学习了Markdown的语法,在博客园后台编辑,但不能实时看见编辑结果,觉得不方便。想着自己有时候在https://jsbin.com/?html,output这种能实时看效果的网站造轮子,那么Markdown也算是一门语言,会不会也有呢?搜了一下果然有,比如http://mahua.jser.me/。
但是还想再方便一点,就去搜了下如何编辑博客文章,搜到了使用word文档发布文章到博客。本来想着在这里写个链接就完了,但想到万一文章不存在了咋本,所以还是放自己这里比较保险。
(本文章内容转自博主guyichang的"使用Word2013,发布博文到博客园 "——https://www.cnblogs.com/guyichang/p/4629211.html)
发布博客
一、 首次使用word发布博客,关联博客的配置步骤:
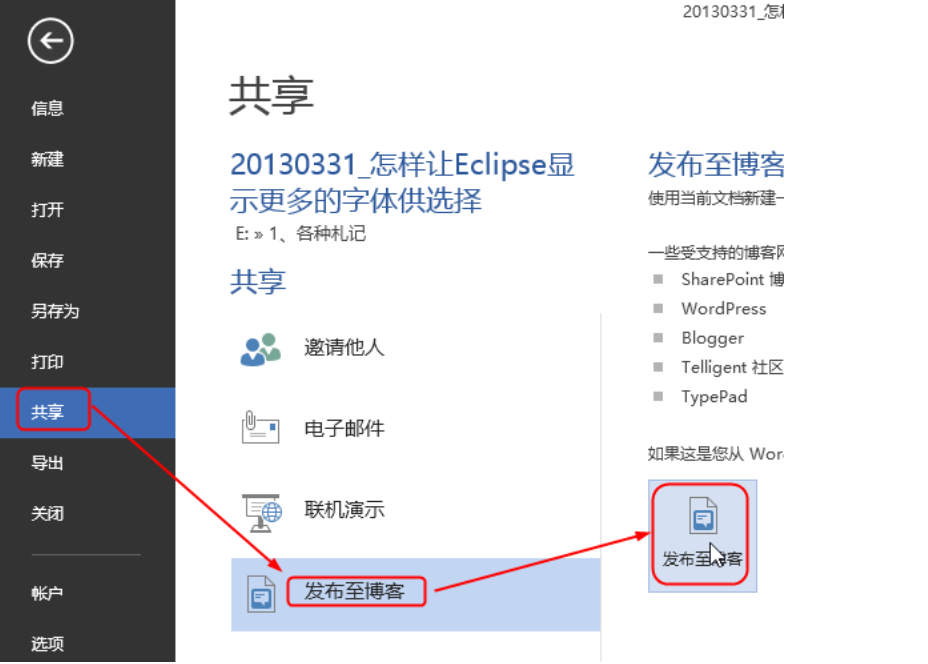
1、找到发布至博客选项,按照路径:文件->共享->发布到博客,然后会弹框配置博客信息

2、配置博客信息
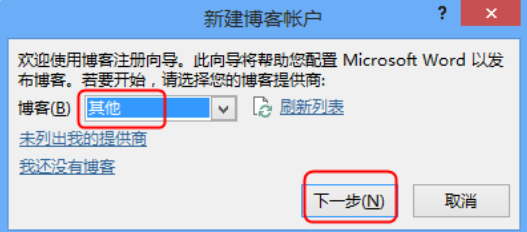
(1)选择是什么博客

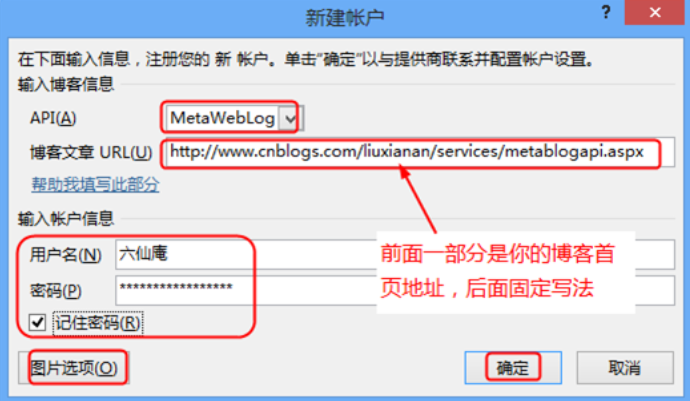
(2)配置具体博客信息
其中博客文章地址为:http://www.cnblogs.com/你的博客名称/services/metablogapi.aspx

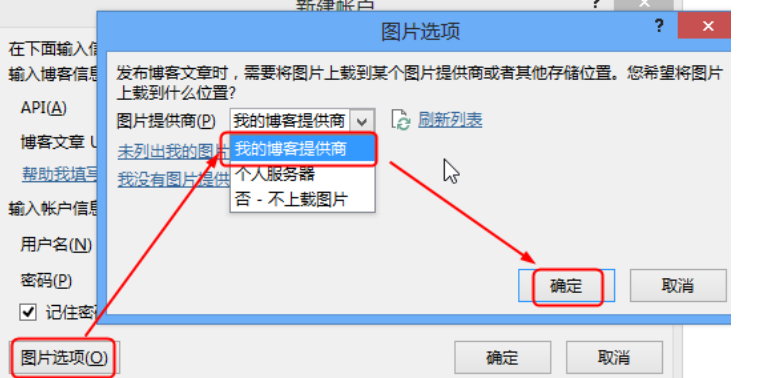
图片选项一般选择"我的博客提供商":

二、完成上述步骤后,word会打开一个新窗口,编辑你要发布至博客的文章
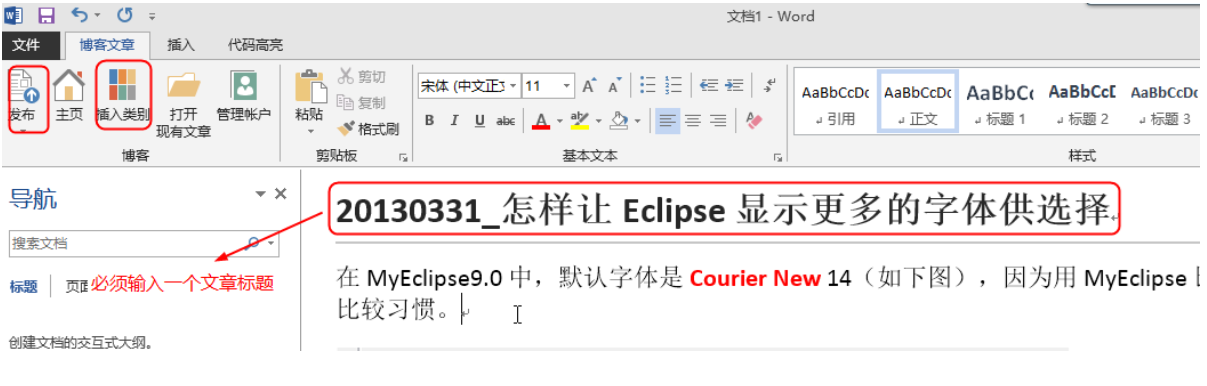
1、发布博客必须设置一个博客标题

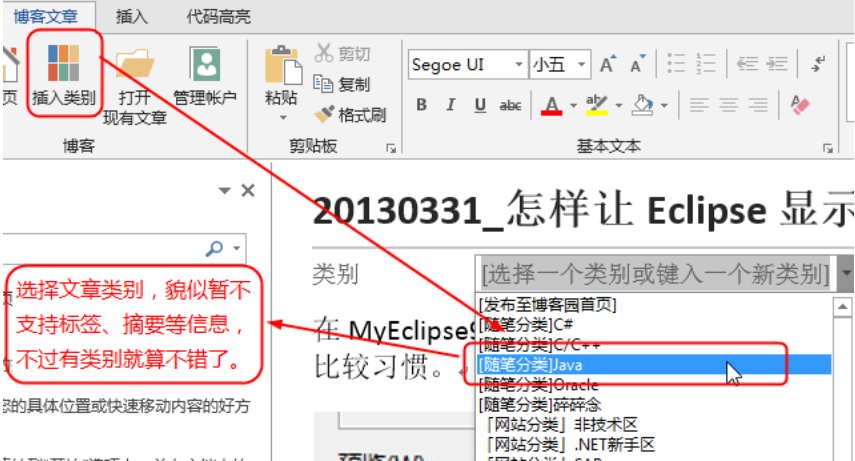
2、可以插入类别

3、点击"发布按钮",在文档的最上面会提示发布是否成功的信息,如下:

编辑博客
1、插入代码
大部分排版是在word里面做的,代码的插入本来也想在word里面使用表格做,可以自己做样式,但是觉得很不方便,即使使用了表格模板。所以决定还是使用博客园编辑器里的插入代码功能,要使用的时候,还可以直接使用快捷键复制,很方便,虽然丑是丑了点。
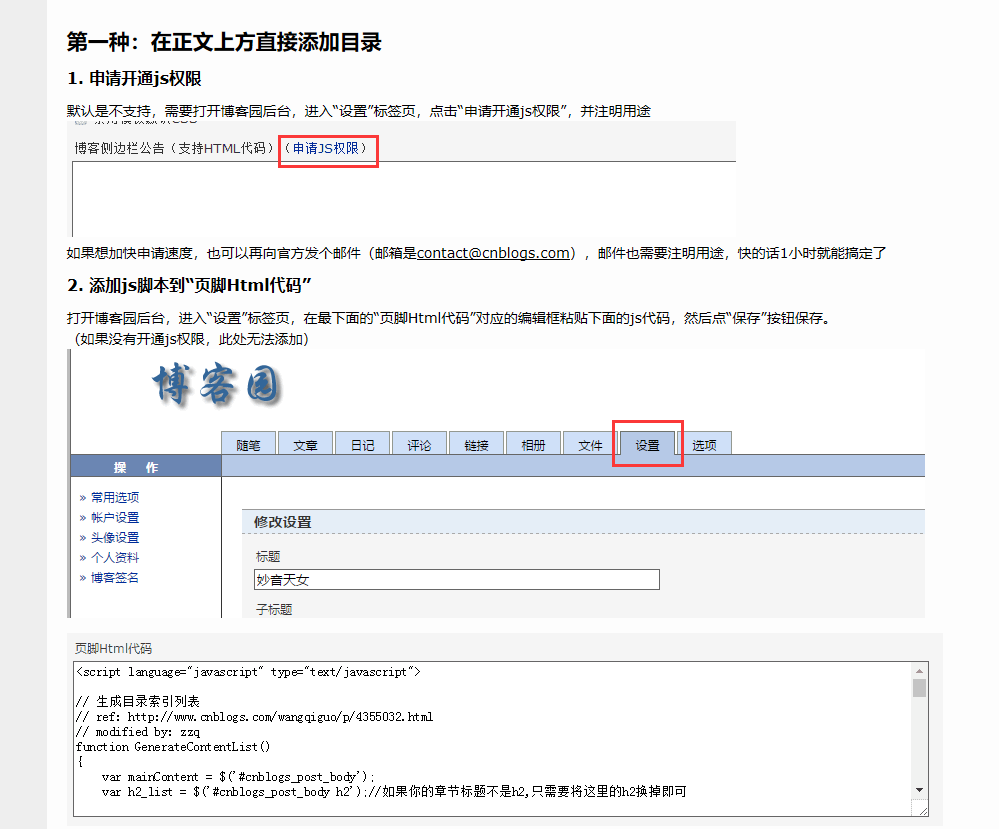
2、生成目录
方法如下:

代码部分,可以在网上搜到很多模板,比如:
https://www.cnblogs.com/qiuhlee/p/9301120.html
https://www.cnblogs.com/xuehaoyue/p/6650533.html
https://www.cnblogs.com/miangao/p/6846916.html
https://www.cnblogs.com/Detector/p/8426494.html
我这里使用的是某位博主的,代码如下
页脚html代码:
<script language="javascript" type="text/javascript"> // 生成目录索引列表 // ref: http://www.cnblogs.com/wangqiguo/p/4355032.html // modified by: zzq function GenerateContentList() { var mainContent = $('#cnblogs_post_body'); var h2_list = $('#cnblogs_post_body h2');//如果你的章节标题不是h2,只需要将这里的h2换掉即可 if(mainContent.length < 1) return; if(h2_list.length>0) { var content = '<a name="_labelTop"></a>'; content += '<div id="navCategory" style="color:#152e97;">'; content += '<h1 style="font-size:16px;background: #f68a33;border-radius: 6px 6px 6px 6px;box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);color: #FFFFFF;font-size: 17px;font-weight: bold;height: 25px;line-height: 25px;margin: 18px 0 !important;padding: 8px 0 5px 30px;"><b>阅读目录</b></h1>'; content += '<ul>'; for(var i=0; i<h2_list.length; i++) { var go_to_top = '<div style="text-align: right;"><a href="#_labelTop" style="color:#f68a33">回到顶部</a><a name="_label' + i + '"></a></div>'; $(h2_list[i]).before(go_to_top); var h3_list = $(h2_list[i]).nextAll("h3"); var li3_content = ''; for(var j=0; j<h3_list.length; j++) { var tmp = $(h3_list[j]).prevAll('h2').first(); if(!tmp.is(h2_list[i])) break; var li3_anchor = '<a name="_label' + i + '_' + j + '"></a>'; $(h3_list[j]).before(li3_anchor); li3_content += '<li><a href="#_label' + i + '_' + j + '"style="font-size:12px;color:#2b6695;">' + $(h3_list[j]).text() + '</a></li>'; } var li2_content = ''; if(li3_content.length > 0) li2_content = '<li><a href="#_label' + i + '"style="font-size:12px;color:#2b6695;">' + $(h2_list[i]).text() + '</a><ul>' + li3_content + '</ul></li>'; else li2_content = '<li><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a></li>'; content += li2_content; } content += '</ul>'; content += '</div><p> </p>'; content += '<hr />'; if($('#cnblogs_post_body').length != 0 ) { $($('#cnblogs_post_body')[0]).prepend(content); } } } GenerateContentList(); </script>
ps:
按照规定的格式设置二级标题,三级标题即可自动生成阅读目录,以前发布的文章如果有h2,h3,也会自动生成目录索引。
第18行和第43行是捉对定义目录列表有序无序的内容参数,第38行也有类似的参数,可以自行定义。
代码中的color属性都可以自行进行定义,参考http://www.w3school.com.cn/tags/html_ref_colornames.asp
定制css代码:
<style type="text/css"> #cnblogs_post_body { color: black; font: 0.875em/1.5em "微软雅黑" , "PTSans" , "Arial" ,sans-serif; font-size: 16px; } #cnblogs_post_body h2 { background: #2B6695; border-radius: 6px 6px 6px 6px; box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); color: #FFFFFF; font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; font-size: 17px; font-weight: bold; height: 25px; line-height: 25px; margin: 18px 0 !important; padding: 8px 0 5px 5px; text-shadow: 2px 2px 3px #222222; } #cnblogs_post_body h3{ background: #2B6600; border-radius: 6px 6px 6px 6px; box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); color: #FFFFFF; font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; font-size: 13px; font-weight: bold; height: 24px; line-height: 23px; margin: 12px 0 !important; padding: 5px 0 5px 50px; text-shadow: 2px 2px 3px #222222; } #cnblogs_post_body a { color: #21759b; transition-delay: 0s; transition-duration: 0.4s; transition-property: all; transition-timing-function: linear; } #cnblogs_post_body a:hover{ margin-left: 20px } #navCategory a{ display: block; transition:all 1s; } #navCategory a:hover{ margin-left: 20px } #blog-sidecolumn a{ display: block; transition:all 1s; } #blog-sidecolumn a:hover{ margin-left: 20px } #sidebar_toptags li a{ float:left; } #TopViewPostsBlock li a{ margin-left: 5px; } #cnblogs_post_body a{ display: block; transition:all 1s; } </style>