<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript"> </script> </head> <body> </body> </html>
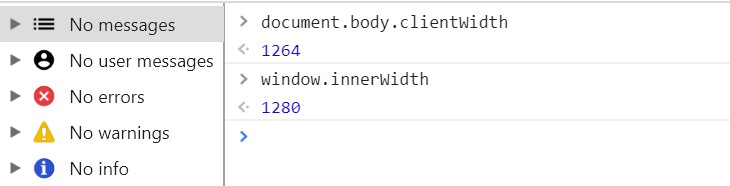
以上的代码运行结果如下

因为body默认情况下具有margin,这个默认值为8px。window.innerWidth (1280px) - 2*8px = document.body.clientWidth(1264px)。
如果代码改成
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript"> </script> <style type="text/css"> *{ margin: 0; } </style> </head> <body> </body> </html>
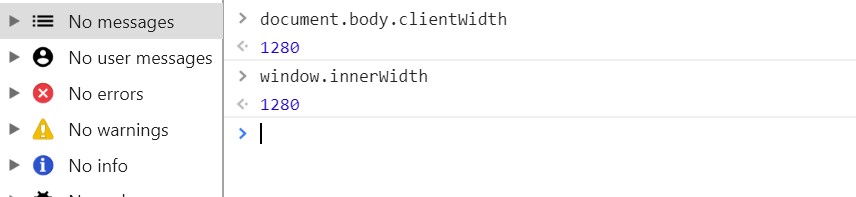
运行结果如下

document.body.clientWidth和window.innerWidth的结果一样,都是1280px