会改变原数组的方法
reverse,splice,push,pop,unshift,shift,sort
reverse
//倒序 var b = [1, 2, 3, 4]; b.reverse();//[4, 3, 2, 1]
splice
剪接,删改通用方法,会修改数组.从起始位置开始删除几个,并插入数据。返回删除的数组。
//e变为被修改后的数组 var e = [1, 2, 3, 4, 5, 6, 7]; e.splice(2, 0);//[] e.splice(2, 3);//[3,4,5];e=[1,2,6,7] e.splice(2, 3, [8, 9]);//[3,4,5];
push,pop
//添加和删除最后一位,返回值都是添加或者删除的那个 var q=[1,2]; q.push(3); q.pop();
unshift,shift
//添加和删除第一位,返回值都是添加或者删除的那个 var q=[1,2]; q.unshift(3); q.shift();
sort
//sort不传参,默认转成字符串比较大小,默认升序 var t=[1,4,3]; t.sort(compare);//返回值是t,直接将函数传入。结果【1,3,4】 function compare(val1,val2) { //升序 if(val1<val2) { return -1;//-1,表示不换位置,即小的还是在前面,为1表示要换位置 } if(val1>val2) { return 1; } if(val1==val2) { return 0; } }
不会改变数组的方法
join,concat,slicejoin
//按一定形式连接,返回一个字符串.不改变原数组。与str.splite相反(分割成数组) a.join();//"1,2,3,4",为空默认用逗号隔开 a.join(" ");//元素之间通过空格相连:"1 2 3 4" a.join("");//元素之间无连接:"1234"
concat
//合并多个数组:concat。创建新数组。里面有二维数组的话,新增元素是个数组 var c = [1, 2, 3, 4]; c.concat(5, 6);//[1, 2, 3, 4, 5, 6] c.concat([5, 6], [7, 8]);//[1, 2, 3, 4, 5, 6, 7, 8] c.concat([5, 6], [[7, 8]]);//[1, 2, 3, 4, 5, 6, Array[2]]
slice
// 切下:slice。含头不含尾.从0开始算。不会修改原数组。有起始位置的都包含这个起始位置的值 var d = [1, 2, 3, 4, 5, 6]; d.slice(2, 4);//3,4 //要是参数中有负数则用数组长度加负数来确定这个参数。如果结束位置小于起始位置,则返回空数组。字符串中,参数为负,则从末尾开始找直到最后
函数作为参数的数组方法
map,forEach,filter,reduce,some和every
map
//map方法:将数组元素当做参数,返回一个新数组 var f = [1, 2, 3]; var g = f.map(function (x) { return x * x; }); //g=[1,4,9].map()的函数应该有返回。
forEach
//forEach方法。例子:元素自加1,这个方法没有返回值 var h = [1, 2, 3, 4]; h.forEach(function (v, i, a)//v值,i索引,a数组本身 { a[i] = v + 1; });
filter
//过滤:filter。通过里面的函数将符合要求的元素放进一个新数组 var i=[1,2,3,4]; i.filter(function(x){return x<3;});//[1,2]
reduce
//减少缩小:reduce。组合数组的元素并返回一个结果值。从左开始遍历。reduceRight()倒着遍历 var j=[1,2,3,4]; var k=j.reduce(function(x,y){return x+y;},0);//1+2=3+3=6+4=10;第二参数0(可选)是给k的初始值; console.log(k);//10
some和every
//some和every,每一项都为true,则返回true var num=[1,2,3,4] var everyResult=num.every(function (item,index,array){ return (item>2); }) alert(everyResult)//false
与字符串都有的方法
indexOf和lastIndexOf,slice
indexOf(startvar,endindex)
返回参数1首次出现的索引,从头或者从参数2指定的位置开始检索。
lastIndexOf(startvar ,endindex),
返回参数1最后出现的位置。从后往前检索,参数2指定从后往前开始检索的索引。
以上两个方法,对大小写敏感。
如果要检索的字符串值没有出现,则该方法返回 -1。可用于判断字符串里有没有某个字符。
参数2取值是 0 到 stringObject.length - 1。
省略参数2,则默认从第一个字符或者最后一个字符开始检索。
这两个方法可用于也可用于数组。
数组长度
var d=[1,2,]
长度为2.
var e=[1,2,,3]
长度为4,中间缺少的值为undefined。
检测是否是数组
方法1:value instanceof Array。但是要是是多个执行环境,这个Array就是不同环境的引用类型,属于不同的构造函数。比较有问题
方法2:Array.isArray(value),但是不是所有浏览器都实现了。在22.1.1节看准确检测方法。
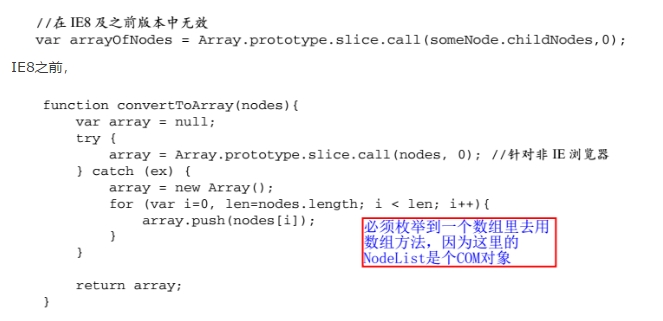
类数组调用数组类的方法
通过call