js中的开发模式进化史:
js中有最初的只能由基本数据类型描述——》单例模式--》工厂模式--》构造函数模式--》原型模式--》各个模式相结合的混合模式,下面我会给大家逐一讲解各个开发模式;
1、单例模式
第一次模式升级引用了对象数据类型:
对象数据类型的作用级好处:
1、分组,把描述同一个事物的所有属性放在一起来描述,每一组都是一个单独的个体(单独的实例);
2、避免冲突-每一个分组中都有自己的私有属性及值,和其他分组不会产生冲突。
var person ={ name:"张松", age:26 } var person1 = { name:"zys", age:26; }
我们用以上对象把两个个体实现了分组和独立开,我们说每一个对象都是一个单独的个体|实例 --这就是单例模式(就是一个普通的对象);person不仅叫对象名还可以叫做”命名空间“;
单例模式可以实现简易的”模块化开发“
2、工厂模式:
单例模式虽然实现了分组的作用,但是还是处于手工作业模式,为了增加生产的效率,实现批量生产,就有了工厂模式;
工厂模式其实就是一个函数;
函数的封装:把实现同一个功能的相同代码放在一个函数中,以后再想实现这个功能的时候,我们只需要直接的执行这个函数就可,减少了页面中的坑余代码,提高代码的重复使用率【低耦合高内聚】
function sayHello(name){ var obj={}; obj.name = name; obj.say= function(){ "Hello "+this.name}; return obj; }
var person1 = sayHello("张松”); person1.say();
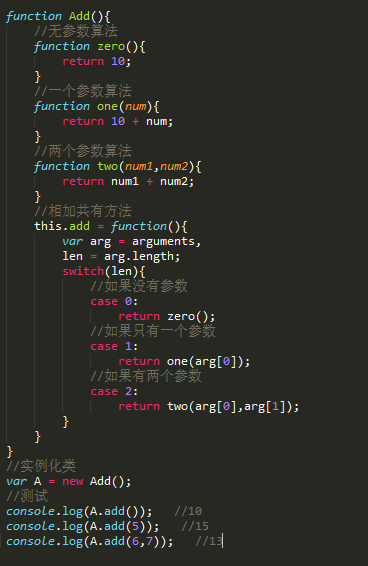
js中存在多态一词,多态指的是一个方法的多种形态;
同一个方法根据执行时传递参数的不同(值不同、类型不同、参数数量不同)实现不一样的功能的操作就叫做多态

3、构造函数:
构造函数模式:通过new一个类来创建一个实例;
构造函数模式和工厂模式的区别:
一般情况下,我们如果是通过构造函数来创建一个类的话,我们的类名第一个字母要大写,这不是规范,而是大家约定的一个规律;
1、在执行时,构造函数模式是通过 new Object()来执行的,我们把Object称之为一个类,而通过类创建出来的结果(person)就是当前类的一个实例;
2、类也是一个函数,所以也会像普通函数执行一样,形成私有的作用域,形参赋值,预解释,代码从上到下执行;但是构造函数模式在执行之前,浏览器默认会创建一个对象数据类型的值,并且会默认的把这个对象数据类型的值进行返回(不用自己手动的return返回了)
3、把浏览器默认创建的那个对象当做当前函数执行的整体(this)然后通过this。XXX这种方式给默认创建的对象添加属性和属性值
浏览器默认创建的这个对象其实就是我们当前类的一个实例
在构造函数模式创建一个类的时候,方法执行,里面的this其实就是我们当前类的一个实例
function SayHello(name){
this.name = name;
this.say = function(){
alert("Hello"+this.name)
};
}
var p1 = new SayHello("张松“);
p1.say();//类都是函数数据类型的
//console.log(typeof CreateJsPerson);//-->"function"
//类创建出来的实例都是对象数据类型的
//console.log(typeof p1);//-->"object"
4、原型模式
// 首先需要构造函数, 原则就是将独有的属性和方法放在 对象中 function Person ( name, age, gender ) { this.name = name; this.age = age; this.gender = gender; }
将共享的方法放到默认的 .prototype 原型中,而独有的数据与行为放到对象中
// 将共享的方法提取出来 Person.prototype.sayHello = function () { console.log( '你好, 我是 ' + this.name ); }; Person.prototype.eat = function () { console.log( this.name + '在吃饭' ); }; Person.prototype.run = function () { console.log( this.name + '在跑步. 已经跑了 ' + this.age + ' 年' ); }; // 直接给原型对象添加成员 var p1 = new Person( 'lilei', 19, '男' ); var p2 = new Person( 'hanmeimei', 18, '女' );