很早以前就开始看vue2.0和webpack,但总是留不下深刻的印象,一直缺少一个可以贯通的项目,而且工作也没有时间,最近辞职在家,从网上找了个项目,写了大概八天,踩了无数的坑啊!!
下载的项目包括,设计图,源码什么的都有,只不过是它基于vue1.0构建的,我用vue2.0从头写了一遍
先写下项目流程
1.vue-cli脚手架创建项目目录(具体可见官网:https://github.com/vuejs/vue-cli)
npm install vue-cli -g

初始化项目依赖:(选择webpack来构建打包项目)
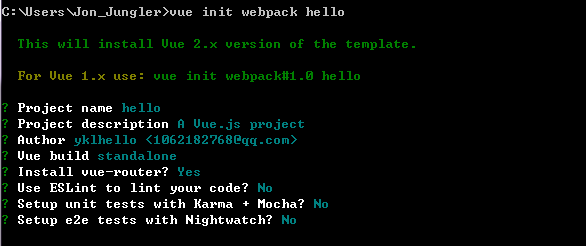
vue init <template-name> <project-name>
vue init webpack my-project

上面那几个相应的选择下,ESLint是规范代码,我关了,因为开了之后很蛋疼,一直报错,喜欢的可以开下,感受一下,下面两个是用来单元测试的,不用开;
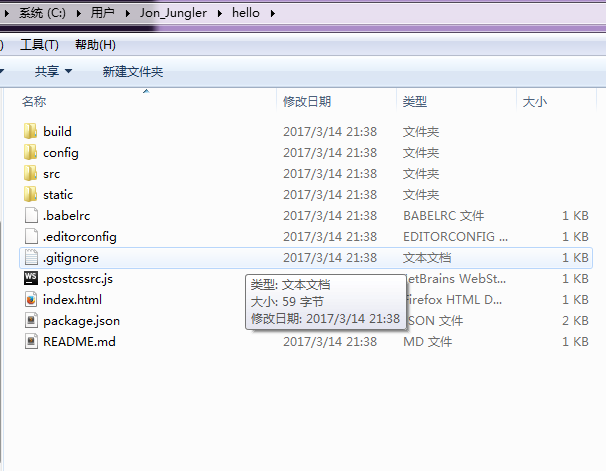
此时你的根目录下应该会有自多搭建的相应的目录

打开根目录下的 package.json 文件,里面是本次项目所需要的依赖,就是各种压缩,解析,路径等等的东西;所以我们要在命令行中运行
npm install
来安装这些npm依赖包;安装完成后项目会多出一个叫 node_modules 的文件夹
webpack具体的配置,都在bulid和 config里面,里面的属性我还没有全部弄明白,有时间定会去深究;