一. JS模块化历史
1. 什么是模块化?
(1) 到底什么是模块化、模块化开发呢?
事实上模块化开发最终的目的是将程序划分成一个个小的结构;
这个结构中编写属于自己的逻辑代码,有自己的作用域,不会影响到其他的结构;
这个结构可以将自己希望暴露的变量、函数、对象等导出给其结构使用;
也可以通过某种方式,导入另外结构中的变量、函数、对象等;
(2) 上面说提到的结构,就是模块;按照这种结构划分开发程序的过程,就是模块化开发的过程;
(3). 无论你多么喜欢JavaScript,以及它现在发展的有多好,它都有很多的缺陷:
比如var定义的变量作用域问题;
比如JavaScript的面向对象并不能像常规面向对象语言一样使用class;
比如JavaScript没有模块化的问题;
(4). Brendan Eich 本人也多次承认过JavaScript设计之初的缺陷,但是随着JavaScript的发展以及标准化,存在的缺陷问题基本都得到了完善。
2. 模块化的历史
(1).在网页开发的早期, Brendan Eich 开发JavaScript仅仅作为一种脚本语言,做一些简单的表单验证或动画实现等,那个时候代码还是很少的: 这个时候我们只需要讲JavaScript代码写到<script>标签中即可; 并没有必要放到多个文件中来编写;甚至流行:通常来说 JavaScript 程序的长度只有一行。
(2).但是随着前端和JavaScript的快速发展,JavaScript代码变得越来越复杂了:
ajax的出现,前后端开发分离,意味着后端返回数据后,我们需要通过JavaScript进行前端页面的渲染;
SPA的出现,前端页面变得更加复杂:包括前端路由、状态管理等等一系列复杂的需求需要通过JavaScript来实现;
包括Node的实现,JavaScript编写复杂的后端程序,没有模块化是致命的硬伤;
(3).所以,模块化已经是JavaScript一个非常迫切的需求:
但是JavaScript本身,直到ES6(2015)才推出了自己的模块化方案;
在此之前,为了让JavaScript支持模块化,涌现出了很多不同的模块化规范:AMD、CMD、CommonJS等;
3. 没有模块化带来的问题
早期没有模块化带来了很多的问题:比如命名冲突的问题,当然,我们有办法可以解决上面的问题:立即函数调用表达式(IIFE), 即:将函数包裹一下,然后立即执行,但也带来了 新的问题:
(1).我必须记得每一个模块中返回对象的命名,才能在其他模块使用过程中正确的使用;
(2).代码写起来混乱不堪,每个文件中的代码都需要包裹在一个匿名函数中来编写;
(3).在没有合适的规范情况下,每个人、每个公司都可能会任意命名、甚至出现模块名称相同的情况;
代码分享:
模块1
/* let mouduleA = function () {
let name = "ypf";
let age = 18;
return {
name,
age,
};
}; */
// 包裹起来,立即执行,就成了立即执行函数
let mouduleA = (function () {
let name = "ypf";
let age = 18;
return {
name,
age,
};
})();
模块2
// 包裹起来,立即执行,就成了立即执行函数
let mouduleB = (function () {
let name = "ypf2";
let age = 20;
return {
name,
age,
};
})();
调用
(function () {
if (mouduleA.name == "ypf") {
console.log(mouduleB.name, mouduleB.age);
}
})();二. CommonJs详解
1. 简介
(1). CommonJS是一个规范,最初提出来是在浏览器以外的地方使用,并且当时被命名为ServerJS,后来为了体现它的广泛性,修改为CommonJS,平时我们也会简称为CJS。
A.Node是CommonJS在服务器端一个具有代表性的实现;
B.Browserify是CommonJS在浏览器中的一种实现;
C.webpack打包工具具备对CommonJS的支持和转换;
(2).Node中对CommonJS进行了支持和实现,让我们在开发node的过程中可以方便的进行模块化开发:
A .在Node中每一个js文件都是一个单独的模块;
B. 这个模块中包括CommonJS规范的核心变量:exports、module.exports、require;
C. 我们可以使用这些变量来方便的进行模块化开发;
2. 基本用法
(1). exports和module.exports可以负责对模块中的内容进行导出;【推荐直接使用module.export】
(2). require函数可以帮助我们导入其他模块(自定义模块、系统模块、第三方库模块)中的内容;
导出模块
/*
模块导出
*/
const myName = "ypf";
const myAge = 18;
function sum(num1, num2) {
return num1 + num2;
}
// 导入方案一:module.exports
module.exports = {
myName,
myAge,
sum,
};
导入模块
/*
模块导入
*/
const data = require("./111.js");
console.log(data.myName);
console.log(data.myAge);
console.log(data.sum(10, 20));
console.log("---------------------------------");
// 解构
const { myName, myAge, sum } = require("./111.js");
console.log(myName);
console.log(myAge);
console.log(sum(10, 20));
3. module.exports和export的关系
(1). 内部原理
CommonJS中是没有module.exports的概念的;但是为了实现模块的导出,Node中使用的是Module的类,每一个模块都是Module的一个实例,也就是module;所以在Node中真正用于导出的其实根本不是exports,而是module.exports;因为module才是导出的真正实现者;最终进行导出的一定是 module.exports={xxxx}
(2). 二者关系
因为module对象的exports属性是exports对象的一个引用;也就是说 module.exports = exports = require(xx)后的对象 【重点】
(3). 使用exports导出
剖析下面三种情况
/*
使用exports导出
*/
// 内部源码(最终能导出的一定是module.exports)
/*
module.exports = {};
exports = module.exports;
*/
const myName = "ypf";
const myAge = 18;
function sum(num1, num2) {
return num1 + num2;
}
// 写法1:可以导出
/*
exports是一个对象,我们可以在这个对象中添加很多个属性,添加的属性会导出。
剖析:根据上述的内部源码,module.exports和exports指向同一个内存空间,所以通过给exports对象添加属性的方式,可以实现导出, 因为内存空间不变,最终是通过module.exports导出
*/
exports.myName = myName;
exports.myAge = myAge;
exports.sum = sum;
// 写法2: 导出失败
/*
剖析:将一个对象赋值给exports,相当于开辟了一个新的内存空间,exports指向这个新的空间, 与module.exports断了联系,所以不能导出
*/
exports = {
myName,
myAge,
sum,
};
// 写法3: 导出失败
/*
剖析:最终导出的一定是module.exports导出,但这里把module.exports = {};赋值空对象了,所以导出失败
*/
exports.myName = myName;
exports.myAge = myAge;
exports.sum = sum;
module.exports = {};导入代码同上
4. require详解
require(X) 分三类:
(1). X是一个Node核心模块,比如path、http, 直接返回核心模块,并且停止查找
(2). X是以 ./ 或 ../ 或 /(根目录)开头的
第一步:将X当做一个文件在对应的目录下查找;
1.如果有后缀名,按照后缀名的格式查找对应的文件
2.如果没有后缀名,会按照如下顺序:
1> 直接查找文件X
2> 查找X.js文件
3> 查找X.json文件
4> 查找X.node文件
第二步:没有找到对应的文件,将X作为一个目录
查找目录下面的index文件
1> 查找X/index.js文件
2> 查找X/index.json文件
3> 查找X/index.node文件
如果没有找到,那么报错:not found
(3) 直接是一个X(没有路径),并且X不是一个核心模块,则去npm下载的包中查找
代码分享:
// 情况一: 核心模块
{
const path = require("path");
const fs = require("fs");
fs.writeFile("./test2.txt", "lmr111111111", err => {
if (err != null) {
console.log(err);
return;
}
console.log("文件内容写入成功");
});
}
// 情况二: 路径 ./ ../ /
{
const abc = require("./abc");
console.log(abc);
}
// 情况三: X不是路径也不是核心模块 (这里不下载演示了)
// {
// const axios = require("axios");
// }
5. 模块加载过程
结论一:模块在被第一次引入时,模块中的js代码会被运行一次
结论二:模块被多次引入时,会缓存,最终只加载(运行)一次
为什么只会加载运行一次呢?
这是因为每个模块对象module都有一个属性:loaded为false表示还没有加载,为true表示已经加载;
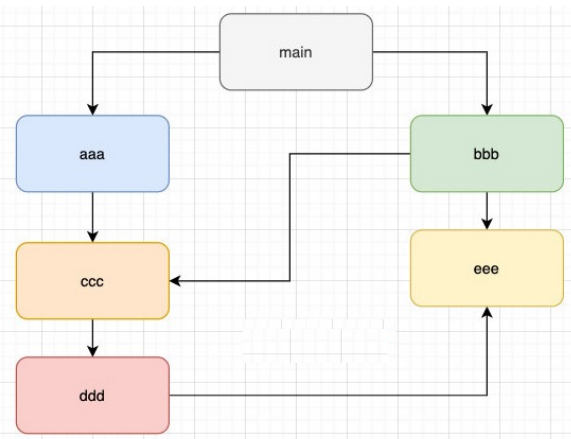
结论三:如果有循环引入,那么加载顺序是什么?
如果出现右图模块的引用关系,那么加载顺序是什么呢?
这个其实是一种数据结构:图结构;
图结构在遍历的过程中,有深度优先搜索(DFS, depth first search)和广度优先搜索(BFS, breadth first search);
Node采用的是深度优先算法:main -> aaa -> ccc -> ddd -> eee ->bbb

6. commonjs的缺点
(1).CommonJS加载模块是同步的
同步的意味着只有等到对应的模块加载完毕,当前模块中的内容才能被运行;
这个在服务器不会有什么问题,因为服务器加载的js文件都是本地文件,加载速度非常快;
(2).如果将它应用于浏览器呢?
浏览器加载js文件需要先从服务器将文件下载下来,之后再加载运行;
那么采用同步的就意味着后续的js代码都无法正常运行,即使是一些简单的DOM操作;
(3).所以在浏览器中,我们通常不使用CommonJS规范:
当然在webpack中使用CommonJS是另外一回事;
因为它会将我们的代码转成浏览器可以直接执行的代码;
三. AMD规范【了解】
1. 简介
AMD主要是应用于浏览器的一种模块化规范:
AMD是Asynchronous Module Definition(异步模块定义)的缩写;它采用的是异步加载模块;事实上AMD的规范还要早于CommonJS,但是CommonJS目前依然在被使用,而AMD使用的较少了;
AMD实现的比较常用的库是require.js和curl.js;
2. 应用
data-main属性的作用是在加载完src的文件后会加载执行该文件
require.js的使用:引用代码如下
<script src="./lib/require.js" data-main="./index.js"></script>
导出代码
define(function() {
const name = "why"
const age = 18
function sum(num1, num2) {
return num1 + num2
}
return {
name,
age,
sum
}
})
导入代码
require.config({
baseUrl: "",
paths: {
foo: "./src/foo",
},
});
// 或者
// require.config({
// paths: {
// foo: "./foo",
// bar: "./bar"
// }
// })
require(["foo"], function (foo) {
console.log("main:", foo);
});
四. CMD规范【了解】
1. 简介
CMD规范也是应用于浏览器的一种模块化规范:
CMD 是Common Module Definition(通用模块定义)的缩写;它也采用了异步加载模块,但是它将CommonJS的优点吸收了过来; 但是目前CMD使用也非常少了;
CMD也有自己比较优秀的实现方案:SeaJS
2. 应用
导出代码
define(function(require, exports, module) {
const name = "why"
const age = 18
function sum(num1, num2) {
return num1 + num2
}
// exports.name = name
// exports.age = age
module.exports = {
name,
age,
sum
}
});导入代码
define(function(require, exports, module) {
const foo = require("./foo")
console.log("main:", foo)
})
!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。