Gulp基于Node.js的前端构建工具,所以要先安装node。关于node的安装,参考:
node安装包下载:
https://nodejs.org/en/download/

安装:
下载的是.msi安装包,一路接受安装。安装完成后,打开cmd输入path命令,查看到环境变量中有了刚才的安装目录
输入命令node -v,查看node的版本号
退出Node.js环境
连按两次Ctrl+C。
NPM
在正式开始Node.js学习之前,先认识一下npm,,NPM是随同NodeJS一起安装的包管理工具
为啥我们需要一个包管理工具呢?因为我们在Node.js上开发时,会用到很多别人写的JavaScript代码。如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐
有了npm,可以直接执行命令来下载安装,更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。
常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
- 输入命令npm -v,查看npm的版本号
Gulp
自动化地完成 javascript 、 coffee、 sass 、 less 、 html/image 、 css 等文件的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤。
安装:
首先要全局安装一遍:
npm install --global gulp
全局的被安装在:C:Users26395AppDataRoaming pm ode_modulesgulp
全局安装gulp后,还需要在每个要使用gulp的项目中都单独安装一次。把目录切换到你的项目文件夹中,然后在命令行中执行:
npm install --save-dev gulp
ps:可以在所有项目的根目录安装node_modules,这样就不用在每个项目都去安装一遍
执行gulp时遇到问题:
Cannot find module :
例如:Cannot find module 'gulp-uglify',也就是缺少gulp.js中所要用到的插件

执行命令安装对应的插件到总module文件同级目录下:
npm install --save-dev gulp-concat
会在node_modules同级目录生成一个package-lock.json文件,每次安装新的插件,这个文件会更新
多个插件一起安装:
npm install --save-dev gulp-ruby-sass gulp-autoprefixer gulp-minify-css gulp-jshint gulp-concat gulp-uglify gulp-imagemin gulp-notify gulp-rename gulp-livereload gulp-cache del
gulp
安装插件被墙,在当前目录执行:
npm config set registry https://registry.npm.taobao.org
npm info underscore
gulp插件介绍:

运行gulp任务
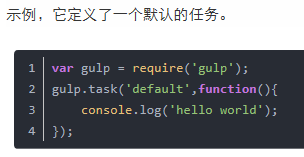
需切换到存放 gulpfile.js 文件的目录,然后在命令行中执行gulp命令,gulp后面可以加上要执行的任务名,例如gulp task,如果没有指定任务名,则会执行任务名为default的默认任务。
G
ulp编写:
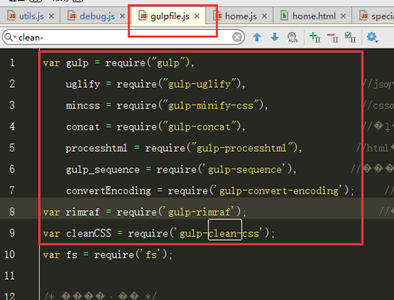
创建一个gulpfile.js在根目录下
加载插件:
var gulp = require('gulp'),
sass = require('gulp-ruby-sass'),
autoprefixer = require('gulp-autoprefixer'),
minifycss = require('gulp-minify-css'),
jshint = require('gulp-jshint'),
uglify = require('gulp-uglify'),
imagemin = require('gulp-imagemin'),
rename = require('gulp-rename'),
concat = require('gulp-concat'),
notify = require('gulp-notify'),
cache = require('gulp-cache'),
livereload = require('gulp-livereload'),
del = require('del');
上面的变量在下面的流管道工作中使用到。
建立任务:
任务api:
https://github.com/gulpjs/gulp/blob/master/docs/API.md
详细使用教程:https://blog.csdn.net/u012863664/article/details/72578582

运行:

Gulp任务工作流程:
gulp.src(ad_js_arr)
.pipe(concat("stcAd.js"))
.pipe(uglify())
.pipe(gulp.dest(path.rel));
gulp.src:设置需要处理的文件的路径,可以是多个文件以数组的形式[main.scss, vender.scss],也可以是正则表达式/**/*.scss。
.pipe()这个API将需要处理的文件导向插件,经过插件处理后的流又可以继续导入到其他插件中,也可以把流写入到文件中。
gulp.dest()API设置生成文件的路径,一个任务可以有多个生成路径,一个可以输出未压缩的版本,另一个可以输出压缩后的版本。
疑问:插件对文件的处理,又顺序的要求吗,比如得先压缩再怎么样
使用依赖优化gulp 命令:
当有多个任务时,需要知道怎么来控制任务的执行顺序。可以通过任务依赖来实现。例如我想要执行 one,two,three 这三个任务,那我们就可以定义一个空的任务,然后把那三个任务当做这个空的任务的依赖就行了:
//只要执行default任务,就相当于把one,two,three这三个任务执行了
gulp.task('default',['one','two','three']);
如果任务相互之间没有依赖,任务就会按你书写的顺序来执行,如果有依赖的话则会先执行依赖的任务。
还有很多问题存在,比如 合并js的时候,使用 gulp-concat 生成的新js里面,原来html里面并没有引用,还需要使用gulp-inject 来将生成的js注入到html,还有很多东西要学习。
异步任务处理:
如果某个任务所依赖的任务是异步的,就要注意了,gulp并不会等待那个所依赖的异步任务完成,而是会接着执行后续的任务,如果我们想等待 异步任务 中的异步操作完成后再执行后续的任务,参考
https://blog.csdn.net/u012863664/article/details/72578582 的三种实现方法