图形学中的相机定义了三维空间到二维屏幕的投影方式,根据投影方式的不同,相机可分为 正交投影相机 与 透视投影相机。
正交投影相机 : 近处、远处的物体大小尺寸保持一致,常适用于工程制图、建模软件,如CAD, UG 等。
透视投影相机: 远处的物体比近处的物体小, 模拟的是现实中人眼的状态。
正交投影相机:
1 var camera = new THREE.OrthographicCamera(left, right, top, bottom, near, far); 2 scene.add(camera);
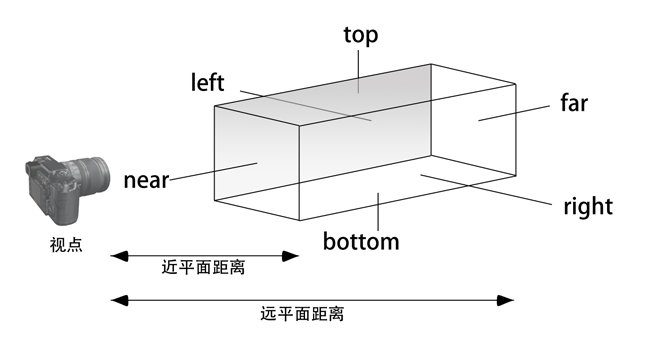
具体如下图所示:

六个参数分别对应 X 轴的最小最大坐标, Y 轴的最小最大坐标, Z 轴的最小最大坐标, 创建的一个平行视景体(长方体空间区域),坐标落在该区域内的物体才可见:
left (左边界) —— 该属性是可视范围的左平面, 即可渲染部分的左侧边界,在左边界左侧的任何对象,都看不到。
right (右边界) —— 该属性是可视范围的右平面, 即可渲染部分的右侧边界, 在右边界右侧的任何对象都看不到。
top (上边界) —— 可被渲染空间的最上面。
bottom (下边界) —— 可被渲染空间的最底面。
near (近面) —— 基于相机所在的位置, 从这一点开始渲染场景。
far (远面) —— 基于相机所在的位置, 一直渲染到场景中的这一点。
(注意: 更改投影矩阵参数后,必须调用 updateProjectionMatrix() 方法更新摄像机投影机矩阵,更新的参数才起作用)
透视投影相机:
1 var camera = new THREE.PerspectiveCamera(fov, aspect, near, far); 2 scene.add(camera);
3 camera.updateProjectionMatrix();
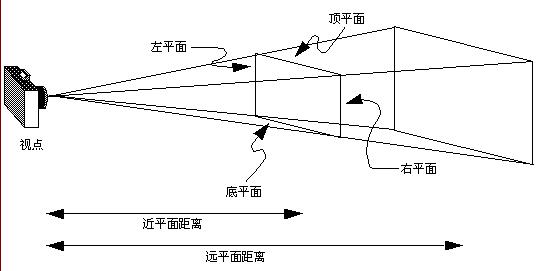
具体如下图所示:

同时亦可用正交投影参数来描述透视投影:

创建一个对称的透视型视景体
fov —— 可视角度, YZ 平面的角度, 范围为 [0.0 , 180.0]。
aspect —— 实际窗口的纵横比。
near —— 近处的裁面的具体, 总为正值。
far —— 远处的裁面的距离, 总为正值, 且 far > near。
只有当对象距离相机的距离大于 near 值, 小于 far 值, 且在相机的可视角度之内, 才能被相机投影到。
相机的位置
相机的默认位置是面向Z 轴负方向放置的,可改变相机位置, 若右移(X 轴正向)一个单位, 向着 Z 周正向移动 10 个单位
camera.position.set(1, 0, 10) //相机面对物体, 当相机右移动,即物体左移。
camera.looAt(new THREE.Vector3(0, 0, 0) // 指定看向原点方向
camera.updateProjectionMatrix();