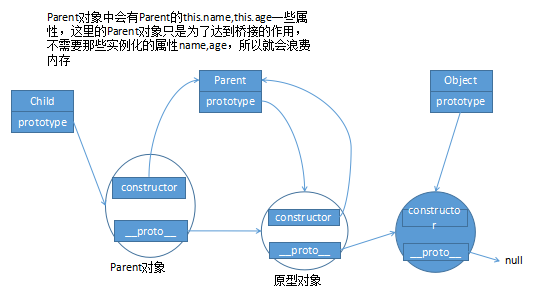
方式1:子类.prototype = 父类对象
Boy.prototype = new Person();
Sub.prototype = new Sup('张三'); //可以传参数也可以不传
既可以使用父类用this声明的属性、方法。也可以使用原型对象里面的属性、方法。


<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Untitled Document</title> <script type=text/javascript charset=utf-8> // js中怎么去实现继承:采用原型链的概念。继承也只是继承父类的原型对象中的属性、方法。子类对象可以使用父类的属性、方法。 // 3 原型对象.isPrototypeOf(实例对象) 判断实例对象的原型 是不是当前对象 // 父类构造函数 sup function Sup(name){ this.name = name; } // 父类的原型对象 Sup.prototype = { constructor : Sup , sayName : function(){ alert(this.name); } }; // 子类构造函数 sub function Sub(age){ this.age = age ; } Sub.prototype = new Sup('张三'); alert(Sub.prototype.constructor);//父类function Sup(name){this.name = name;} var sub1 = new Sub(); alert(sub1.name);//张三,子类对象可以使用父类的属性、方法 sub1.sayName();//张三,子类对象可以使用父类的属性、方法 // 子类.prototype = 父类对象,就是前面的第二种方式。既可以使用父类的对象属性、方法,又可以使用父类原型对象的属性、方法 // 父类 function Person(name, age){ this.name = name ; this.age = age ; } // 父类的原型对象属性 Person.prototype.id = 10 ; // 子类 function Boy(sex){ this.sex = sex ; } //继承已经实现了 Boy.prototype = new Person('z3'); var b = new Boy(); alert(b.name);//z3,,子类对象可以使用父类的属性、方法 alert(b.id);//10,,子类对象可以使用父类的属性、方法 </script> </head> <body> </body> </html>
方式2:通过call调用,只能继承父类用this声明的属性、方法。不能继承父类原型对象的属性、方法。
// 通过call调用
// 父类
function Person(name, age){
this.name = name ;
this.age = age ;
}
// 父类的原型对象属性
Person.prototype.id = 10 ;
// 子类
function Boy(name , age , sex){
// call apply
Person.call(this,name,age);
this.sex = sex ;
}
var b = new Boy('张三' , 20 , '男');
alert(b.name);
alert(b.age);
alert(b.sex);
alert(b.id); //父类的原型对象并没有继承
方式三:上面2种的组合
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Untitled Document</title> <script type=text/javascript charset=utf-8> // 父类 function Person(name, age){ this.name = name ; this.age = age ; } // 父类的原型对象属性 Person.prototype.id = 10 ; Person.prototype.sayName = function(){alert(this.name);}; // 子类 function Boy(name , age , sex){ Person.call(this,name,age);//继承函数的this属性、方法 this.sex = sex ; } Boy.prototype = new Person(); //继承父类的原型对象,其实这里既可以使用父类用this声明的属性、方法。也可以使用原型对象里面的属性、方法。 var b = new Boy('李四' , 20 , '男'); alert(b.name); alert(b.sex); b.sayName(); </script> </head> <body> </body> </html>