1.Vuex是什么?
学院派:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式;集中存储和管理应用的所有组件状态。
理解:以上这4个词是我们理解的关键。状态:什么是状态,我们可以通俗的理解为数据。Vue只关心视图层,那么视图的状态如何来确定?我们知道是通过数据驱动,这里的状态管理可以简单理解为管理数据。集中存储:Vue只关心视图,那么我们需要一个仓库(Store)来存储数据,而且是所有的数据集中存储,视图和数据就可以分析。管理:除了存储,还可以管理数据,也就是计算、处理数据。所有组件状态:所用的组件共用一个仓库(Store),也就是一个项目只有一个数据源(区分模块modules)。
总结:Vuex就是在一个项目中,提供唯一的管理数据源的仓库。
2.有什么用?使用场景?
场景一:处理多组件依赖于同一个数据,例如有柱状图和条形图两个组件都是展示的同一数据;
场景二: 一个组件的行为——改变数据——影响另一个组件的视图,其实也就是公用依赖的数据;
Vuex将组件公用数据抽离,在一个公共仓库管理,使得各个组件容易获取(getter)数据,也容易设置数据(setter)。
3.源码初览
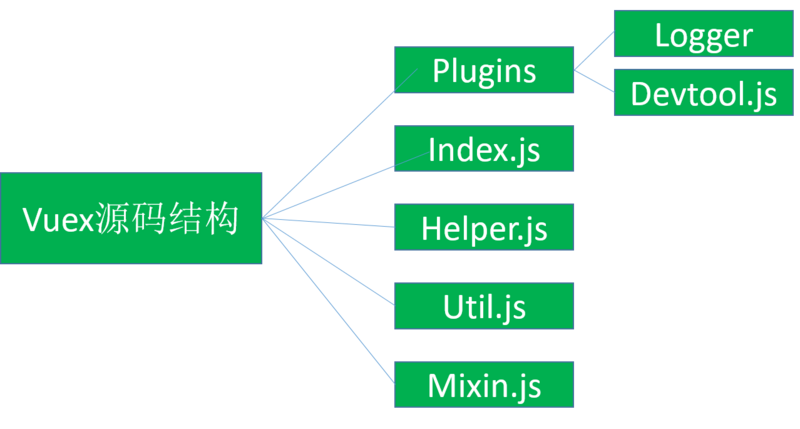
这是Vuex的源码文件,总共包含五大部分,Plugins两个注入文件,核心文件index,帮组文档helper,工具文件util.js
我们先看看Index.js文件export的框架,后面具体分析。
|
1
2
3
4
5
6
7
8
|
export default { Store, install, mapState, mapMutations, mapGetters, mapActions } |
后面文章分析Store仓库。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
原文链接:https://segmentfault.com/a/1190000009096457