UEditor是由百度WEB前端研发部开发的所见即所得的开源富文本编辑器,具有轻量、可定制、用户体验优秀等特点。
进入到下载页面,选择相应的版本下载

这里我们使用ASP.NET开发,所以选择.NET版本。
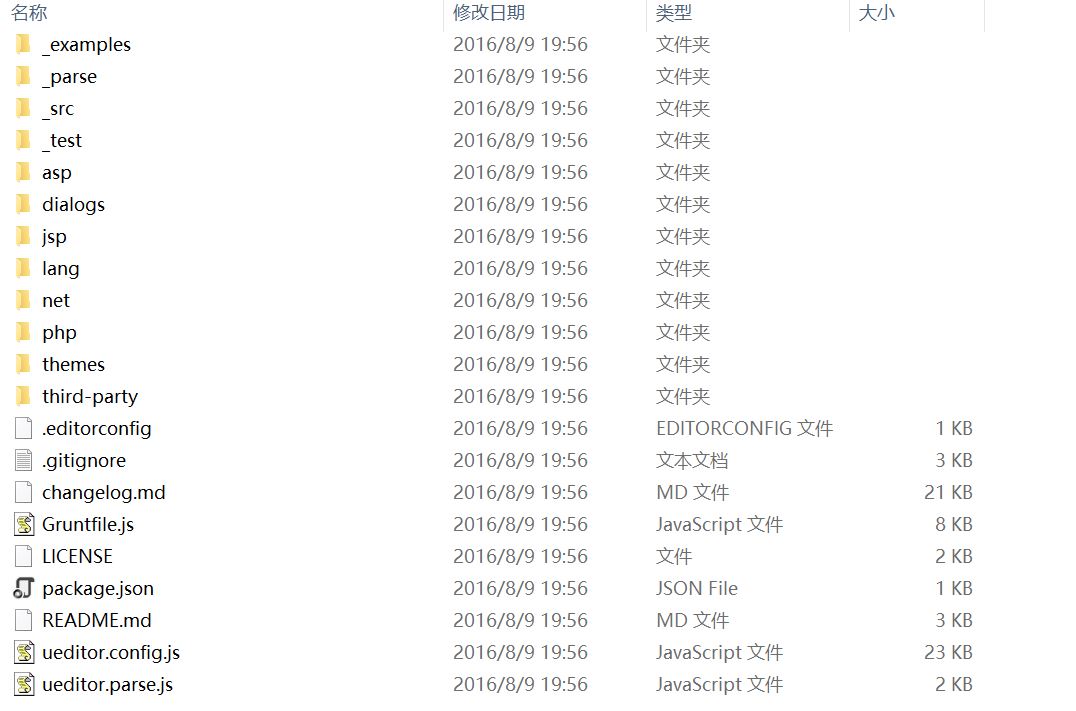
将文件解压后,目录结构如下:

将外部js引入到页面中
<script src="Assets/js/ueditor/ueditor.config.js" type="text/javascript"></script> <script src="Assets/js/ueditor/editor_api.js" type="text/javascript"></script>
editor_api.js包含了所有的ueditor的外部引用链接。
ueditor.config.js包含了ueditor相关的配置,我们需要修改该配置文件中的参数
// 服务器统一请求接口路径 ,serverUrl: URL + "./net/controller.ashx" //上传文件图片等服务端处理程序路径 //工具栏上的所有的功能按钮和下拉框,可以在new编辑器的实例时选择自己需要的重新定义 , toolbars: [[ 'fullscreen', 'source', '|', 'undo', 'redo', '|', 'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|', 'rowspacingtop', 'rowspacingbottom', 'lineheight', '|', 'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|', 'directionalityltr', 'directionalityrtl', 'indent', '|', 'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|', 'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|', 'simpleupload', 'insertimage', 'emotion', 'scrawl', 'insertvideo', 'music', 'attachment', 'map', 'gmap', 'insertframe', 'insertcode', 'webapp', 'pagebreak', 'template', 'background', '|', 'horizontal', 'date', 'time', 'spechars', 'snapscreen', 'wordimage', '|', 'inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols', 'charts', '|', 'print', 'preview', 'searchreplace', 'drafts', 'help' ]]
在./net/app_code路径下,ueditor已经帮我们写好了一些常用的接口代码,如上传文件和图片
我们只需要在./net/config.json文件中对其进行一些设置就可以使用
打开config.json,修改上传图片配置项(主要修改路径前缀和保存图片命名格式)
"imageUrlPrefix": "/assets/js/ueditor/net/", /* 图片访问路径前缀 */ "imagePathFormat": "upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
上传文件的配置与其类似,就不多说了
还需要将editor_api.js文件中的路径修改为自己项目中的路径
baseURL = './Assets/js/ueditor/';
下面是html文件的代码
<div id="myEditor"></div>
然后是Js代码
var params = GetRequest(); //获取url参数 var editor = UE.getEditor('myEditor', { //这里可以选择自己需要的工具按钮名称,此处仅选择如下五个 toolbars: [['source', 'undo', 'redo', 'bold', 'italic', 'underline', 'fontborder', 'strikethrough', '|', 'removeformat', 'formatmatch', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|', 'rowspacingtop', 'rowspacingbottom', 'lineheight', '|', 'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|', 'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|', 'simpleupload', 'insertimage', 'emotion', 'scrawl', 'insertvideo', 'music', 'attachment']], //focus时自动清空初始化时的内容 autoClearinitialContent: true, //关闭字数统计 wordCount: false, //关闭elementPath elementPathEnabled: false, //默认的编辑区域高度 initialFrameHeight: 300 }) if (params.id != "" && params.id != undefined) { // editor准备好之后才可以使用 ,不然不能使用setContent(),会报错 Cannot set property 'innerHTML' of undefined editor.addListener("ready", function () { $.get("./Handlers/NewsHandler.ashx", { action: "getnewsbyid", id: params.id }, function (data) { var json = $.parseJSON(data); $("#txtTitle").val(json.Title); $("#selType").val(json.Type); $("#selStyle").val(json.Style); console.log($.parseHTML(json.Content)[0].data); if ($.parseHTML(json.Content)[0].data) { editor.setContent($.parseHTML(json.Content)[0].data); } else { editor.setContent(json.Content); } }); }); }
附加一下常用的操作
获取UEditor内容的代码
var content = UE.getEditor('myEditor').getContent();
将后台获取的数据设置为UEditor的内容
// editor准备好之后才可以使用 ,不然不能使用setContent(),会报错 Cannot set property 'innerHTML' of undefined editor.addListener("ready", function () { $.get("./Handlers/NewsHandler.ashx", { action: "getnewsbyid", id: params.id }, function (data) { var json = $.parseJSON(data); $("#txtTitle").val(json.Title); $("#selType").val(json.Type); $("#selStyle").val(json.Style); console.log($.parseHTML(json.Content)[0].data); if ($.parseHTML(json.Content)[0].data) { editor.setContent($.parseHTML(json.Content)[0].data); } else { editor.setContent(json.Content); } }); });
下面是运行效果