1.本来我是一个后端程序员但是耐不住对技术的追求与好奇所以实验了一下这里分享一下经验
1.1上前端静态资源模板(在laravel中标记的地方不要忘记了)
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Ajax-提交form表单实验</title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> </head> <body> <form action="" id="info"> @csrf Username:<input type="text"name="username"><br> Password: <input type="password" name="password"><br> <button type="button" onclick="btn()" > 提交</button> </form> </body> <script> function btn() { $.ajax({ type:'POST',//提交类型 dataType:'json',//数据形式 url:"{{url('test')}}",//提交的url data:$("#info").serialize(),//序列化为可以传输的数据 success:function (res) {//如果成功返回的信息res console.log(res) }, }) } </script> </html>
2.控制器代码
public function index(Request $request){
$data=User::create($request->except('_token'));//向数据库中添加除却_token之外的数据
if ($data){
$info=['status'=>1,'message'=>'添加成功'];
}else{
$info=['status'=>0,'message'=>'添加失败'];
}
return $info;//返回信息:这里laravel框架会自动返回为json数据
}
4.资源
4.1数据库代码ddl
CREATE TABLE `user` ( `id` int(5) NOT NULL AUTO_INCREMENT, `username` varchar(15) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci DEFAULT NULL, `password` varchar(999) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=80 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci;
4.2对应数据库的model文件
<?php namespace AppModels; use IlluminateDatabaseEloquentModel; class User extends Model { // public $table='user'; protected $fillable=['username','password']; public $timestamps=false; }
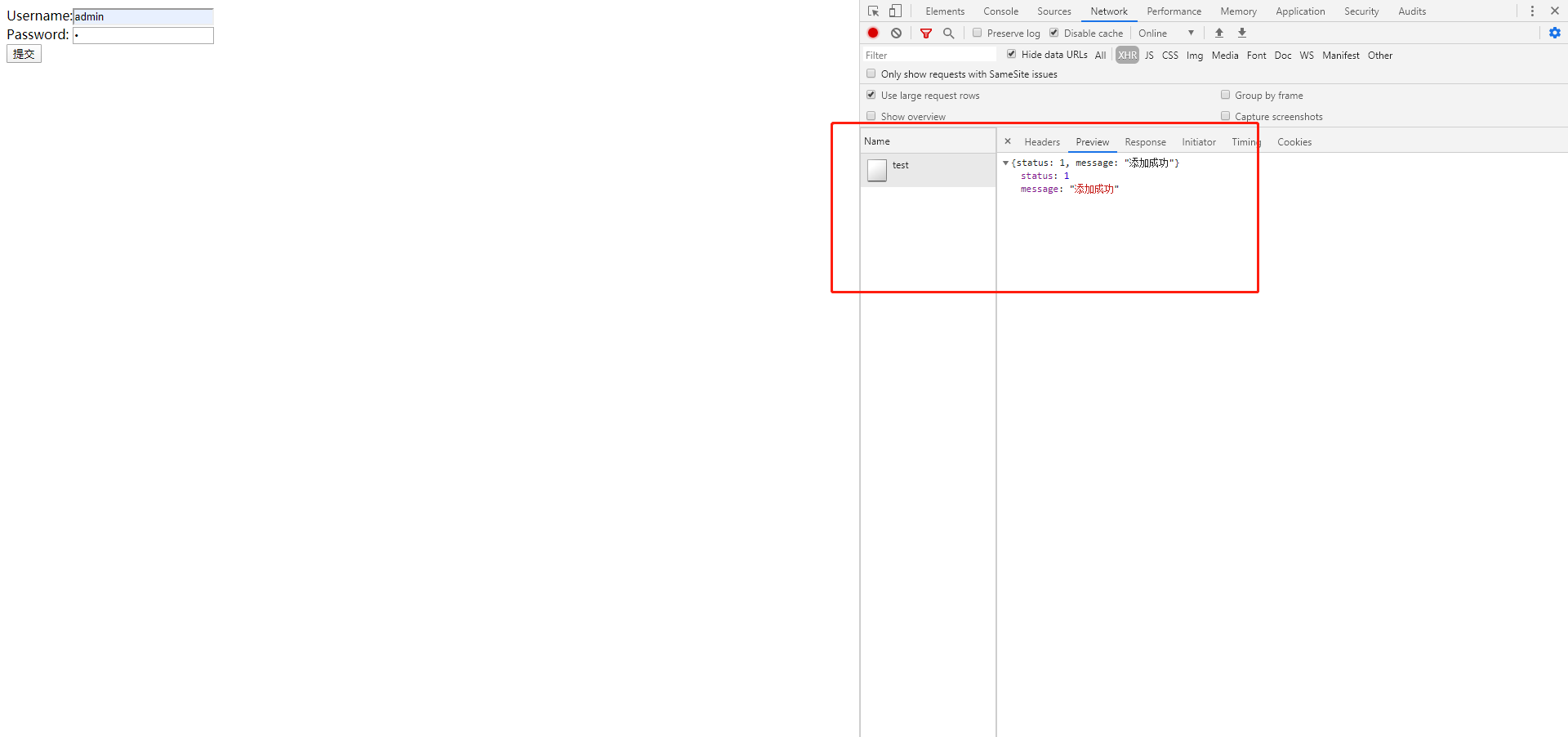
5.最终可以实现对数据表的插入

6.这里补充代码提交的时候token的问题:
1.第二种在Ajax中to添加ken的方法
1.1在头部实用meta标签外加在Ajax中实用内定的方法
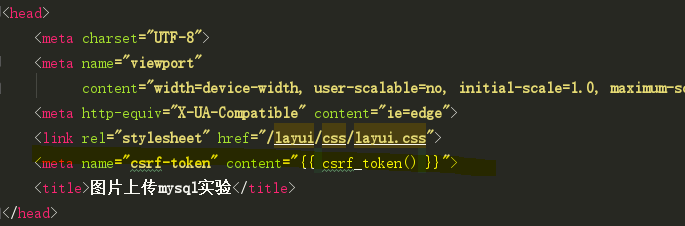
一旦你创建了 meta 标签,就可以指示像 jQuery 这样的库自动将令牌添加到所有请求的头信息中。还可以为基于 AJAX 的应用提供简单,方便的 CSRF 保护
<meta name="csrf-token" content="{{ csrf_token() }}">

1.2接着在ajax提交中使用:
headers: {'X-CSRF-TOKEN': $('meta[name="csrftoken"]').attr('content') }

2:接着你就可以正常的提交代码了:在laravel中除却get请求所有的请求都需要token验证