一. let、const
1. let
(1).
if (true) { let a = 10; } console.log(a) // a is not defined
if (true) { var b = 10; } console.log(b); // 10
(2).
console.log(a); // a is not defined let a = 20;
//注:var具有变量提升功能 // console.log(b); // undefined // var b = 20;
(3).
利用let声明的变量会绑定在这个块级作用域,不会受外界的影响.
var num = 10 if (true) { console.log(num); //Uncaught ReferenceError: Cannot access 'num' before initialization let num = 20; }
(4). 经典面试题1
var arr = []; for (var i = 0; i < 2; i++) { arr[i] = function () { console.log(i); } } arr[0](); //2 arr[1](); //2
解析:此题的关键点在于变量i是全局的,函数执行时输出的都是全局作用域下的i值。
(5). 经典面试题2
let arr = []; for (let i = 0; i < 2; i++) { arr[i] = function () { console.log(i); } } arr[0](); //0 arr[1](); //1
解析:此题的关键点在于每次循环都会产生一个块级作用域,每个块级作用域中的变量都是不同的,函数执行时输出的是自己上一级(循环产生的块级作用域)作用域下的i值.
总结:
-
-
使用let关键字声明的变量具有块级作用域
-
在一个大括号中 使用let关键字声明的变量才具有块级作用域 var关键字是不具备这个特点的
-
防止循环变量变成全局变量
-
使用let关键字声明的变量没有变量提升
-
2. const
声明常量,常量就是值(内存地址)不能变化的量
(1).
if (true) { const a = 10; } console.log(a) // a is not defined
(2).
const PI; // Missing initializer in const declaration
(3).
const PI = 3.14; PI = 100; // Assignment to constant variable. const ary = [100, 200]; ary[0] = 'a'; ary[1] = 'b'; console.log(ary); // ['a', 'b']; ary = ['a', 'b']; // Assignment to constant variable.
总结:
-
-
既然是常量不能重新进行赋值,如果是基本数据类型,不能更改值,如果是复杂数据类型,不能更改地址值
-
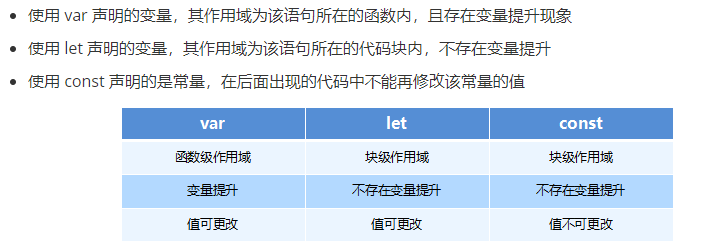
3. var、let、const对比

二. 解构赋值
ES6中允许从数组中提取值,按照对应位置,对变量赋值,对象也可以实现解构
1. 数组解构
let [a, b, c] = [1, 2, 3]; console.log(a)//1 console.log(b)//2 console.log(c)//3 //如果解构不成功,变量的值为undefined
2. 对象解构
let person = { name: 'zhangsan', age: 20 };
let { name, age } = person;
console.log(name); // 'zhangsan'
console.log(age); // 20
let {name: myName, age: myAge} = person; // myName myAge 属于别名
console.log(myName); // 'zhangsan'
console.log(myAge); // 20
总结:
-
-
如果结构不成功,变量跟数值个数不匹配的时候,变量的值为undefined。
-
数组解构用中括号包裹,多个变量用逗号隔开,对象解构用花括号包裹,多个变量用逗号隔开。
-
三. 箭头函数
1. ES6中新增的定义函数的方式。
() => {} //():代表是函数; =>:必须要的符号,指向哪一个代码块;{}:函数体
const fn = () => {}//代表把一个函数赋值给fn
2. 函数体中只有一句代码,且代码的执行结果就是返回值,可以省略大括号
function sum(num1, num2) { return num1 + num2; } //es6写法 const sum = (num1, num2) => num1 + num2;
3. 如果形参只有一个,可以省略小括号
function fn (v) { return v; } //es6写法 const fn = v => v;
4. 箭头函数不绑定this关键字,箭头函数中的this,指向的是函数定义位置的上下文this
const obj = { name: '张三'}
function fn () {
console.log(this);//this 指向 是obj对象
return () => {
console.log(this);//this 指向 的是箭头函数定义的位置,那么这个箭头函数定义在fn里面,而这个fn指向是的obj对象,所以这个this也指向是obj对象
}
}
const resFn = fn.call(obj);
resFn();
5. 经典面试题
箭头函数this指向的是被声明的作用域里面,而对象没有作用域的,所以箭头函数虽然在对象中被定义,但是this指向的是全局作用域
var age = 100; var obj = { age: 20, say: () => { alert(this.age); //100 } } obj.say();//箭头函数this指向的是被声明的作用域里面,而对象没有作用域的,所以箭头函数虽然在对象中被定义,但是this指向的是全局作用域
总结:
四. 剩余参数
1. 基本用法
剩余参数语法允许我们将一个不定数量的参数表示为一个数组,不定参数定义方式,这种方式很方便的去声明不知道参数情况下的一个函数。
function sum (first, ...args) { console.log(first); // 10 console.log(args); // [20, 30] } sum(10, 20, 30)
2.
let students = ['wangwu', 'zhangsan', 'lisi']; let [s1, ...s2] = students; console.log(s1); // 'wangwu' console.log(s2); // ['zhangsan', 'lisi']
!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。