一、调度的概述
这里我看到一篇对调度的概述觉得描述的比我好,但仅限于概述部分,其他部分我觉得我讲的比他好,于是发生以下事情:
************************华丽的转载*************************************************************************
在Oracle中任务调度指某一执行程序在特定的时间被周期性的执行。Oracle把任务调度称为job。而一个基本的job由两方面组成program和schedule。其中program指周期性执行的可执行程序,其中可包括PLSQL匿名块,存储过程、函数、包以及操作系统的可执行脚本和外部程序等等。schedule指的是,调度program执行的周期。该周期既可以基于特定时间被调度,也可以基于某一事件被调度。因而JOB总体上可分为两大类,基于时间的JOB和基于事件的JOB。在Oracle 10g之前,采用dbms_job程序包来完成任务调度的相关工作。在Oracle 10g之后,Oracle推出了功能更加强大的dbms_schedule来完成任务调度工作,主要是由于dbms_schedule能够基于事件进行任务调度而dbms_job无法基于事件进行调度(笔者个人浅见,待验证)!
************************华丽的转载*************************************************************************
二、调度的作用
作用的话我可以使用第一张图片来描述。如果用一句话来描述的话那就是:简化管理任务。

三、调度的组成
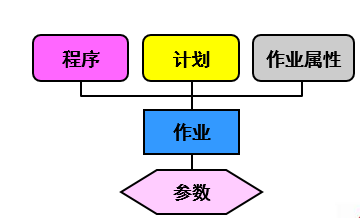
调度的话包含着3个部分,用一句话来描述那就是:程序+调度计划+作业=调度
如果用一张图片来描述的话那就是:

四、创建一个机遇时间的调度
1、我比较喜欢讲程序、调度计划和作业分开创建,使用的时候将他们关联组织在一块形成一个调度,而不喜欢创建一个作业,里面稀里哗啦的包含着一大堆的内容。
2、这次我使用EM企业管理器来创建会比较简单,因为图形化界面就是越来越方便,而且里面的show sql实在是我们这些对sql命令不爱记忆的人的一大神器。不过有些命令还是要记住的,不然显得我们不够专业。
创建一个测试表: job_test
conn hr/hr
create table job_test(sdate date);
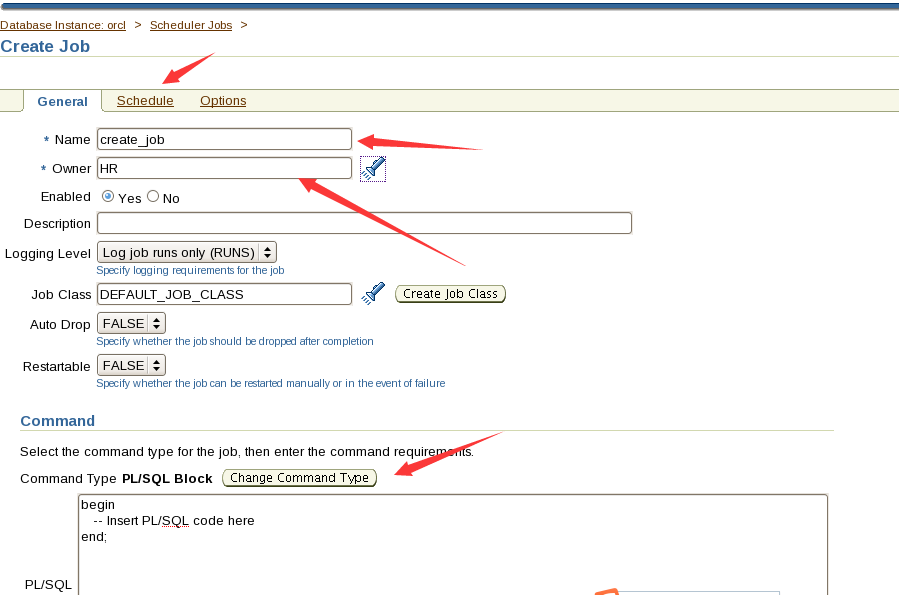
3、看图,按照顺序我们先创建一个程序:程序就是我们整个调度要做的事情都放在这里。

其中的source就是我们要执行这个调度要做什么的动作要写在这里面。这次我们要做的就是每隔一秒插入一条记录到job_test这张表中。
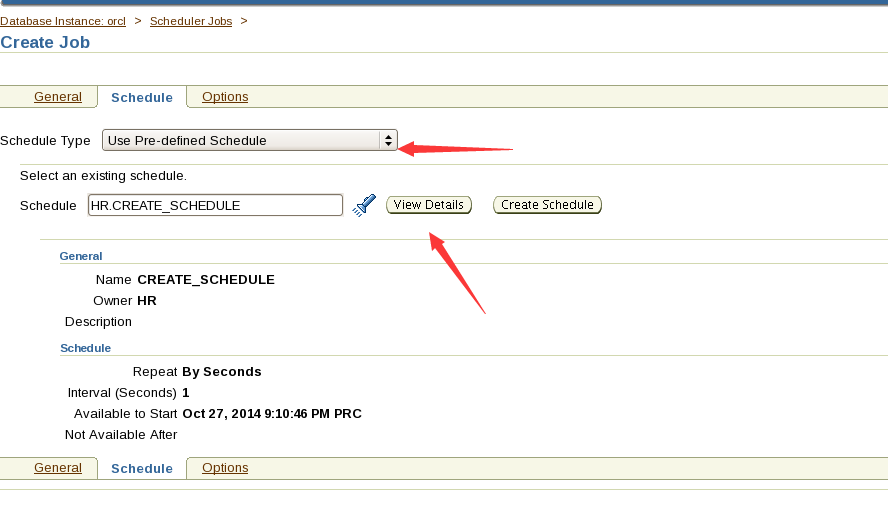
4、创建一个调度计划。调度计划的计划类型有:标准的和事件类型的。这次我么选择标准的调度计划。

5、创建一个作业,然后将程序和调度计划管理组织在一起形成一个调度。

看最下面,这里我们使用刚才创建好的程序:

使用预定义的调度计划:

至此,只要点击OK就可以让完成这个作业了。
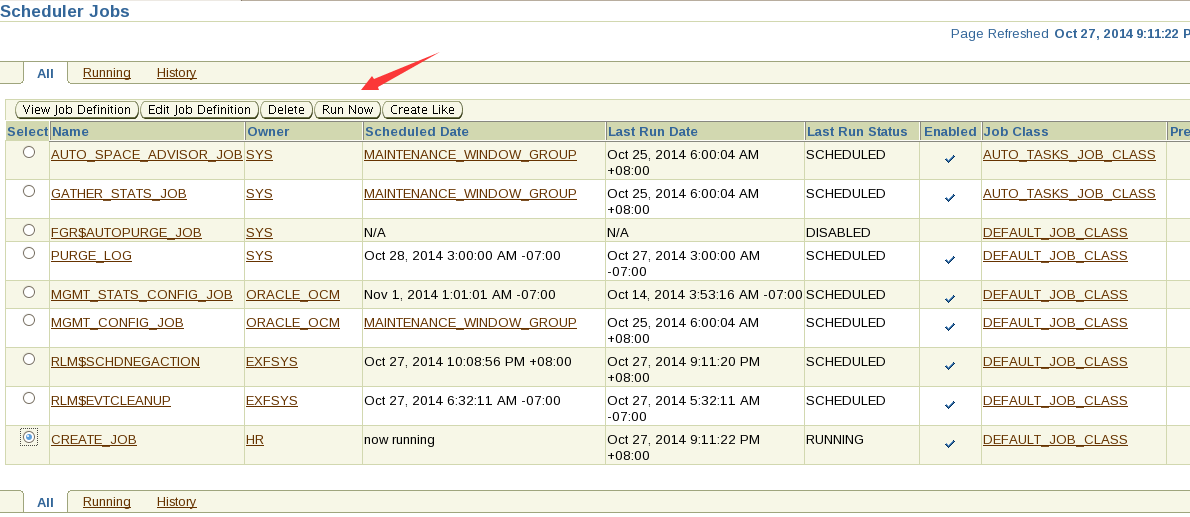
6、开始调度过程:

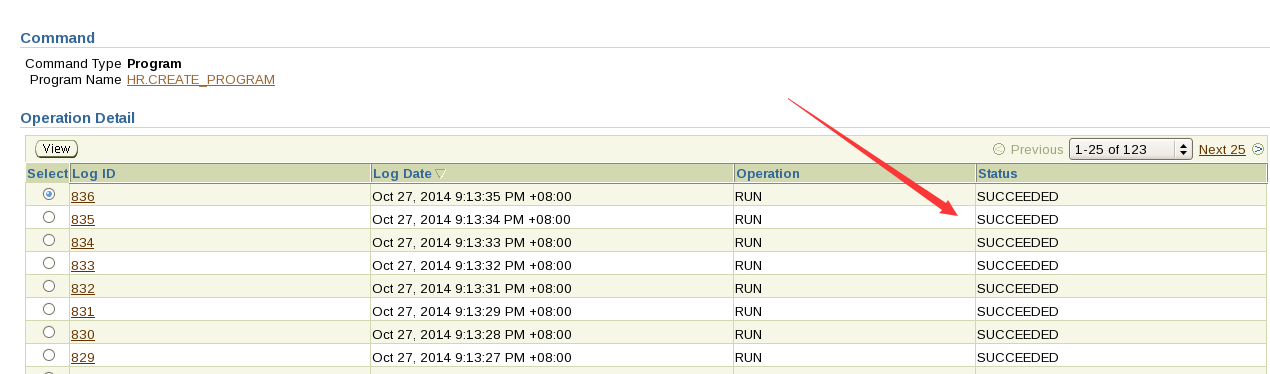
查看作业是否正常运行:

可以看出,基于时间的调度是正常运行的。
五、创建基于事件的调度
这里内容比较多,图片比较多,所以分开来吧,下一讲请看:《ORACLE调度之基于事件的调度(二)【weber出品】》