1. background属性不支持连写 以下这种写法可以
background-image:url(../images/14050258.jpg);
background-position: center;
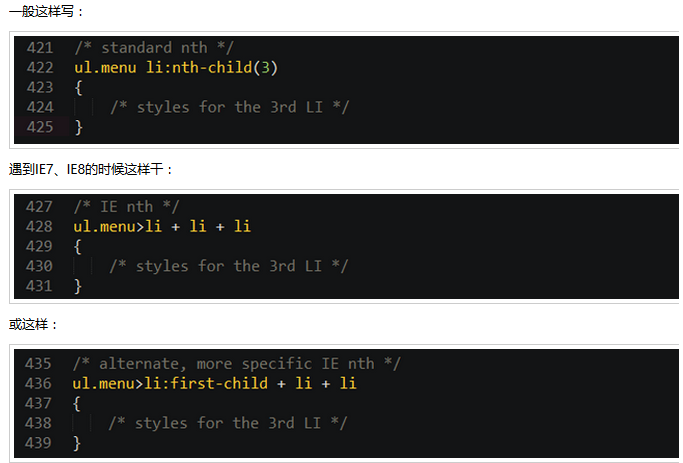
2.ie8不支持选择器 first—child 和nth-child 解决方法
方法1 换成别的选择器 比如加class 或加id
方法2 比如ul>li:nth-child(3)可以写成 tr>li+li+li 或 ul>li:first-child+li+li
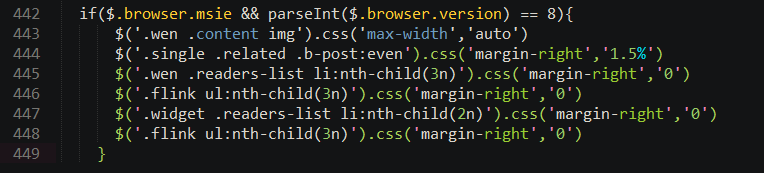
以下为判断是否为ie 然后用不同的选择器
3.实现背景颜色渐变的兼容写法
background: -webkit-linear-gradient(top, #99c, #bbc);
background: -moz-linear-gradient(top, #bbc, #558);
background: -ms-linear-gradient(top, #bbc, #558);//兼容ie
background: linear-gradient(top, #bbc, #558);
兼容ie8 GradientType=1(表示从左到右) GradientType=0(表示从上到下)
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#0F3253 42%', endColorstr=' #022743 58%,#022743 100%',GradientType=1 )
4. ie8不支持点击事件怎么办
把引用的jquery文件换成
<script src="js/jquery-1.12.0.min.js"></script>
在ie8以下怎么表示
在html head与head之间 以下这段代码就表示在ie8浏览器下 footer的颜色值为white
<!--[if IE 8]>
<style>
footer{
color: white;
}
</style>
<![endif]-->
这个表示ie9以下的浏览器引用这两个js
<!--[if lt IE 9]>
<script src="js/respond.min.js"></script>
<script src="js/html5shiv.min.js"></script>
<![endif]-->
小demo
<script src="../static/h-ui/js/jquery-1.12.0.min.js"></script>
<script src="../static/h-ui/js/bootstrap.min.js" charset="utf-8"></script>
<script src="../static/h-ui/js/commer.js"></script>
<script src="../static/h-ui/js/set_basic.js"></script>
<script src="../static/h-ui/js/jquery.placeholder.min.js"></script><!--兼容input里面的placeholder-->
<!--[if lt IE 9]> <!--兼容ie9以下的媒体查询与h5的语义化标签-->
<script src="../static/h-ui/js/respond.min.js"></script>
<script src="../static/h-ui/js/html5shiv.min.js"></script>
<!-- <![endif];-->
总结:要想解决ie不支持点击事件 先引入1.9以下的query文件(在引入别的js文件之前一定要先引入jquery) 引入大概顺序可参考上面demo案例
bootstrap文件只是页面框架加不加不影响点击事件效果
针对部分属性综合性解决
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<meta charset="UTF-8" http-equiv="X-UA-Compatible" content="IE=11" /> <!--//用IE8访问时就会自动切换到IE11模式-->
<meta name="author" content="zhy" />
<title> 排行榜</title>
<link rel="stylesheet" href="css/bootstrap.min.css"/>
<link rel="stylesheet" href="css/header_footer.css"/>
<link rel="stylesheet" href="css/rating.css"/>
<link rel="stylesheet" href="css/media.css"/>
<script src="js/jquery-1.12.0.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery.placeholder.min.js"></script> <!--兼容input里面的placeholder-->
<!--[if lt IE 9]> <!--兼容ie9以下的媒体查询与h5的语义化标签-->
<script src="js/respond.min.js"></script>
<script src="js/html5shiv.min.js"></script>
<!-- <![endif];-->