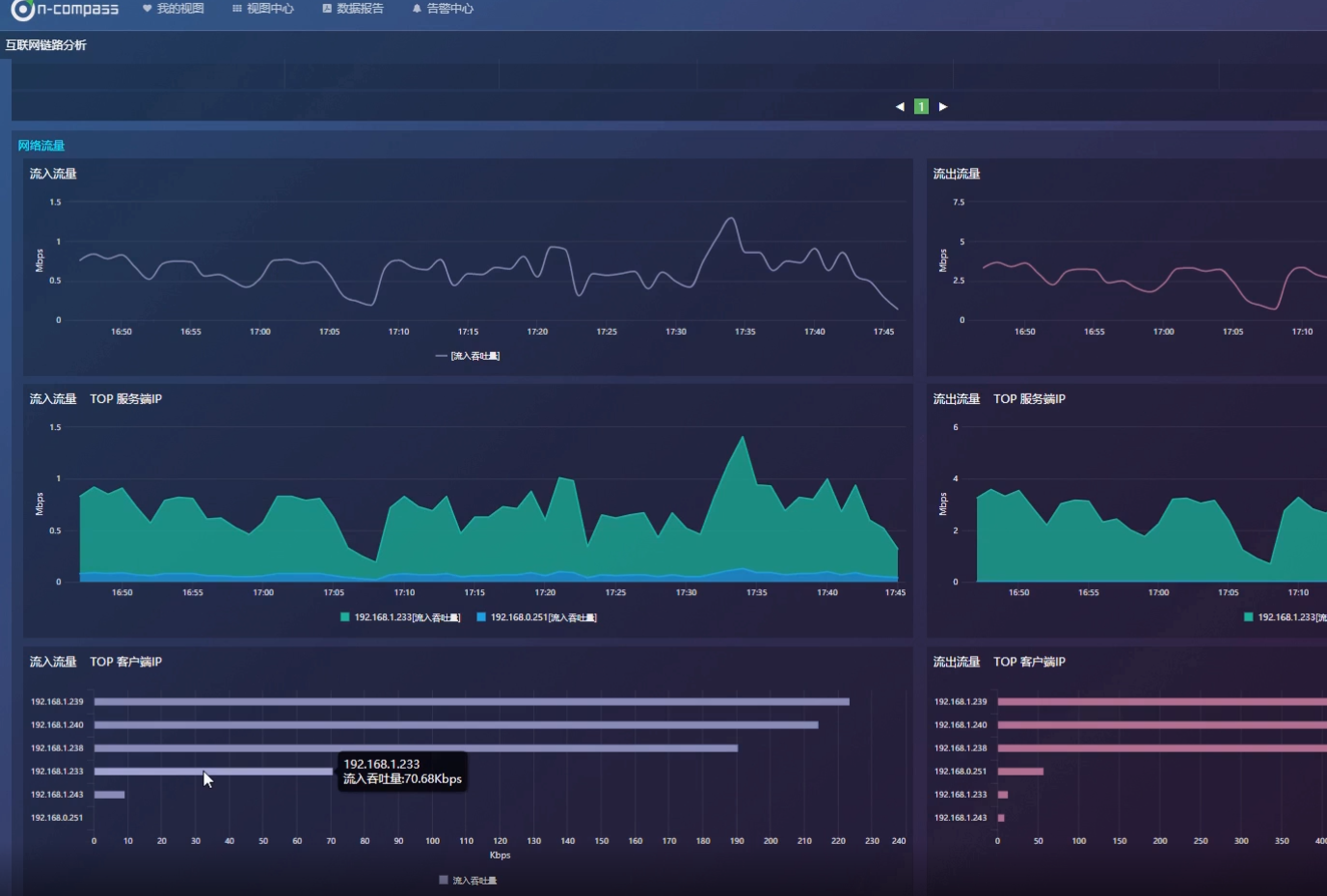
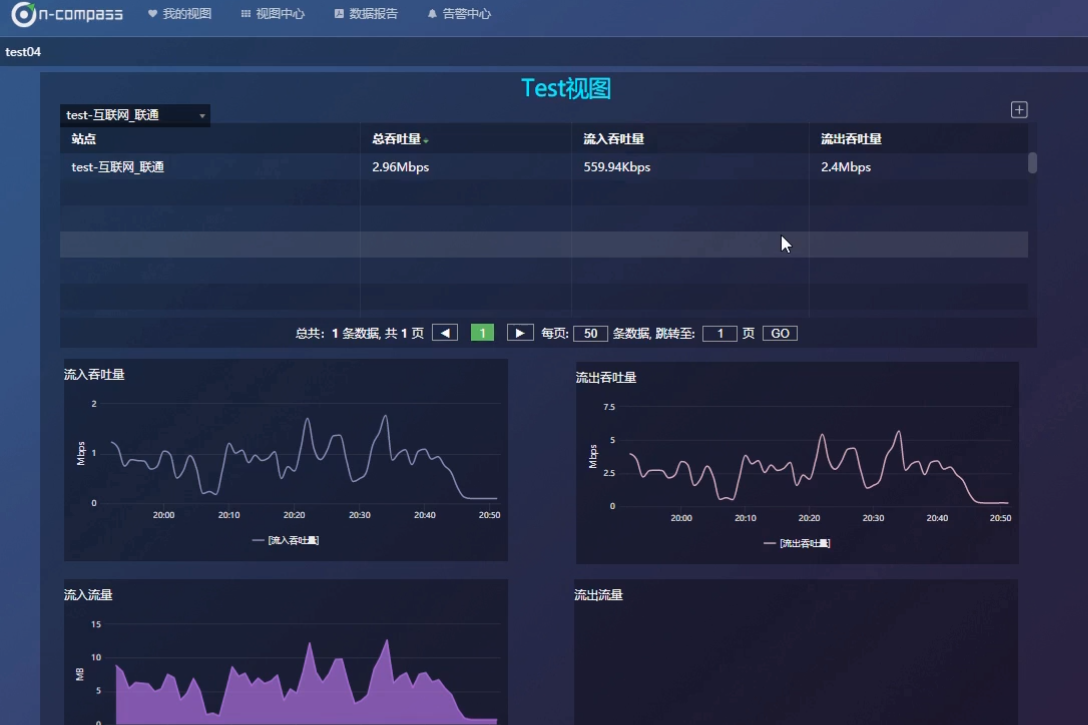
如何想看联通互联网的流量信息----点击数据表格---关联曲线图、趋势图、条形图同时变化。

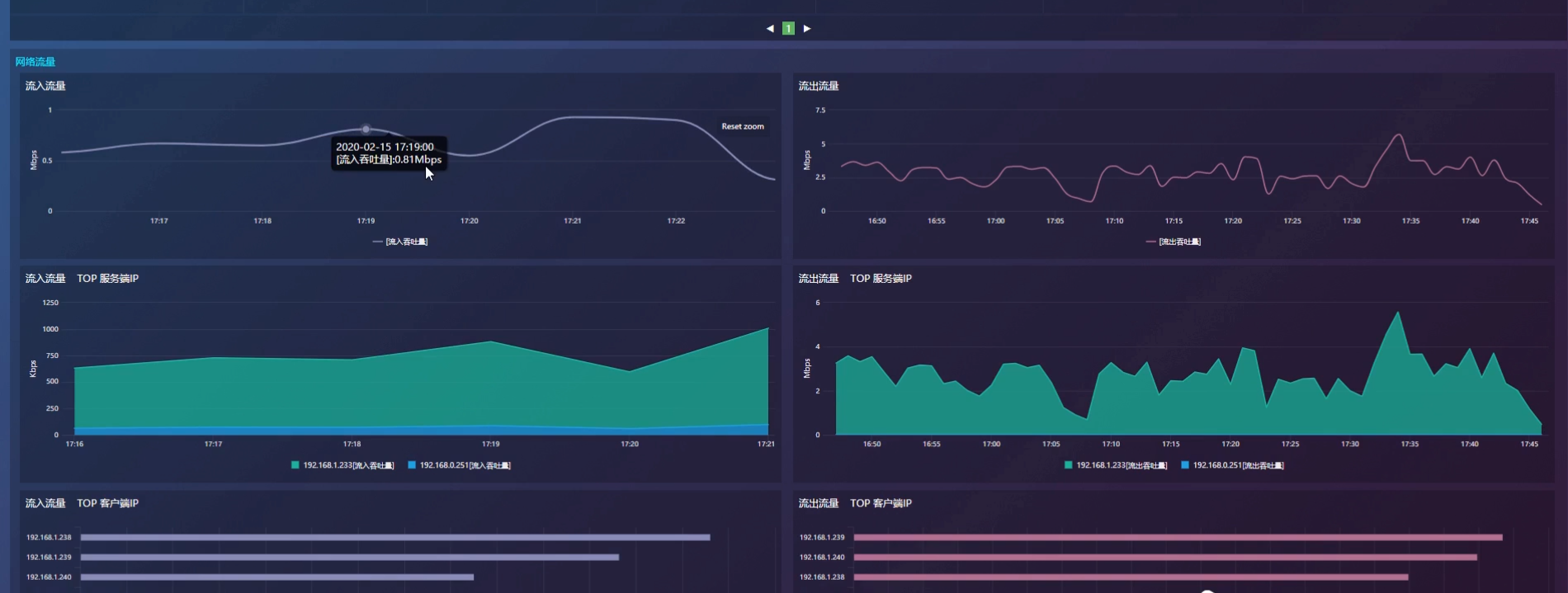
如何看一个时间段内的流量具体信息,点击曲线图右键拖拽想要的时间点。


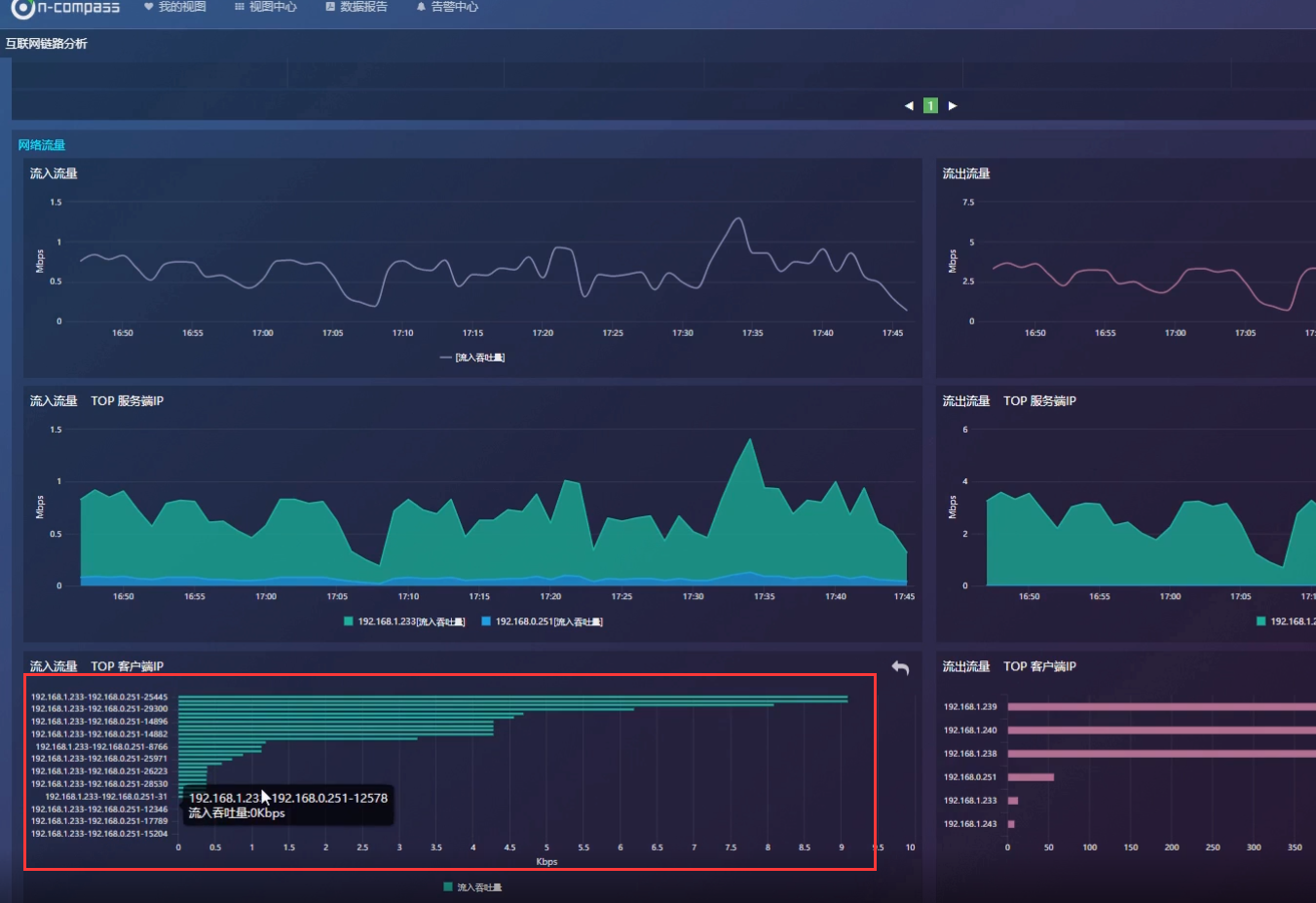
如何查看某一个客户端都访问了哪些IP? 可以在客户端上面左键双击。 (这个是nCompass的下转功能, 那么如何实现下转呢)


1.2 关联控件
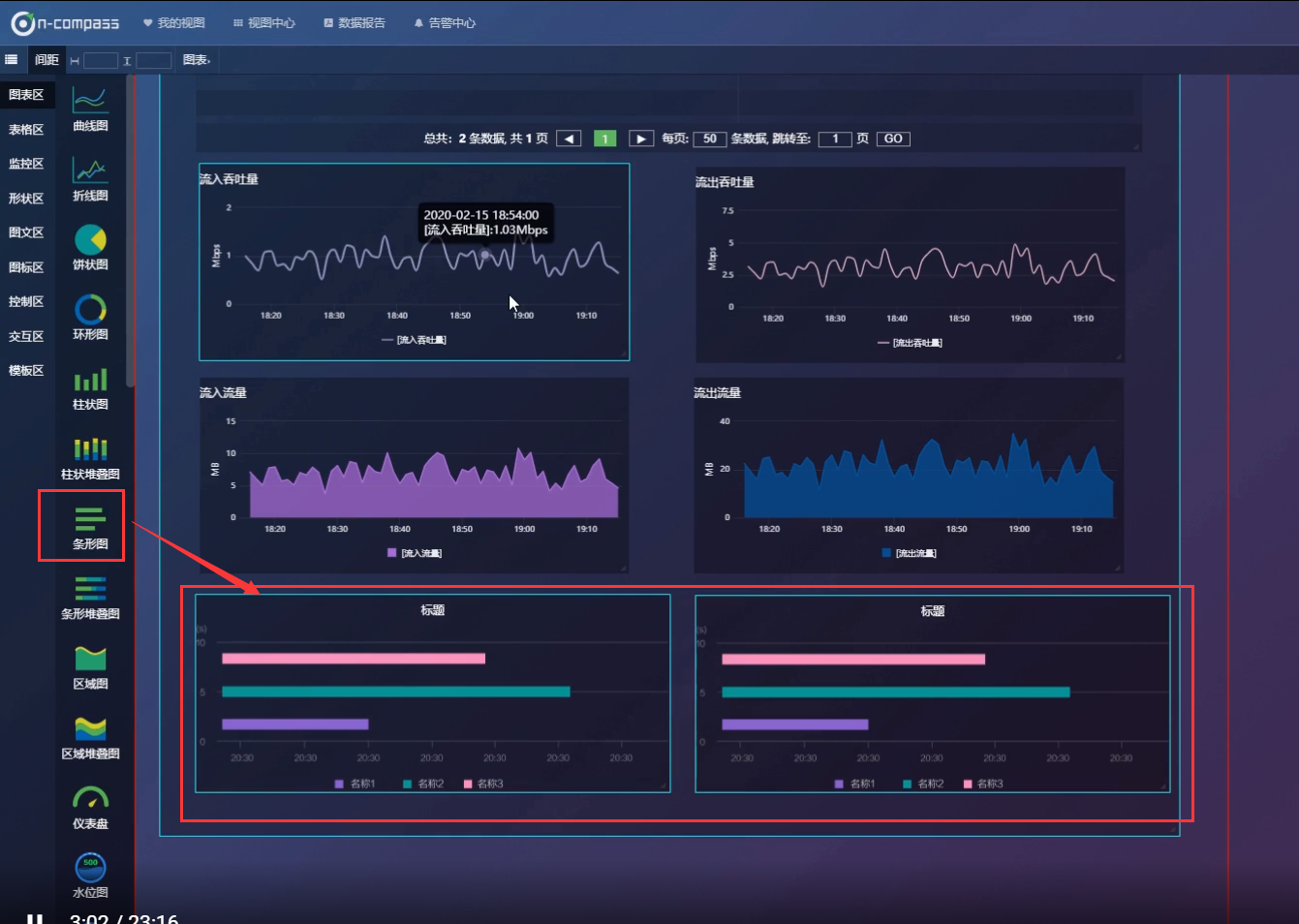
接回上一章节,如下图

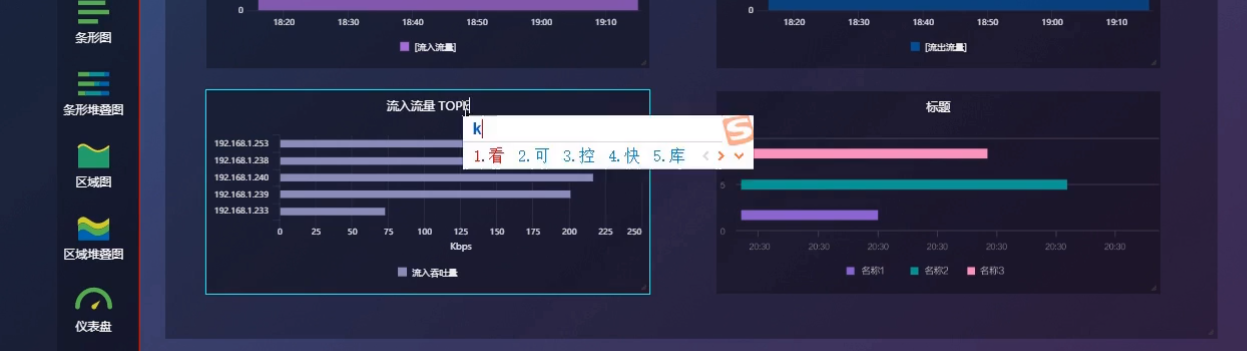
拖拽添加条形图:

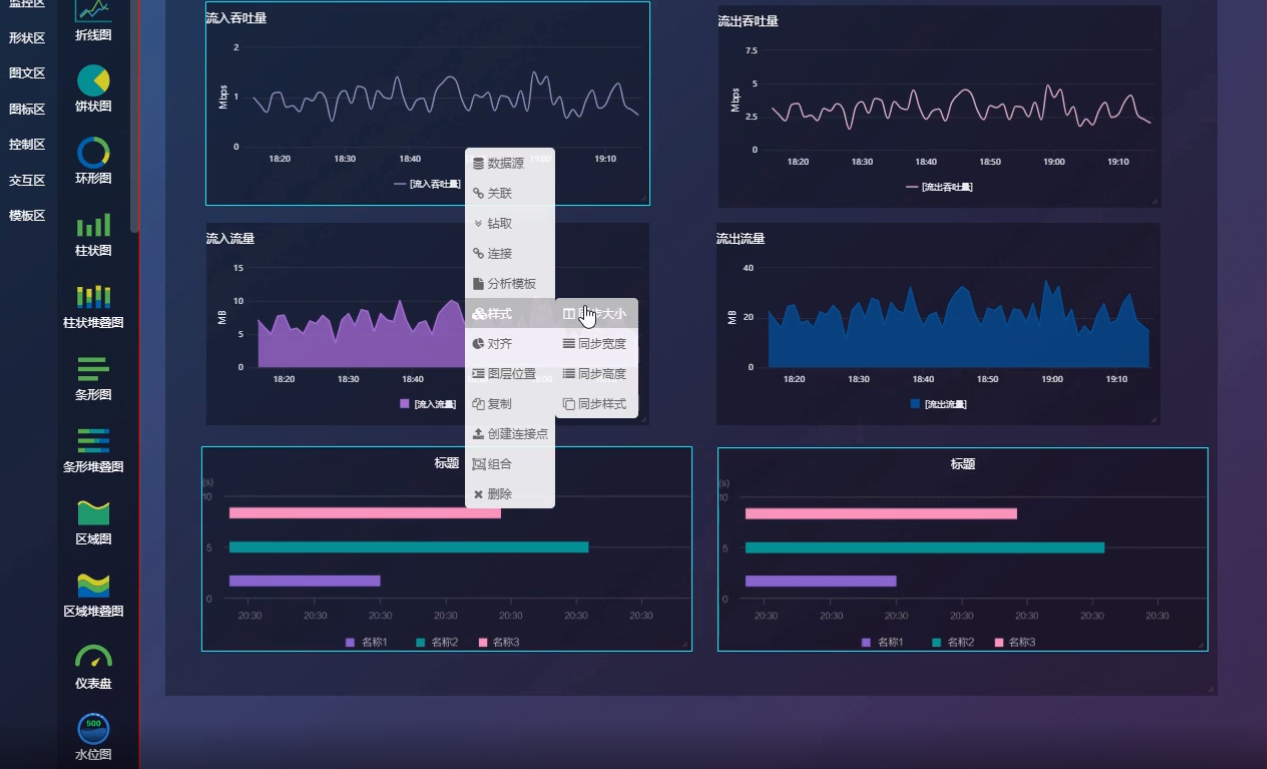
点击右键---样式---同步大小

点击右键----对齐----左对齐

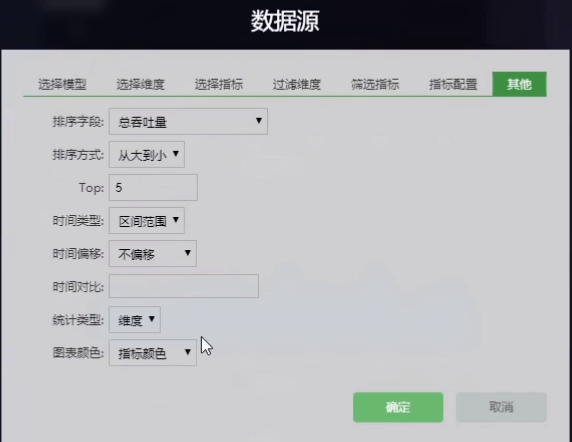
设置一个查看TOP5的客户端IP?





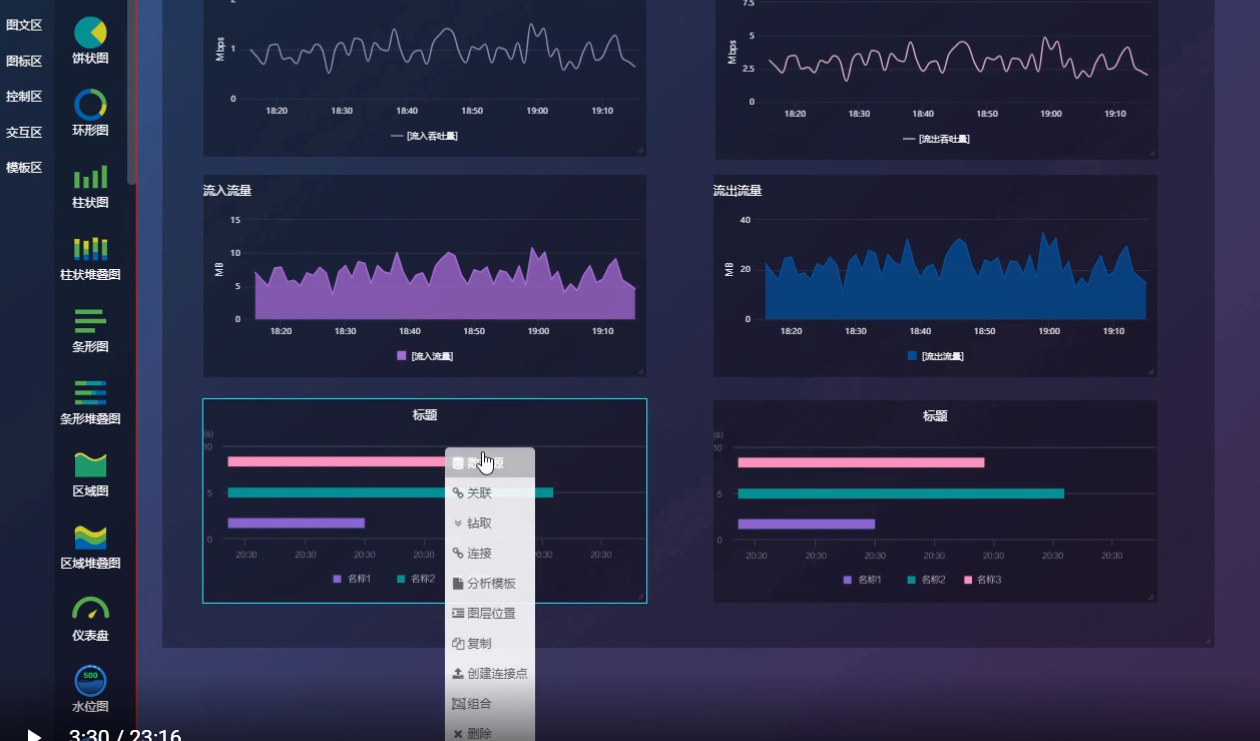
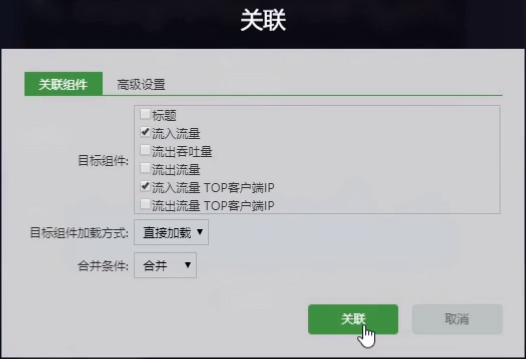
曲线如何关联控件 ?
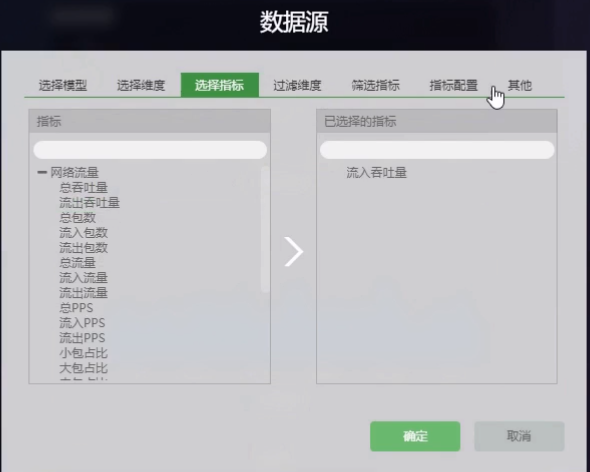
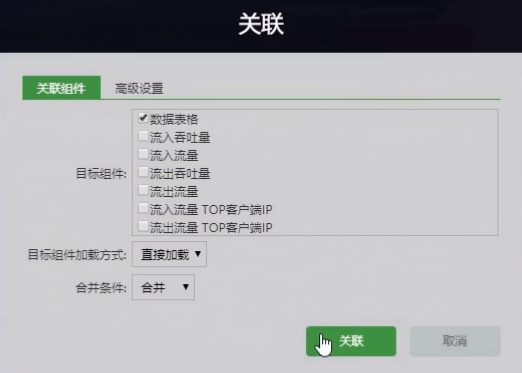
曲线图内点击右键---数据源---关联的组件即可


此时目标组件加载方式有两种:
- 直接加载
- 等待加载
以下就将流入流量和流出流量分别设置成直接加载和等待加载看一下区别。

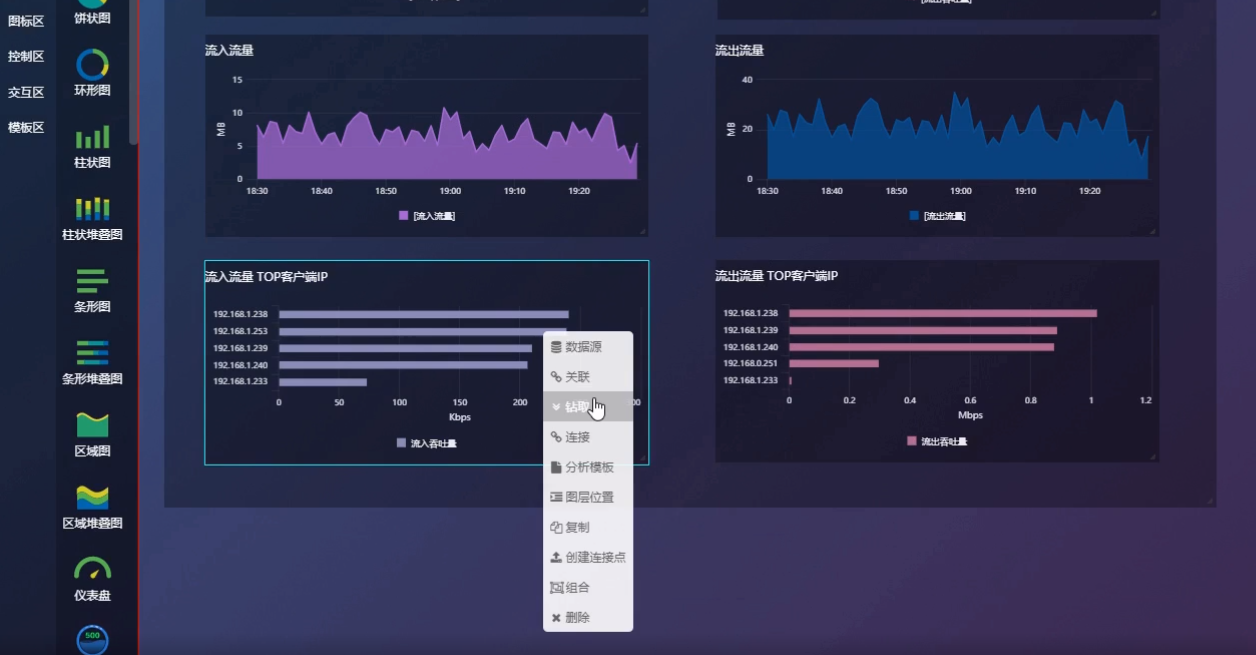
1.3 设置下钻
控件右键---钻取




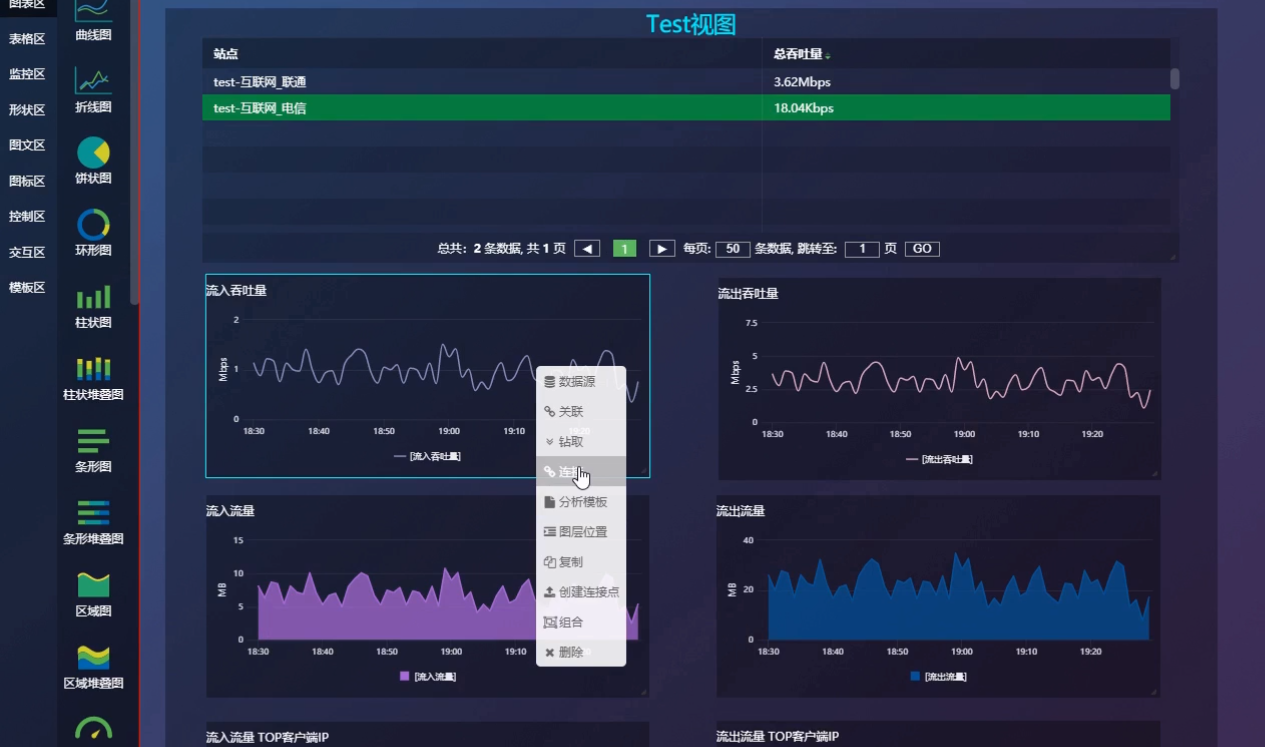
2. 链接
Dashboard里面的链接可以理解成是一个超链接,一个重定向
选择要关联的控件----右键连接


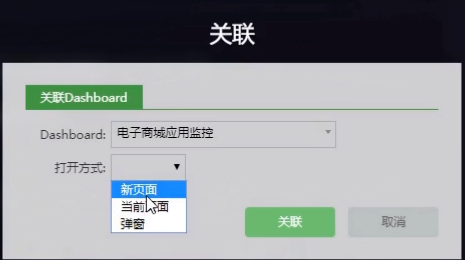
打开方式有三种:
- 新页面
- 当前页面
- 弹窗
设置完成后,当点击曲线控件的时候就会跳转到电子商城应用监控的dashboard。
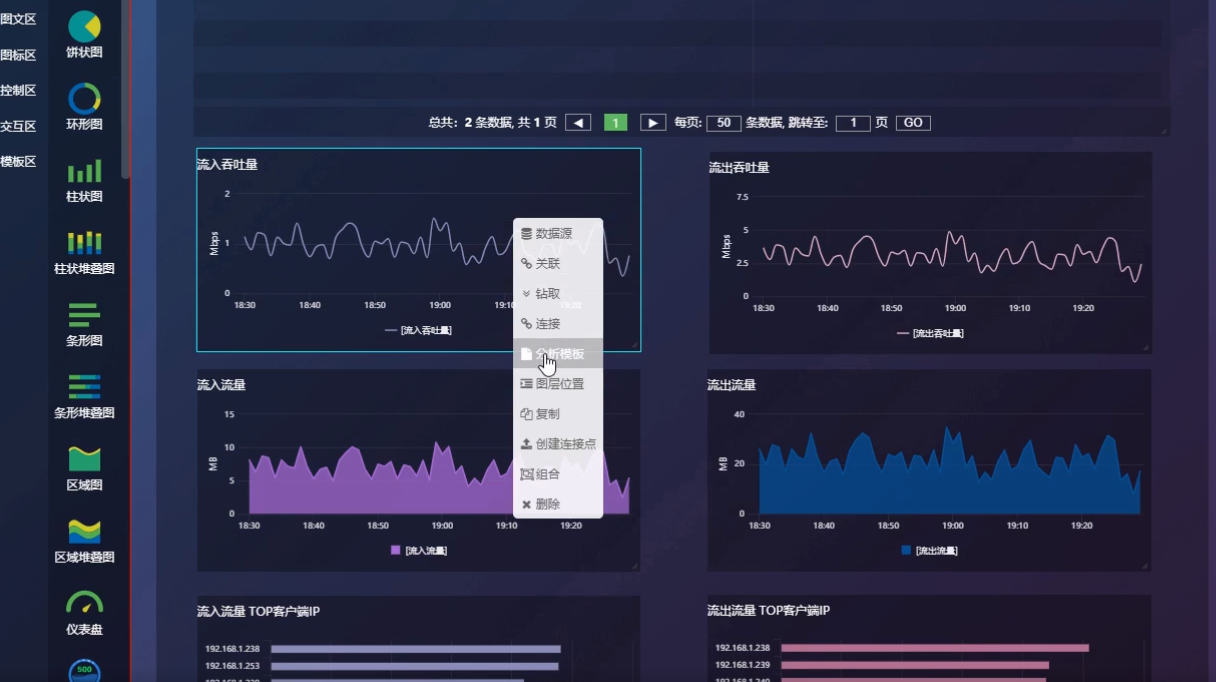
如何添加分析模板? 系统默认的分析模板




3. 维度指标
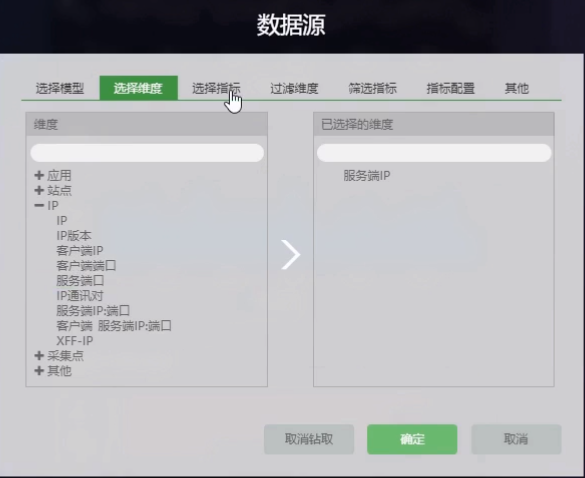
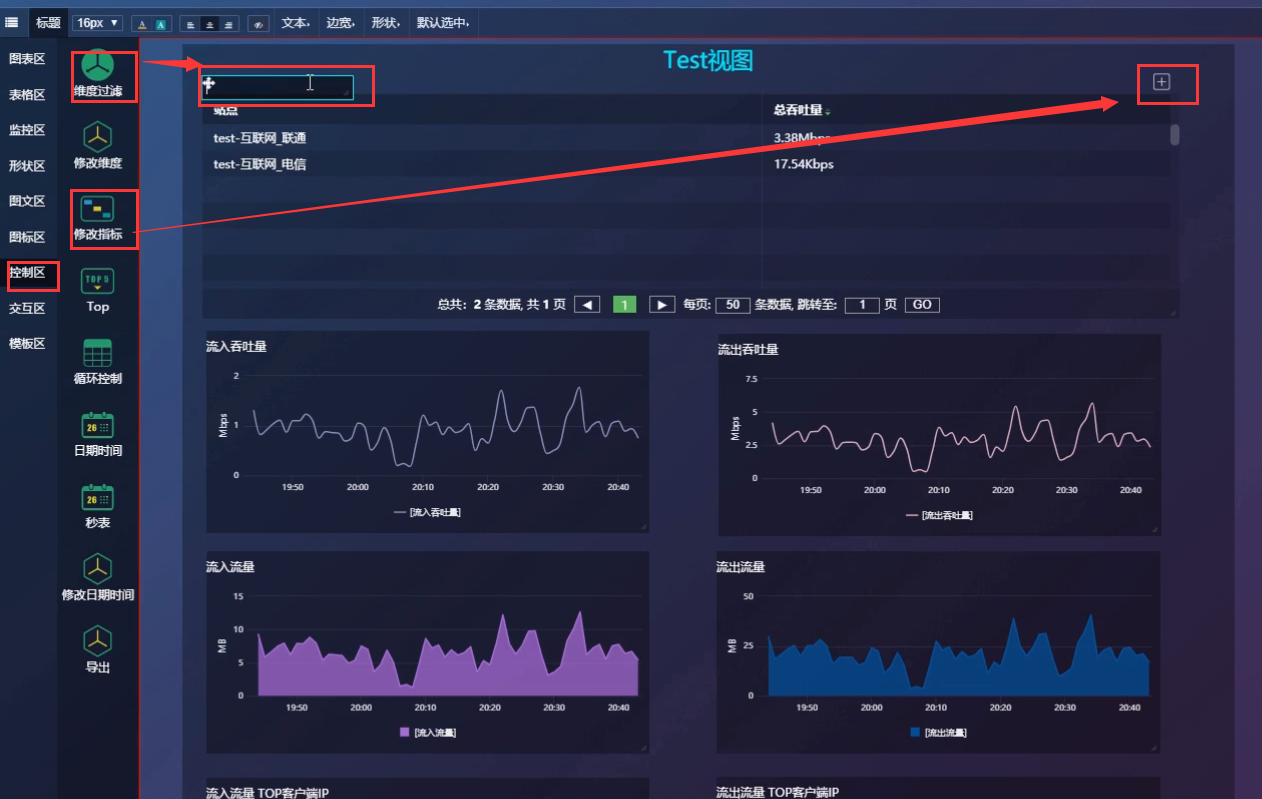
控制区---拖拽维度过滤和修改指标
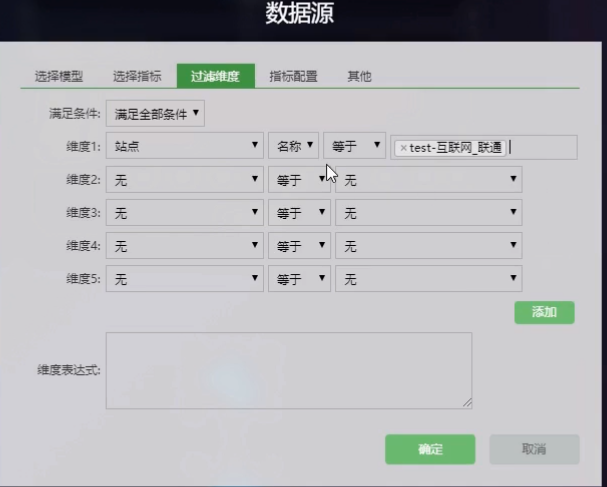
点击维度过滤---右键数据源


点击维度过滤---右键关联---数据表格。。。。 将修改指标---右键关联---数据表格。。。




点击右上角添加的修改指标。


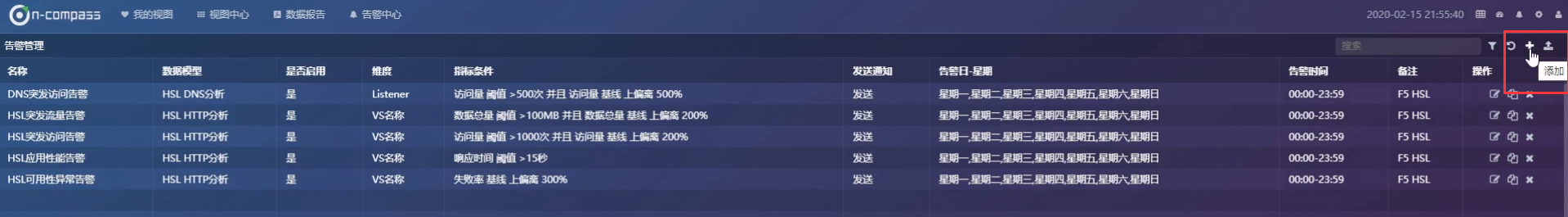
4. 控件线条与告警关联
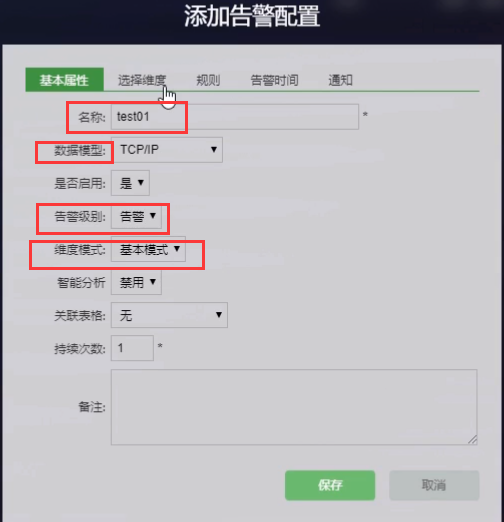
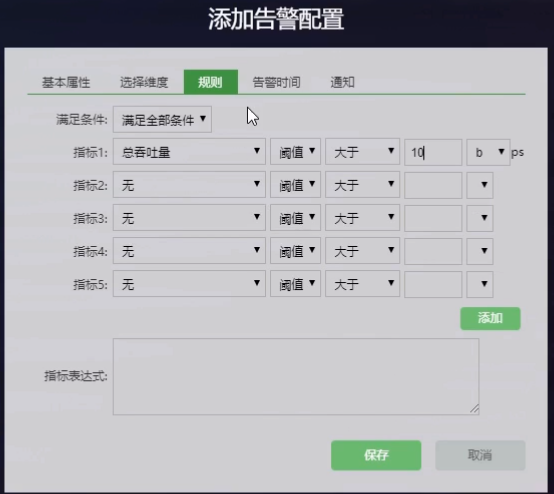
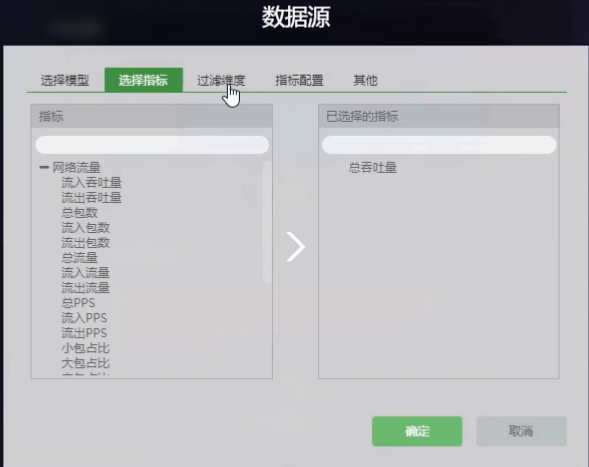
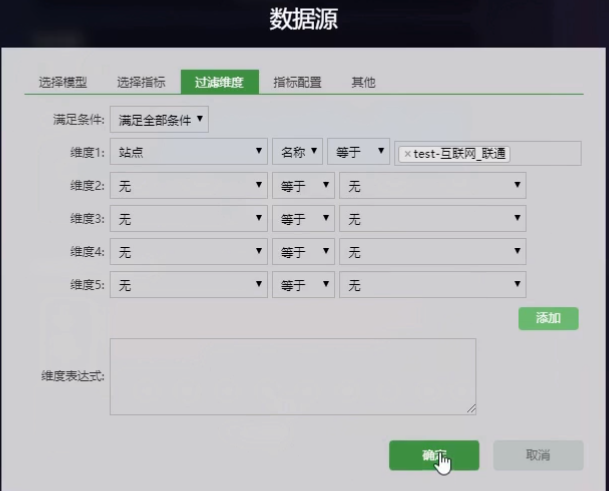
4.1 配置告警策略:






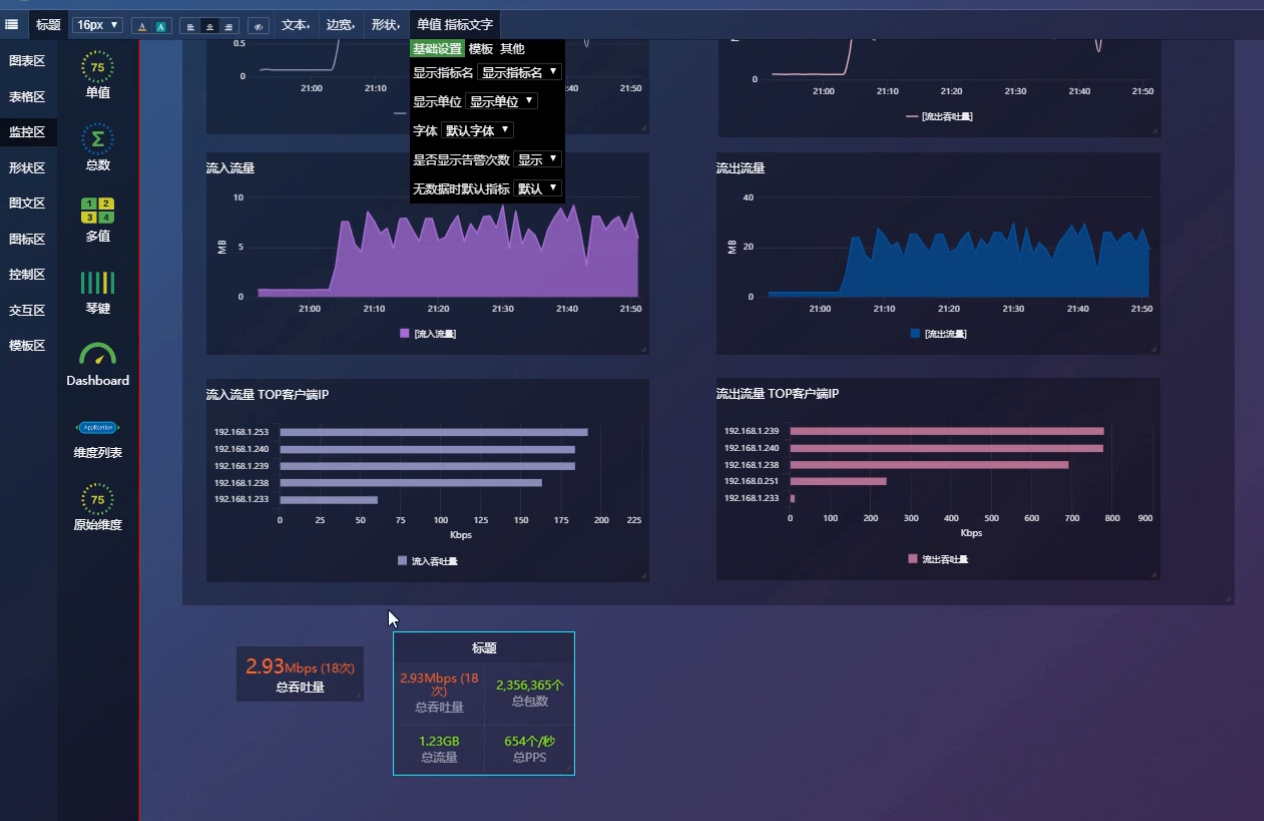
4.2 配置告警控件


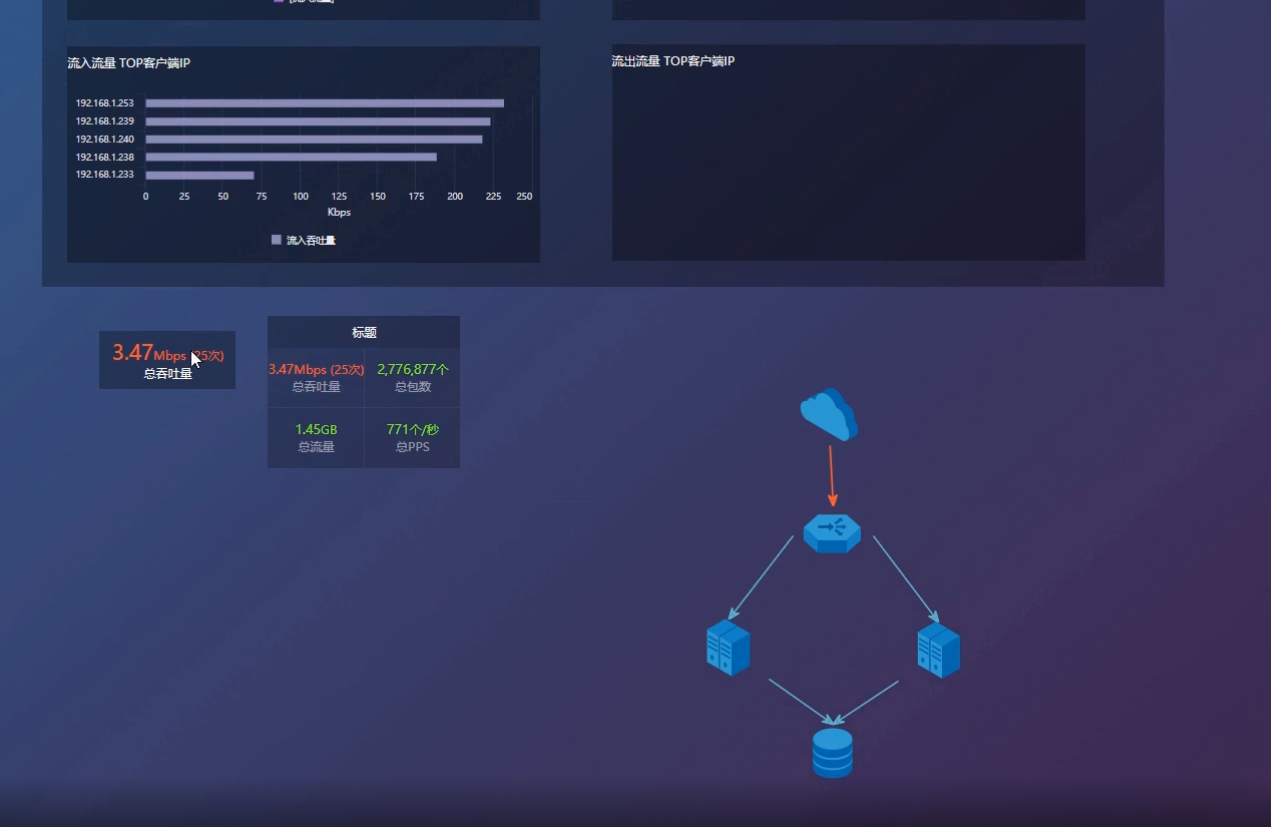
单值绑定数据源



多值也是同样的操作:

4.3 线条与告警如何相关联

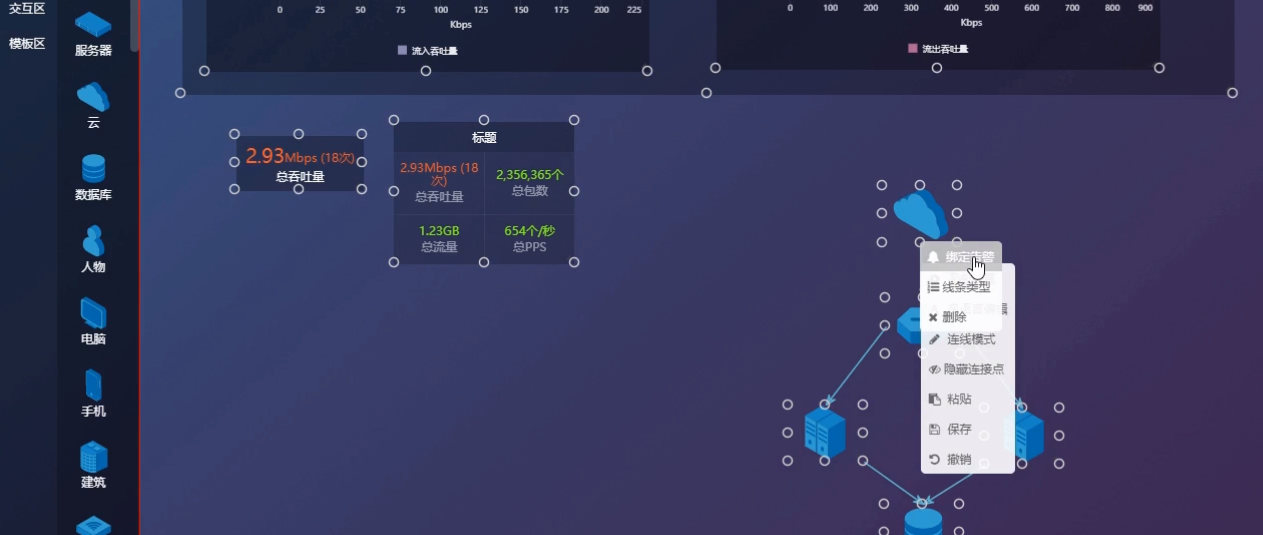
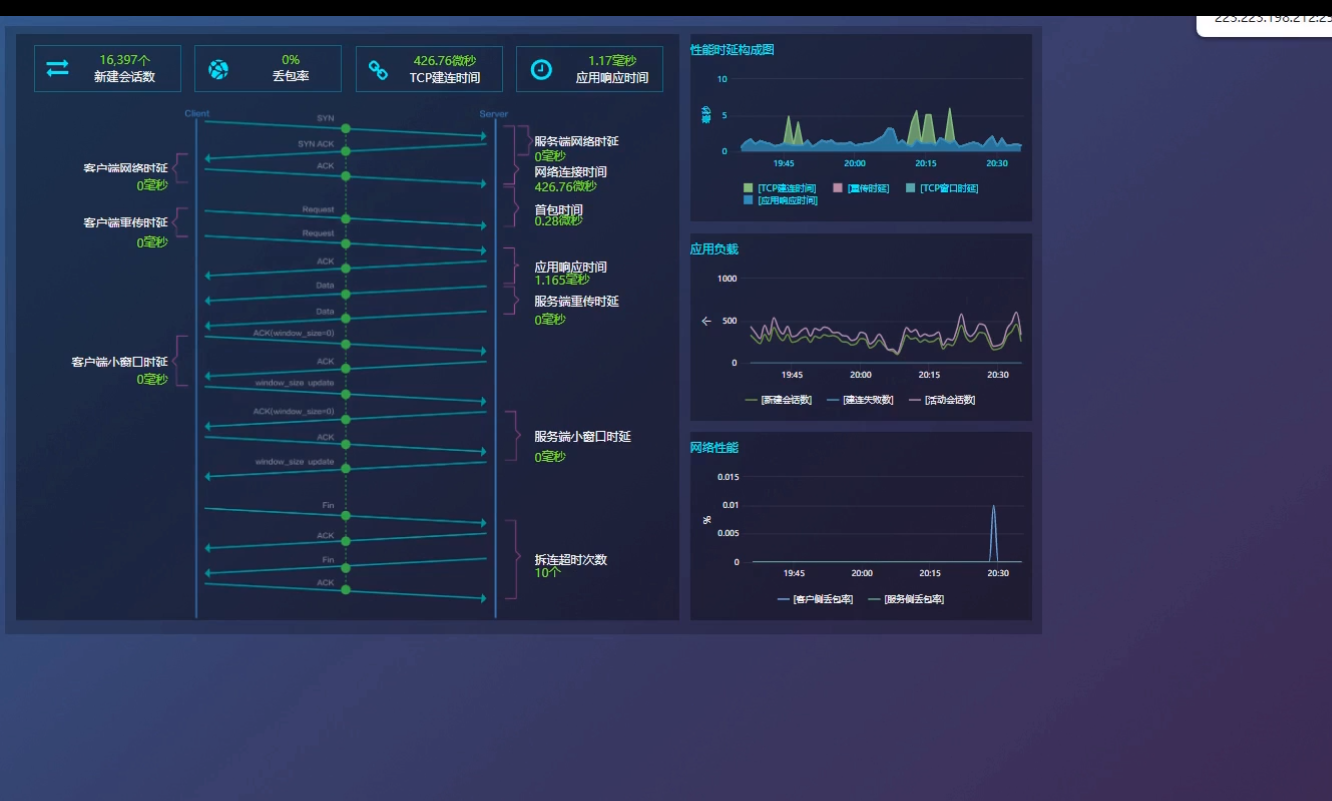
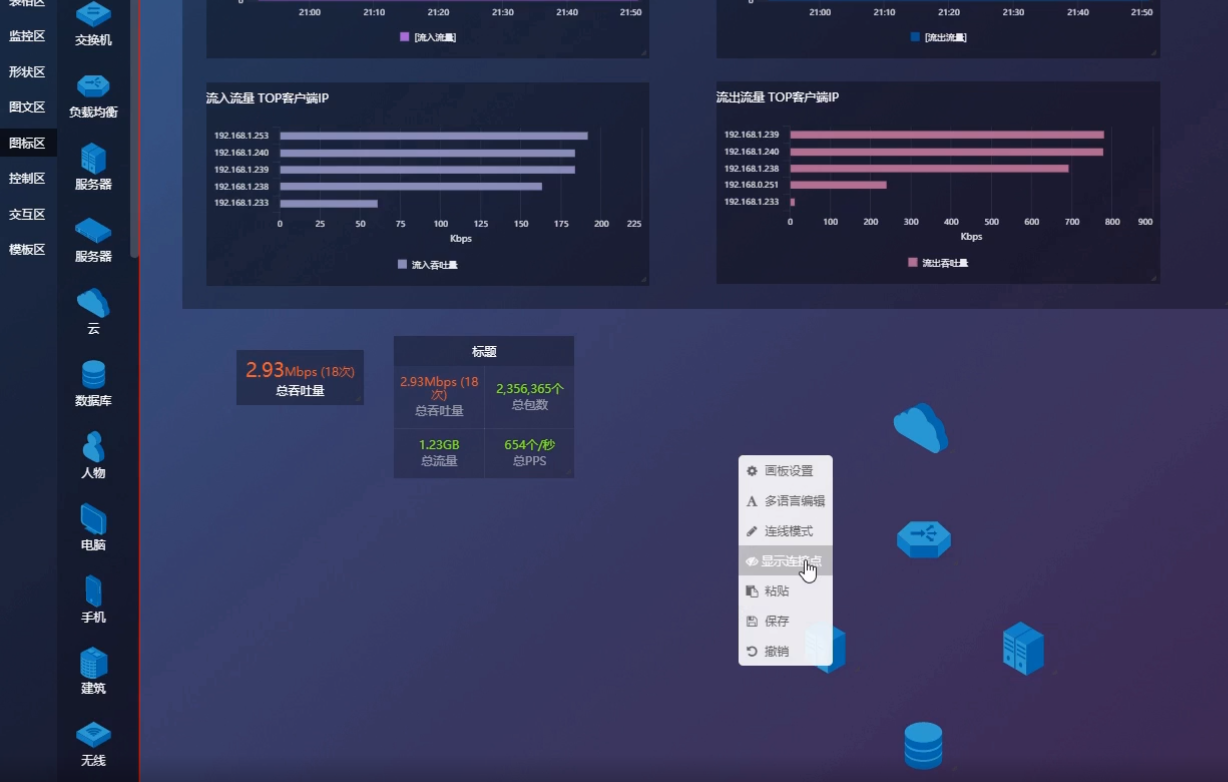
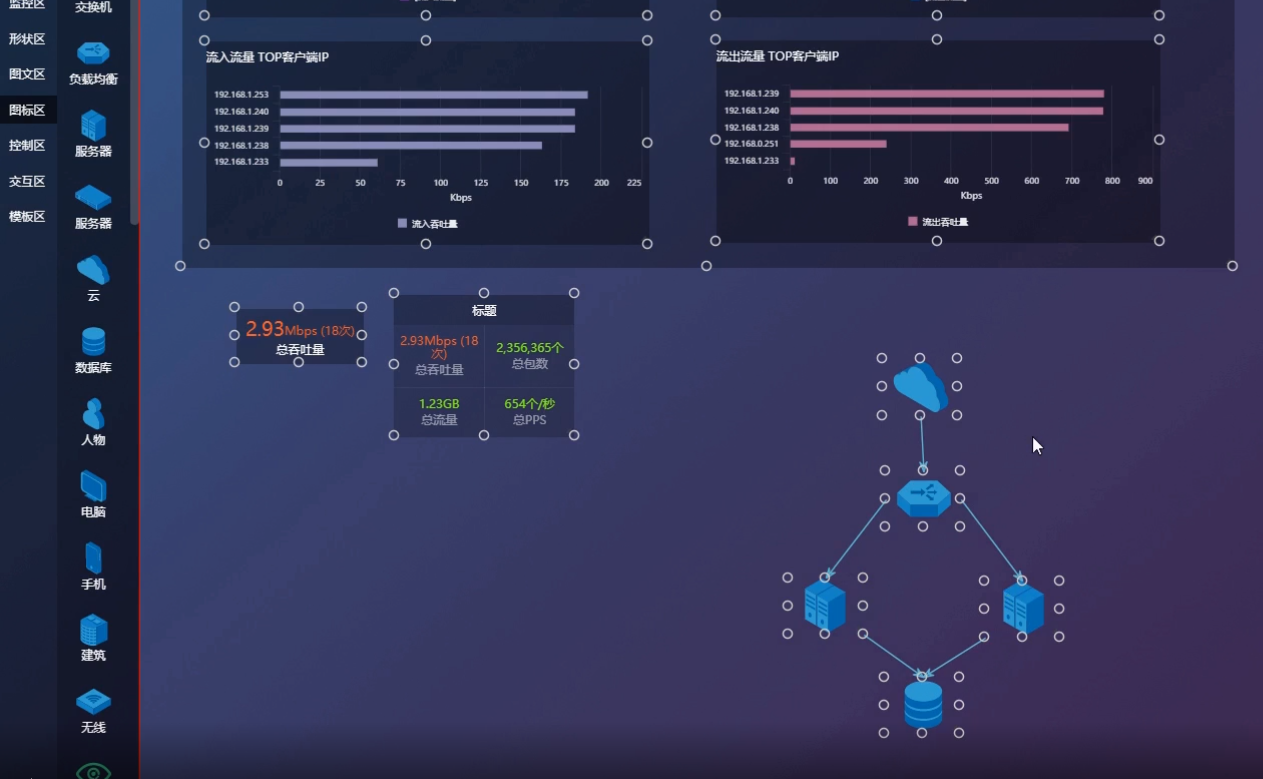
空白处右键---- 显示连接点----端到端的视图展示


选中线条----绑定告警