cesium场景出图,打印图件
把3d渲染的页面进行截图,并可以下载到本地;代码如下:
1 function printscreenScene() {
2 var image = new Image();//创建img对象
3 viewer.render();//重新渲染界面
4 image = viewer.scene.canvas.toDataURL("image/png");
5 $("#printscreenScene_save").find("img").attr("src", image);//添加img标签元素
6 $("#printscreenScene_save img").show().addClass("show");
7 saveFile(image, 111);//调用打印图件函数
8 }
9
10 //打印图件
11 var saveFile = function (data, filename) {
12 var save_link = document.createElementNS('http://www.w3.org/1999/xhtml', 'a');
13 save_link.href = data;
14 save_link.download = filename;
15
16 var event = document.createEvent('MouseEvents');
17 event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
18 save_link.dispatchEvent(event);
19 };
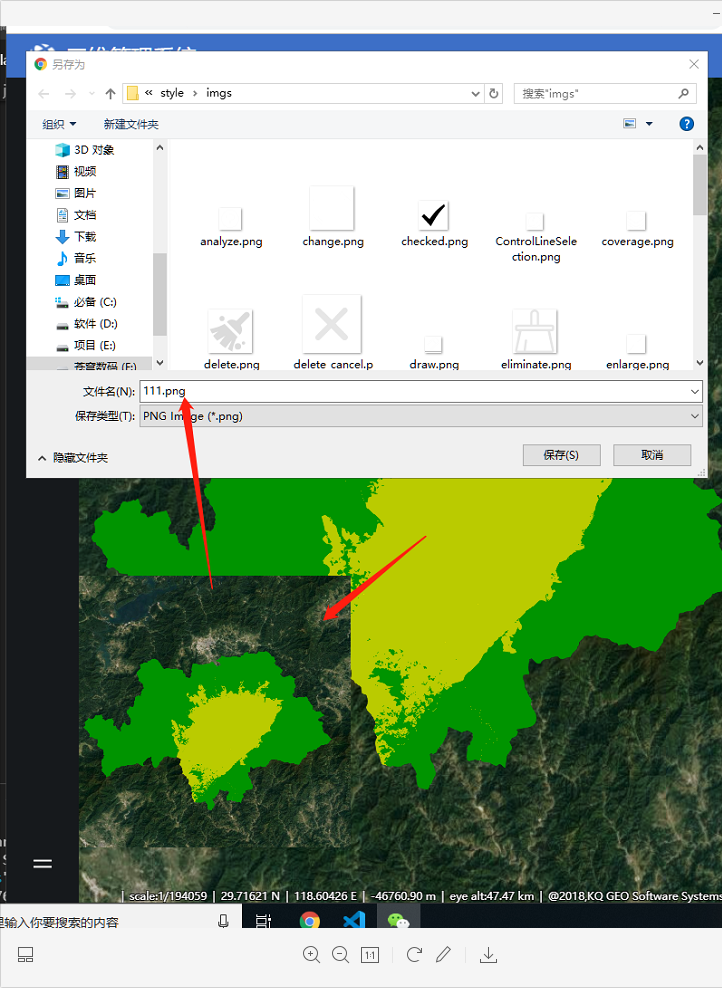
渲染效果如下:

点击一个按钮(按钮是你自己做的button或者div)实现截图,并存到本地。截图也需要自己设置它的宽高和位置。
如果我的案例看不懂的话,还可以参考http://support.supermap.com.cn:8090/webgl/examples/editor.html#outputScene这个网址有场景出图的案例。
相关学习群:854184700
