一. 简介
1. 移动端常见布局
(1). 移动端单独制作
A. 流式布局(百分比布局)
B. flex 弹性布局(强烈推荐)
C. less+rem+媒体查询布局
D. 混合布局
(2). 响应式
A. 媒体查询
B. bootstarp
PS. 流式布局:就是百分比布局,也称非固定像素布局。
通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。
2. Flex布局原理
(2). 当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
(3). flex布局又叫伸缩布局 、弹性布局 、伸缩盒布局 、弹性盒布局
总结
3. 对比与选型
(1). 传统布局
布局繁琐
(2). flex布局
pc端浏览器支持情况比较差
(3). 如何选择?
二. 各种用法
准备:
默认情况下,span为块级元素,设置高度、宽度都无效。

Html

<div class="myDiv0"> <span>1</span> <span>2</span> <span>3</span> <span>4</span> </div>
CSS

.myDiv0 { width: 1200px; height: 200px; background-color: pink; } /* span是块级元素,宽度、高度设置无效*/ .myDiv0 span { width: 150px; height: 150px; background-color: lightgreen; }
1. 父级属性
PS:
justify-content:设置主轴上的子元素排列方式
flex-wrap:设置子元素是否换行
align-items:设置侧轴上的子元素排列方式(单行)
align-content:设置侧轴上的子元素的排列方式(多行)
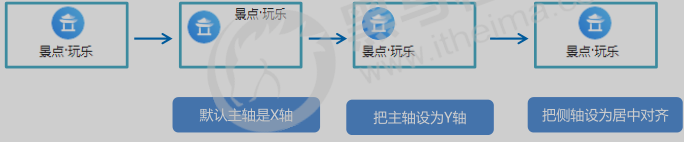
(1). flex-direction:设置主轴的方向
A. 可设属性

B. 说明
主轴和侧轴是会变化的,就看 flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的。
默认侧轴方向就是 y 轴方向,水平向下。
C. 代码样例:
html:

<p>1. flex-direction设置主轴的方向</p> <div class="myDiv1"> <span>1</span> <span>2</span> <span>3</span> <span>4</span> </div>
css:

/*1. flex-direction设置主轴的方向 */ .myDiv1 { width: 1200px; height: 200px; background-color: pink; margin-top: 10px; display: flex; /* 设置主轴方向为x轴 从左往右 (默认就是x轴)*/ /* flex-direction: row; */ /* 主轴为x轴,从右往左 */ flex-direction: row-reverse; /*主轴为y轴,从上往下 (当父元素高度不足以撑开子元素的高度,会压缩子元素的高度) */ /* flex-direction: column; */ /*主轴为y轴,从下往上 */ /* flex-direction: column-reverse; */ } .myDiv1 span { width: 150px; height: 150px; /*border-radius: 50%; text-align: center; line-height: 150px; */ background-color: lightgreen; }
效果:

(2). justify-content:设置主轴上的子元素排列方式
A. 可设属性

B. 说明 (无)
C. 代码样例:
html:

<p>2. justify-content 设置主轴上的子元素排列方式</p> <div class="myDiv2"> <span>1</span> <span>2</span> <span>3</span> <span>4</span> </div>
css:

/*2. justify-content 设置主轴上的子元素排列方式 */ .myDiv2 { width: 1200px; height: 200px; background-color: pink; display: flex; flex-direction: row; /* 默认值,主轴为x轴,表示从左往右 */ /* justify-content: flex-start; */ /* 从尾部开始排列 */ /* justify-content: flex-end; */ /* 在主轴居中对齐 */ /* justify-content: center; */ /* 平分剩余空间 */ /* justify-content:space-around ; */ /* 先两边贴边,再平分剩余空间 */ justify-content: space-between; } .myDiv2 span { width: 150px; height: 150px; background-color: lightgreen; }
效果:

(3).flex-wrap:设置子元素是否换行
A. 可设属性

B. 说明(无)
C. 代码样例:
html:

<p>3. flex-wrap设置是否换行</p> <div class="myDiv3"> <span>1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> <span>6</span> <span>7</span> <span>8</span> <span>9</span> <span>10</span> <span>11</span> </div>
css:

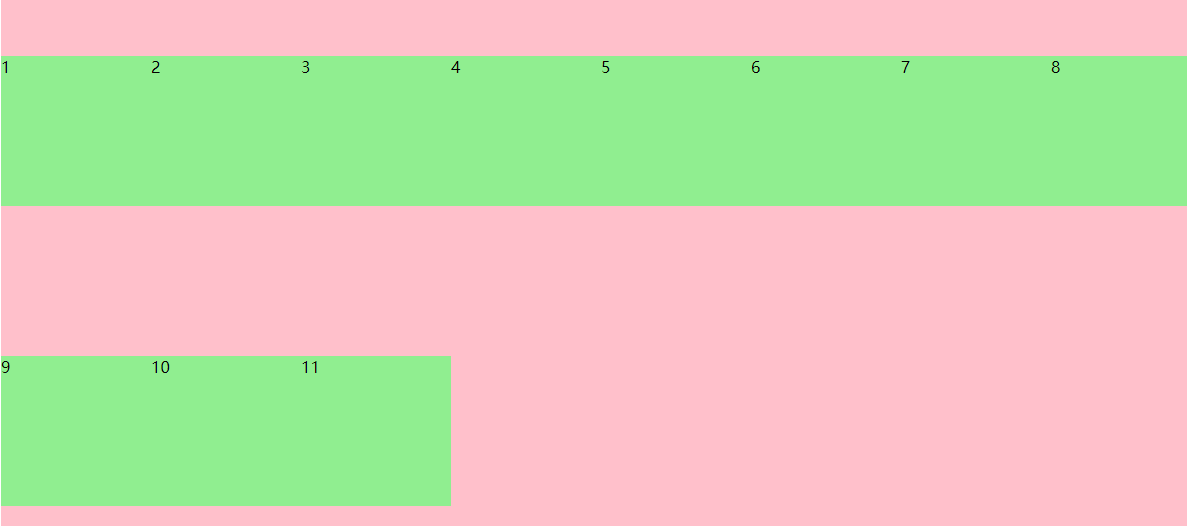
/*3. flex-wrap设置是否换行 */ .myDiv3 { width: 1200px; height: 300px; background-color: pink; display: flex; /* 换行,默认是不换行的 */ flex-wrap: wrap; } .myDiv3 span { width: 120px; height: 120px; background-color: lightgreen; }
效果:

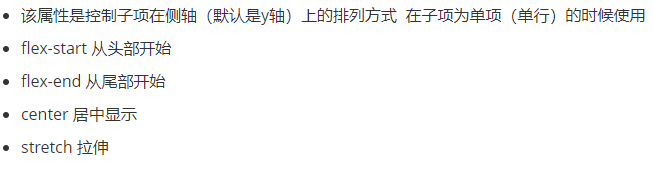
(4). align-items:设置侧轴上的子元素排列方式(单行)
A. 可设属性

B. 说明(无)
C. 代码样例:
html:

<p>4. align-items 设置侧轴上的子元素排列方式(单行 )</p> <div class="myDiv4"> <span>1</span> <span>2</span> <span>3</span> </div>
css:

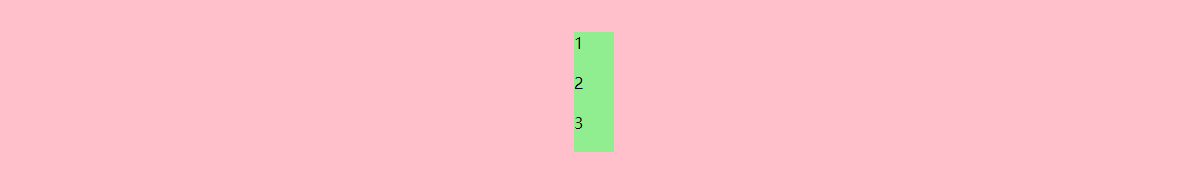
/* 4. align-items 设置侧轴上的子元素排列方式(单行 ) */ .myDiv4 { width: 1200px; height: 200px; background-color: pink; display: flex; /* 设置主轴为y轴,则侧轴为x轴 */ flex-direction: column; /* 设置主轴(y)居中显示 */ justify-content: center; /* 侧轴(x)从头部开始 */ /* align-items: flex-start; */ /* 侧轴(x)从尾部开始 */ /* align-items: flex-end; */ /* 侧轴(x)从居中开始 */ align-items: center; /* 侧轴(x)拉伸 需要去掉子元素的宽度*/ /* align-items: stretch; */ } .myDiv4 span { width: 40px; height: 40px; background-color: lightgreen; }
效果:

(5).align-content:设置侧轴上的子元素的排列方式(多行)
A. 可设属性

B. 说明
设置子项在侧轴上的排列方式 并且只能用于子项出现 换行 的情况(多行),在单行下是没有效果的。
C. 代码样例:
html:

<p>5. align-content 设置侧轴上的子元素的排列方式(多行)</p> <div class="myDiv5"> <span>1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> <span>6</span> <span>7</span> <span>8</span> <span>9</span> <span>10</span> <span>11</span> </div>
css:

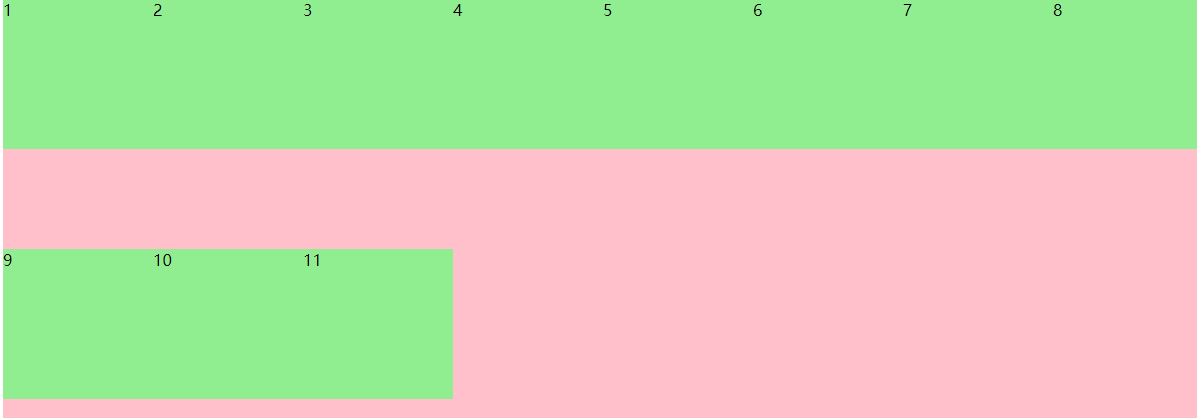
/* 5. align-content 设置侧轴上的子元素的排列方式(多行) */ .myDiv5 { width: 1200px; height: 600px; background-color: pink; display: flex; flex-direction: row; flex-wrap: wrap; /* 设置侧轴(y轴) 从头显示 (默认) */ /* align-content:flex-start ; */ /* 设置侧轴(y轴) 从尾部排列 */ /* align-content:flex-end ; */ /* 设置侧轴(y轴) 中间排列 */ /* align-content:center ; */ /* 设置侧轴(y轴) 平分剩余空间 */ align-content: space-around; /* 设置侧轴(y轴) 先贴两边,剩下空间平分 */ /* align-content:space-between ; */ /* 设置侧轴(y轴)拉伸,平分父元素高度 ,需要注释掉子元素的高度 */ /* align-content:stretch ; */ } .myDiv5 span { width: 150px; height: 150px; background-color: lightgreen; }
效果:

(6). flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
A. 可设属性
flex-flow:row wrap;
B. 说明
C. 代码样例:
html:

<p>6. flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性</p> <div class="myDiv6"> <span>1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> <span>6</span> <span>7</span> <span>8</span> <span>9</span> <span>10</span> <span>11</span> </div>
css:

/* 6. flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性 */ .myDiv6 { width: 1200px; height: 500px; background-color: pink; display: flex; /* 主轴方向为x轴,且换行 */ flex-flow: row wrap; } .myDiv6 span { width: 150px; height: 150px; background-color: lightgreen; }
效果:

补充:
-
align-items 适用于单行情况下, 只有上对齐、下对齐、居中和 拉伸
-
align-content适应于换行(多行)的情况下(单行情况下无效), 可以设置 上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。
-
2. 子级属性
PS:
align-self :属性允许单个项目侧轴有与其他项目不一样的对齐方式,可覆盖 align-items 属性。
order:定义项目的排列顺序,数值越小,排列越靠前,默认为0。
(1). flex子项目占的份数
A. 说明
B. 代码案例
html

<p>1. flex 属性定义子项目分配**剩余空间**,用flex来表示占多少份数。</p> <div class="myDiv1"> <span>1</span> <span>2</span> <span>3</span> <span>4</span> </div>
css

/* 1. flex 属性定义子项目分配**剩余空间**,用flex来表示占多少份数。 */ .myDiv1 { width: 1200px; height: 200px; background-color: pink; display: flex; } .myDiv1 span { background-color: lightgreen; margin: 10px; /* 不需要设置宽度和高度,设置了flex,会自动填充 */ flex: 1; } .myDiv1 span:nth-child(2) { /* 设置第2个元素占两份 */ flex: 2; }
效果

(2). align-self 和 order
A. 说明
a. align-self 属性允许单个项目侧轴有与其他项目不一样的对齐方式,可覆盖 align-items 属性。默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
b. 数值越小,排列越靠前,默认为0。
B. 代码案例
html

<p>2. align-self控制子项自己在侧轴上的排列方式。</p> <p> order 属性定义项目的排列顺序</p> <div class="myDiv2"> <span>1</span> <span>2</span> <span>3</span> <span>4</span> </div>
css

/* 2. align-self控制子项自己在侧轴上的排列方式 */ /* order 属性定义项目的排列顺序 */ .myDiv2 { width: 1200px; height: 250px; background-color: pink; display: flex; } .myDiv2 span { width: 80px; height:80px; background-color: lightgreen; } /* 设置自己在侧轴(y)上的排列方式 居中*/ .myDiv2 span:nth-child(2){ align-self: center; } /* 数值越小,排列越靠前,默认为0。 */ .myDiv2 span:nth-child(3){ order: -1; }
效果

三. 案例剖析
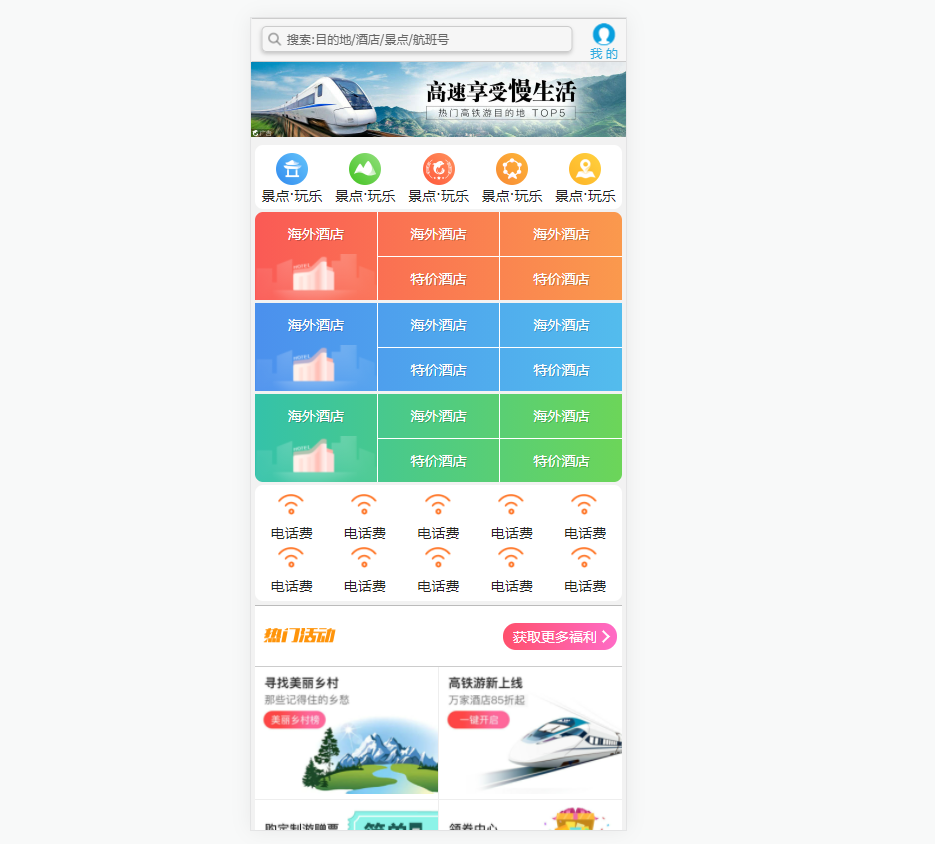
1. 整体案例分享
(1). 整体效果

(2). 核心代码
html

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <meta name="viewport" content="width=device-width, user-scalable=no,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <!-- 公共样式 --> <link rel="stylesheet" type="text/css" href="css/normalize.css" /> <!-- 当前页面样式 --> <link rel="stylesheet" type="text/css" href="css/myIndex.css" /> </head> <body> <!-- 顶部搜索 --> <div class="search-index"> <div class="search">搜索:目的地/酒店/景点/航班号</div> <a href="#" class="user">我 的</a> </div> <!-- 焦点图模块 --> <div class="focus"> <img src="upload/focus.jpg" alt=""> </div> <!-- 局部导航栏 --> <ul class="local-nav"> <li> <a href="#" title="景点·玩乐"> <span class="local-nav-icon-icon1"></span> <span>景点·玩乐</span> </a> </li> <li> <a href="#" title="景点·玩乐"> <span class="local-nav-icon-icon2"></span> <span>景点·玩乐</span> </a> </li> <li> <a href="#" title="景点·玩乐"> <span class="local-nav-icon-icon3"></span> <span>景点·玩乐</span> </a> </li> <li> <a href="#" title="景点·玩乐"> <span class="local-nav-icon-icon4"></span> <span>景点·玩乐</span> </a> </li> <li> <a href="#" title="景点·玩乐"> <span class="local-nav-icon-icon5"></span> <span>景点·玩乐</span> </a> </li> </ul> <!-- 主导航栏 --> <nav> <div class="nav-common"> <div class="nav-items"> <a href="#">海外酒店</a> </div> <div class="nav-items"> <a href="#">海外酒店</a> <a href="#">特价酒店</a> </div> <div class="nav-items"> <a href="#">海外酒店</a> <a href="#">特价酒店</a> </div> </div> <div class="nav-common"> <div class="nav-items"> <a href="#">海外酒店</a> </div> <div class="nav-items"> <a href="#">海外酒店</a> <a href="#">特价酒店</a> </div> <div class="nav-items"> <a href="#">海外酒店</a> <a href="#">特价酒店</a> </div> </div> <div class="nav-common"> <div class="nav-items"> <a href="#">海外酒店</a> </div> <div class="nav-items"> <a href="#">海外酒店</a> <a href="#">特价酒店</a> </div> <div class="nav-items"> <a href="#">海外酒店</a> <a href="#">特价酒店</a> </div> </div> </nav> <!-- 侧导航栏 --> <ul class="subnav-entry"> <li> <a href="#"> <span class="subnav-entry-icon"></span> <span>电话费</span> </a> </li> <li> <a href="#"> <span class="subnav-entry-icon"></span> <span>电话费</span> </a> </li> <li> <a href="#"> <span class="subnav-entry-icon"></span> <span>电话费</span> </a> </li> <li> <a href="#"> <span class="subnav-entry-icon"></span> <span>电话费</span> </a> </li> <li> <a href="#"> <span class="subnav-entry-icon"></span> <span>电话费</span> </a> </li> <li> <a href="#"> <span class="subnav-entry-icon"></span> <span>电话费</span> </a> </li> <li> <a href="#"> <span class="subnav-entry-icon"></span> <span>电话费</span> </a> </li> <li> <a href="#"> <span class="subnav-entry-icon"></span> <span>电话费</span> </a> </li> <li> <a href="#"> <span class="subnav-entry-icon"></span> <span>电话费</span> </a> </li> <li> <a href="#"> <span class="subnav-entry-icon"></span> <span>电话费</span> </a> </li> </ul> <!-- 销售栏 --> <div class="sales-box"> <div class="sales-hd"> <h2>热门活动</h2> <a href="#" class="more">获取更多福利</a> </div> <div class="sales-bd"> <div class="row"> <a href="#"> <img src="upload/pic1.jpg" alt=""> </a> <a href="#"> <img src="upload/pic2.jpg" alt=""> </a> </div> <div class="row"> <a href="#"> <img src="upload/pic3.jpg" alt=""> </a> <a href="#"> <img src="upload/pic4.jpg" alt=""> </a> </div> <div class="row"> <a href="#"> <img src="upload/pic5.jpg" alt=""> </a> <a href="#"> <img src="upload/pic6.jpg" alt=""> </a> </div> </div> </div> </body> </html>
通用CSS(normalize.css)

/*! normalize.css v5.0.0 | MIT License | github.com/necolas/normalize.css */ /** * 1. Change the default font family in all browsers (opinionated). * 2. Correct the line height in all browsers. * 3. Prevent adjustments of font size after orientation changes in * IE on Windows Phone and in iOS. */ /* Document ========================================================================== */ html { font-family: sans-serif; /* 1 */ line-height: 1.15; /* 2 */ -ms-text-size-adjust: 100%; /* 3 */ -webkit-text-size-adjust: 100%; /* 3 */ } /* Sections ========================================================================== */ /** * Remove the margin in all browsers (opinionated). */ body { margin: 0; } /** * Add the correct display in IE 9-. */ article, aside, footer, header, nav, section { display: block; } /** * Correct the font size and margin on `h1` elements within `section` and * `article` contexts in Chrome, Firefox, and Safari. */ h1 { font-size: 2em; margin: 0.67em 0; } /* Grouping content ========================================================================== */ /** * Add the correct display in IE 9-. * 1. Add the correct display in IE. */ figcaption, figure, main { /* 1 */ display: block; } /** * Add the correct margin in IE 8. */ figure { margin: 1em 40px; } /** * 1. Add the correct box sizing in Firefox. * 2. Show the overflow in Edge and IE. */ hr { box-sizing: content-box; /* 1 */ height: 0; /* 1 */ overflow: visible; /* 2 */ } /** * 1. Correct the inheritance and scaling of font size in all browsers. * 2. Correct the odd `em` font sizing in all browsers. */ pre { font-family: monospace, monospace; /* 1 */ font-size: 1em; /* 2 */ } /* Text-level semantics ========================================================================== */ /** * 1. Remove the gray background on active links in IE 10. * 2. Remove gaps in links underline in iOS 8+ and Safari 8+. */ a { background-color: transparent; /* 1 */ -webkit-text-decoration-skip: objects; /* 2 */ } /** * Remove the outline on focused links when they are also active or hovered * in all browsers (opinionated). */ a:active, a:hover { outline-width: 0; } /** * 1. Remove the bottom border in Firefox 39-. * 2. Add the correct text decoration in Chrome, Edge, IE, Opera, and Safari. */ abbr[title] { border-bottom: none; /* 1 */ text-decoration: underline; /* 2 */ text-decoration: underline dotted; /* 2 */ } /** * Prevent the duplicate application of `bolder` by the next rule in Safari 6. */ b, strong { font-weight: inherit; } /** * Add the correct font weight in Chrome, Edge, and Safari. */ b, strong { font-weight: bolder; } /** * 1. Correct the inheritance and scaling of font size in all browsers. * 2. Correct the odd `em` font sizing in all browsers. */ code, kbd, samp { font-family: monospace, monospace; /* 1 */ font-size: 1em; /* 2 */ } /** * Add the correct font style in Android 4.3-. */ dfn { font-style: italic; } /** * Add the correct background and color in IE 9-. */ mark { background-color: #ff0; color: #000; } /** * Add the correct font size in all browsers. */ small { font-size: 80%; } /** * Prevent `sub` and `sup` elements from affecting the line height in * all browsers. */ sub, sup { font-size: 75%; line-height: 0; position: relative; vertical-align: baseline; } sub { bottom: -0.25em; } sup { top: -0.5em; } /* Embedded content ========================================================================== */ /** * Add the correct display in IE 9-. */ audio, video { display: inline-block; } /** * Add the correct display in iOS 4-7. */ audio:not([controls]) { display: none; height: 0; } /** * Remove the border on images inside links in IE 10-. */ img { border-style: none; } /** * Hide the overflow in IE. */ svg:not(:root) { overflow: hidden; } /* Forms ========================================================================== */ /** * 1. Change the font styles in all browsers (opinionated). * 2. Remove the margin in Firefox and Safari. */ button, input, optgroup, select, textarea { font-family: sans-serif; /* 1 */ font-size: 100%; /* 1 */ line-height: 1.15; /* 1 */ margin: 0; /* 2 */ } /** * Show the overflow in IE. * 1. Show the overflow in Edge. */ button, input { /* 1 */ overflow: visible; } /** * Remove the inheritance of text transform in Edge, Firefox, and IE. * 1. Remove the inheritance of text transform in Firefox. */ button, select { /* 1 */ text-transform: none; } /** * 1. Prevent a WebKit bug where (2) destroys native `audio` and `video` * controls in Android 4. * 2. Correct the inability to style clickable types in iOS and Safari. */ button, html [type="button"], /* 1 */ [type="reset"], [type="submit"] { -webkit-appearance: button; /* 2 */ } /** * Remove the inner border and padding in Firefox. */ button::-moz-focus-inner, [type="button"]::-moz-focus-inner, [type="reset"]::-moz-focus-inner, [type="submit"]::-moz-focus-inner { border-style: none; padding: 0; } /** * Restore the focus styles unset by the previous rule. */ button:-moz-focusring, [type="button"]:-moz-focusring, [type="reset"]:-moz-focusring, [type="submit"]:-moz-focusring { outline: 1px dotted ButtonText; } /** * Change the border, margin, and padding in all browsers (opinionated). */ fieldset { border: 1px solid #c0c0c0; margin: 0 2px; padding: 0.35em 0.625em 0.75em; } /** * 1. Correct the text wrapping in Edge and IE. * 2. Correct the color inheritance from `fieldset` elements in IE. * 3. Remove the padding so developers are not caught out when they zero out * `fieldset` elements in all browsers. */ legend { box-sizing: border-box; /* 1 */ color: inherit; /* 2 */ display: table; /* 1 */ max-width: 100%; /* 1 */ padding: 0; /* 3 */ white-space: normal; /* 1 */ } /** * 1. Add the correct display in IE 9-. * 2. Add the correct vertical alignment in Chrome, Firefox, and Opera. */ progress { display: inline-block; /* 1 */ vertical-align: baseline; /* 2 */ } /** * Remove the default vertical scrollbar in IE. */ textarea { overflow: auto; } /** * 1. Add the correct box sizing in IE 10-. * 2. Remove the padding in IE 10-. */ [type="checkbox"], [type="radio"] { box-sizing: border-box; /* 1 */ padding: 0; /* 2 */ } /** * Correct the cursor style of increment and decrement buttons in Chrome. */ [type="number"]::-webkit-inner-spin-button, [type="number"]::-webkit-outer-spin-button { height: auto; } /** * 1. Correct the odd appearance in Chrome and Safari. * 2. Correct the outline style in Safari. */ [type="search"] { -webkit-appearance: textfield; /* 1 */ outline-offset: -2px; /* 2 */ } /** * Remove the inner padding and cancel buttons in Chrome and Safari on macOS. */ [type="search"]::-webkit-search-cancel-button, [type="search"]::-webkit-search-decoration { -webkit-appearance: none; } /** * 1. Correct the inability to style clickable types in iOS and Safari. * 2. Change font properties to `inherit` in Safari. */ ::-webkit-file-upload-button { -webkit-appearance: button; /* 1 */ font: inherit; /* 2 */ } /* Interactive ========================================================================== */ /* * Add the correct display in IE 9-. * 1. Add the correct display in Edge, IE, and Firefox. */ details, /* 1 */ menu { display: block; } /* * Add the correct display in all browsers. */ summary { display: list-item; } /* Scripting ========================================================================== */ /** * Add the correct display in IE 9-. */ canvas { display: inline-block; } /** * Add the correct display in IE. */ template { display: none; } /* Hidden ========================================================================== */ /** * Add the correct display in IE 10-. */ [hidden] { display: none; }
核心CSS

/* 通用样式 */ body { max-width: 540px; min-width: 320px; margin: 0 auto; font: normal 14px/1.5 Tahoma, "Lucida Grande", Verdana, "Microsoft Yahei", STXihei, hei; color: #000; background: #f2f2f2; overflow-x: hidden; -webkit-tap-highlight-color: transparent; } ul { list-style: none; padding: 0; margin: 0; } a { text-decoration: none; color: #222; } div { box-sizing: border-box; } /* 顶部搜索 */ .search-index { display: flex; /* 固定定位跟父级没有关系 它以屏幕为准 */ position: fixed; top: 0; left: 50%; /* 固定的盒子应该有宽度 */ -webkit-transform: translateX(-50%); transform: translateX(-50%); width: 100%; min-width: 320px; max-width: 540px; height: 44px; background-color: #F6F6F6; border-top: 1px solid #ccc; border-bottom: 1px solid #ccc; } .search { position: relative; height: 26px; line-height: 24px; border: 1px solid #ccc; flex: 1; font-size: 12px; color: #666; margin: 7px 10px; padding-left: 25px; border-radius: 5px; box-shadow: 0 2px 4px rgba(0, 0, 0, .2); } .search::before { content: ""; position: absolute; top: 5px; left: 5px; width: 15px; height: 15px; background: url(../images/sprite.png) no-repeat -59px -279px; background-size: 104px auto; } .user { width: 44px; height: 44px; /* background-color: purple; */ font-size: 12px; text-align: center; color: #2eaae0; } .user::before { content: ""; display: block; width: 23px; height: 23px; background: url(../images/sprite.png) no-repeat -59px -194px; background-size: 104px auto; margin: 4px auto -2px; } /* 焦点图模块 */ .focus { padding-top: 44px; } .focus img { width: 100%; } /* 局部导航栏 */ .local-nav { display: flex; height: 64px; margin: 3px 4px; background-color: #fff; border-radius: 8px; } .local-nav li { flex: 1; } .local-nav a { display: flex; /* 主轴为y轴 */ flex-direction: column; /* 侧轴(x轴)水平居中 */ align-items: center; } .local-nav li [class^="local-nav-icon"] { width: 32px; height: 32px; background-color: pink; margin-top: 8px; background: url(../images/localnav_bg.png) no-repeat 0 0; background-size: 32px auto; } .local-nav li .local-nav-icon-icon2 { background-position: 0 -32px; } .local-nav li .local-nav-icon-icon3 { background-position: 0 -64px; } .local-nav li .local-nav-icon-icon4 { background-position: 0 -96px; } .local-nav li .local-nav-icon-icon5 { background-position: 0 -128px; } /* 主导航栏 */ nav { overflow: hidden; border-radius: 8px; margin: 0 4px 3px; } .nav-common{ display: flex; height: 88px; background-color: pink; } .nav-common:nth-child(2) { margin: 3px 0; } .nav-items{ flex: 1; display: flex; /* 主轴为y轴 */ flex-direction: column; } .nav-items a{ flex: 1; text-align: center; line-height: 44px; color: #fff; font-size: 14px; /* 文字阴影 */ text-shadow: 1px 1px rgba(0, 0, 0, .2); } .nav-items a:nth-child(1) { border-bottom: 1px solid #fff; } .nav-items:nth-child(1) a { border: 0; background: url(../images/hotel.png) no-repeat bottom center; background-size: 121px auto; } /* -n+2就是选择前面两个元素 */ .nav-items:nth-child(-n+2) { border-right: 1px solid #fff; } .nav-common:nth-child(1) { background: -webkit-linear-gradient(left, #FA5A55, #FA994D); } .nav-common:nth-child(2) { background: -webkit-linear-gradient(left, #4B90ED, #53BCED); } .nav-common:nth-child(3) { background: -webkit-linear-gradient(left, #34C2A9, #6CD559); } /* 侧导航栏 */ .subnav-entry{ border-radius: 8px; background-color: #fff; margin: 0 4px; padding: 5px 0; display: flex; flex-wrap: wrap; } .subnav-entry li { /* 里面的子盒子可以写 % 相对于父级来说的 */ flex: 20%; } .subnav-entry a{ display: flex; /* y轴为主轴 */ flex-direction: column; /* 侧轴(x)居中 */ align-items: center; } .subnav-entry-icon { width: 28px; height: 28px; background-color: pink; margin-top: 4px; background: url(../images/subnav-bg.png) no-repeat; background-size: 28px auto; } /* 销售栏 */ .sales-box { border-top: 1px solid #bbb; background-color: #fff; margin: 4px; } .sales-hd { position: relative; height: 44px; border-bottom: 1px solid #ccc; } .sales-hd h2 { position: relative; text-indent: -999px; overflow: hidden; } .sales-hd h2::after { position: absolute; top: 5px; left: 8px; content: ""; width: 79px; height: 15px; background: url(../images/hot.png) no-repeat 0 -20px; background-size: 79px auto; } .more { position: absolute; right: 5px; top: 0px; background: -webkit-linear-gradient(left, #FF506C, #FF6BC6); border-radius: 15px; padding: 3px 20px 3px 10px; color: #fff; } .more::after { content: ""; position: absolute; top: 9px; right: 9px; width: 7px; height: 7px; border-top: 2px solid #fff; border-right: 2px solid #fff; transform: rotate(45deg); } .row{ display: flex; } .row a{ flex: 1; border-bottom: 1px solid #eee; } .row a:nth-child(1) { border-right: 1px solid #eee; } .row a img { width: 100%; }
2. 重点布局剖析
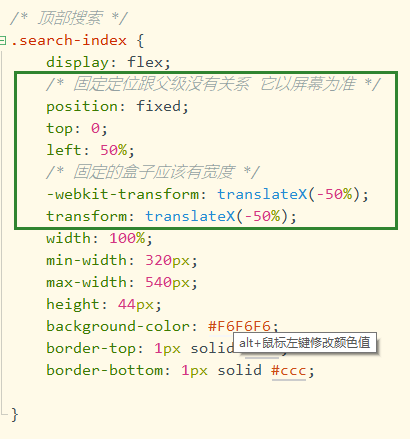
(1). 固定定位的盒子如何居中?

剖析:

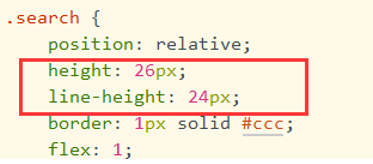
(2). CSS3的盒子模型
div { box-sizing: border-box; }
CSS3中盒子模型包括border,所以设置line-height 得扣去boder的宽度。

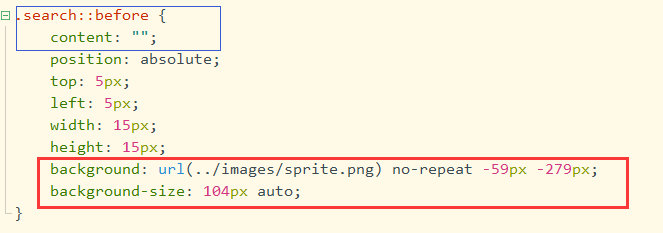
(3). 精灵图的使用
<div class="search-index"> <div class="search">搜索:目的地/酒店/景点/航班号</div> <a href="#" class="user">我 的</a> </div>

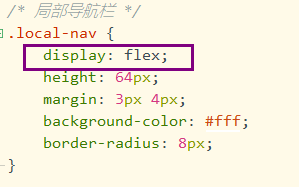
(4). 经典Flex布局1

剖析:

html

<!-- 局部导航栏 --> <ul class="local-nav"> <li> <a href="#" title="景点·玩乐"> <span class="local-nav-icon-icon1"></span> <span>景点·玩乐</span> </a> </li> <li> <a href="#" title="景点·玩乐"> <span class="local-nav-icon-icon2"></span> <span>景点·玩乐</span> </a> </li> <li> <a href="#" title="景点·玩乐"> <span class="local-nav-icon-icon3"></span> <span>景点·玩乐</span> </a> </li> <li> <a href="#" title="景点·玩乐"> <span class="local-nav-icon-icon4"></span> <span>景点·玩乐</span> </a> </li> <li> <a href="#" title="景点·玩乐"> <span class="local-nav-icon-icon5"></span> <span>景点·玩乐</span> </a> </li> </ul>
css
a. 父级设为flex布局

b. 外层子元素设为flex=1,均分区域

c. 内层的父级,开启flex,主轴设置为y轴,侧轴设置水平居中

(5). 经典Flex布局2

剖析:
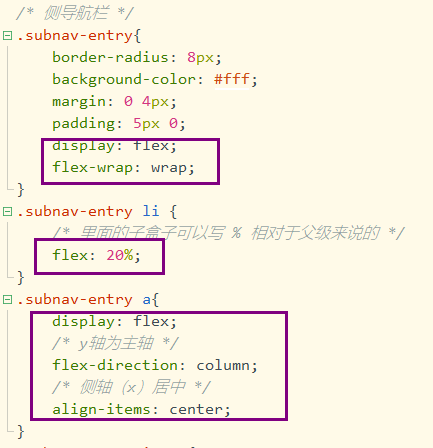
外层开启flex,设置允许换行→设置flex=20% →内层父级开启flex,设置主轴为y轴,侧轴居中。

!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。
