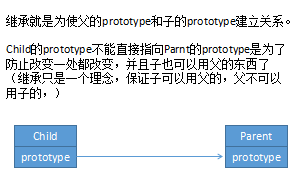
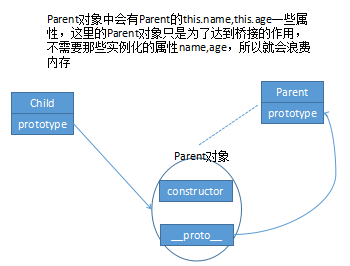
123 instanceof Number;//false,要左边是对象右边是函数 typeof 123 ; //number new Number(123) instanceof Number; //true function F(){}; var f = new F(); f instanceof F ; //true f instanceof Object ; //true //创建父类 //创建子类 //建立关系 function P () {} function C(){} //1.继承,P是父C是子 C.prototype = P.prototype;// C使用P的公有区域 C.prototype.constructor;// function P () var c1 = new C(); c1 instanceof C;//true c1 instanceof P ;//true C.prototype.xxx = "xxx";//给C增加属性 c1.xxx;//"xxx",首先去c1自己里面去找,没有找到,就是原型对象里面去找。 var p1 = new P(); p1.xxx; //"xxx",父也可以使用子的东西了,所以这种方式强烈不推荐 //2.p是父c是子 C.prototype = new P(); var c1 = new C(); c1 instanceof C;//true c1 instanceof P ;//true C.prototype.xxx = "xxx";//给C增加属性 c1.xxx;//"xxx" var p1 = new P(); p1.xxx; //undefined,父类不可以使用子类的东西了,缺点是平白无故new了一个P(),增加了内存,不推荐 //3. 推荐写法 /* function F(); F.prototype = P.prototype; var f = new F(); C.prototype = f; //C的prototype指向一个对象,这个对象所在函数的prototype等于父类函数的prototype */ C.prototype = Object.create(P.prototype); C.prototype;//Object{},create()方法实现了继承,但是原型对象没有修正 ============================================================ function Person(name,age){//父类 this.name = name; this.age = age;//这些属性是变量各自都有的,各自修改互不影响, } Person.prototype.headCount = 1;//父类的原型的属性,这跟java对应不上, Person.prototype.eat = function() {//父类的原型的方法 console.log("eating..."); }; function Programmer(name,age,title){//子类 Person.apply(this,arguments); } Programmer.prototype.language = "javascript"; Programmer.prototype.work = function(){ console.log("i am writing code in " + this.language);//this是对象,可以访问原型里面的属性 } Programmer.prototype = Object.create(Person.prototype); //Programmer继承了Person Programmer.prototype.constructor = Programmer; var java = new Programmer(); java.eat();//eating... java.language;//undefined,Programmer.prototype = Object.create(Person.prototype); 把Programmer的原型全部改了,之前写的原型里面的属性没了,所以之前写的原型的代码(Programmer.prototype.language,Programmer.prototype.work)要写到后面来, Programmer.prototype.language = "javascript"; Programmer.prototype.work = function(){ console.log("i am writing code in " + this.language);//this是对象,可以访问原型里面的属性 } java.language;//javascript ========================================================================== function Person(name,age){//父类 this.name = name; this.age = age; } Person.prototype.headCount = 1; Person.prototype.eat = function() { console.log("eating..."); }; function Programmer(name,age,title){ Person.apply(this,arguments);//让Programmer拥有name,age属性 } //继承 createEx(Programmer,Person); Programmer.prototype.language = "javascript"; Programmer.prototype.work = function(){ console.log("i am writing code in " + this.language); Programmer.base.eat(); } function createEx(Child,Parent){ function F(){};//创建一个函数作为中间的桥接 F.prototype = Parent.prototype; Child.prototype = new F(); Child.prototype.constructor = Child; Child.super = Child.base = Parent.prototype; } var java = new Programmer(); java.headCount;//1 java.work();// am writing code in javascript var person = new Person("cj",22); person.name;//cj var p = new Programmer("dacid",33,"ddd"); p.name;//david person.name = "xxx"; p.name;//dacid , 父类子类对象的相同属性不影响 ,函数的嵌套好像不会产生继承,只是闭包有继承。
第一,子类调用call方法,第二子类原型对象的构造函数要改变,第三子类原型对象新增属性要写在creat之后,因为creat之后子类才有了原型对象。




//js里面的复制也是继承,深拷贝浅拷贝问题,应为复制过来以后可以自己加 /*js里面的构造器函数和原型prototype共同形成了类。 var f = new F(); 这一步只是把F函数里面的属性this.name、this.age变成了F函数对象的实例成员,使得每一个对象都有name、age属性。 f.__proto__ = F.prototype = Parent.prototype;才有继承了。 //js的继承就是要函数的原型建立关系。