PWA渐进式应用
特点:
不会部署到应用商店。
离线应用,通过设备进行存储规划
在发布了pwa的网站,浏览器会询问是否安装app到主屏。
方便分享,通过url。
可推送通知 。
通过service worker在后台更新下载。(与web workler注意区分)
service Worker 是一个 JavaScript 文件,作为 Web 应用和网络之间的中间人。正因为如此,它可以提供缓存服务,加速应用程序渲染,并改善用户体验。
出于安全原因,只有 HTTPS 站点可以使用 Service Workers,这也是为什么必须通过 HTTPS 提供渐进式 Web 应用的原因之一。
用户首次访问应用程序时,Service Workers 在设备上不可用。在首次访问时,Web Worker 将被安装,在随后访问网站的不同页面时,Service Worker 将被调用。
基本都是html5/响应式应用。
更轻量,大小可在kb范围。
在商店不排名靠前的话,下载量低。
发布和更新成本低,在线时更新。
使用https协议
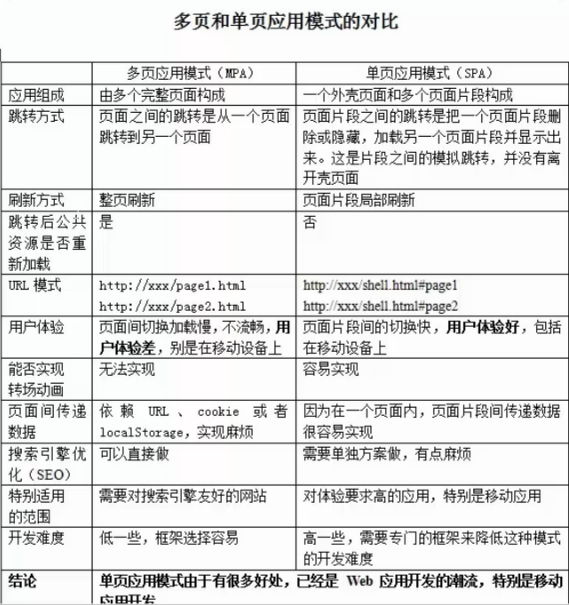
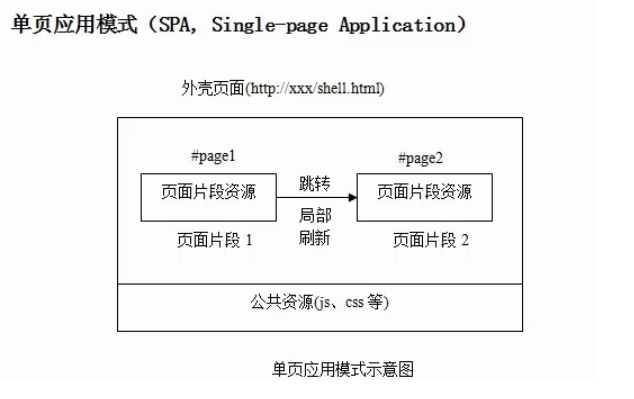
SPA(单页面web应用)

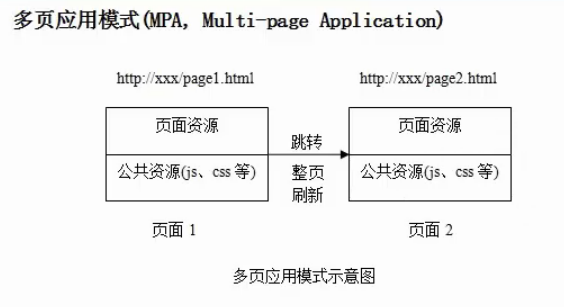
MPA(多页面web应用)

单页面与多页面对比