1、
Python Web实战:Python+Django+MySQL实现基于Web版的增删改查
https://blog.csdn.net/u013737132/article/details/106037696/?utm_medium=distribute.pc_relevant_download.none-task-blog-baidujs-1.nonecase&depth_1-utm_source=distribute.pc_relevant_download.none-task-blog-baidujs-1.nonecase
目录
前言
本篇使用Python Web框架Django连接和操作MySQL数据库学生信息管理系统(SMS),主要包含对学生信息增删改查功能,旨在快速入门Python Web,少走弯路。效果演示在项目实战最后一节,文章结尾有整个项目的源码地址。
开发环境
- 开发工具:Pycharm 2020.1
- 开发语言:Python 3.8.0
- Web框架:Django 3.0.6
- 数据库:MySQL5.7
- 操作系统:Windows 10
项目实战
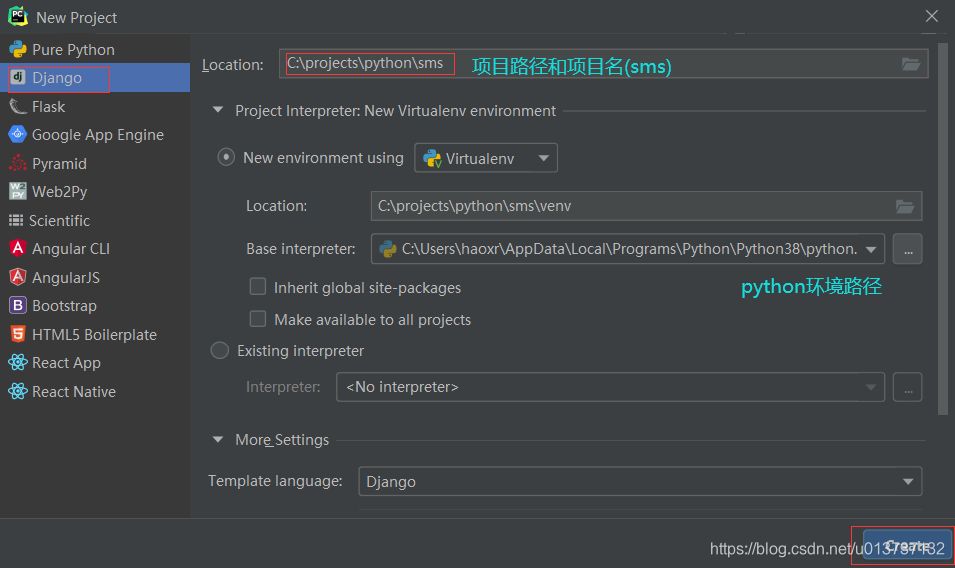
1.创建项目(sms)
File->New Project->Django

稍等片刻,项目的目录结构如下图
项目创建后确认是否已安装Django和mysqlclient解释器,如何确认?file->Settings
如果没有请在Terminal终端输入以下命令完成安装
pip install django
pip install mysqlclient
- 1
- 2
如果在执行pip install 报错Read time out请设置延长下超时时间,默认15s,网络不好情况下很易超时
pip --default-timeout=180 install -U django
pip --default-timeout=180 install -U mysqlclient
- 1
- 2
参数-U是–upgrade简写,把安装的包升级到最新版本
2.创建应用(sims)
打开Pycharm的Terminal终端,输入以下命令创建sims应用
python manage.py startapp sims
- 1
应用创建后要在项目的settings.py文件里的INSTALLED_APPS下面添加smis完成应用注册
3.Django配置MySQL
在本地MySQL创建sms数据库,修改项目的settings连接信息由默认的sqlite修改为MySQL
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'sms',
'USER': 'root',
'PASSWORD': '123456',
'HOST': '127.0.0.1',
'PORT': 3306
}
}
测试连接,依次点击Pycharm右上角的Database->±>Data Source->MySQL
下载连接驱动和配置数据库连接信息
点击Test Connection测试连接,连接通过点击OK出现如下的结构信息表示连接本地MySQL成功
4.数据模型创建(M)
在应用sims下models.py添加Student模型
class Student(models.Model):
student_no = models.CharField(max_length=32, unique=True)
student_name = models.CharField(max_length=32)
5.数据模型迁移
Terminal终端输入以下两条命令,其作用第一条生成文件记录模型的变化;第二条是将模型变化同步至数据库,我们可以在数据库生成对应的表结构。
python manage.py makemigrations sims
python manage.py migrate sims
生成数据表结构如下所示
6.路由配置
本质可以理解请求路径url和处理方法的映射配置,首先在项目sms的urls.py文件中添加sims的路由配置
from django.contrib import admin
from django.urls import path
from django.conf.urls import url, include
urlpatterns = [
path('admin/', admin.site.urls),
url(r'^sims/', include('sims.urls'))
]
然后在sims添加一个名为urls.py的文件,添加路由配置如下
# coding=utf-8
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.index),
url(r'^add/$', views.add),
url(r'^edit/$', views.edit),
url(r'^delete/$', views.delete)
]
7.处理函数(V)
在应用sims的视图层文件views.py添加对应学生信息增删改查的处理函数,这里我使用的原生SQL,便于深入理解其执行过程。后面有时间我会在github上添加Django框架提供的操作数据库方式。
import MySQLdb
from django.shortcuts import render, redirect
# Create your views here.
# 学生信息列表处理函数
def index(request):
conn = MySQLdb.connect(host="localhost", user="root", passwd="123456", db="sms", charset='utf8')
with conn.cursor(cursorclass=MySQLdb.cursors.DictCursor) as cursor:
cursor.execute("SELECT id,student_no,student_name FROM sims_student")
students = cursor.fetchall()
return render(request, 'student/index.html', {'students': students})
# 学生信息新增处理函数
def add(request):
if request.method == 'GET':
return render(request, 'student/add.html')
else:
student_no = request.POST.get('student_no', '')
student_name = request.POST.get('student_name', '')
conn = MySQLdb.connect(host="localhost", user="root", passwd="123456", db="sms", charset='utf8')
with conn.cursor(cursorclass=MySQLdb.cursors.DictCursor) as cursor:
cursor.execute("INSERT INTO sims_student (student_no,student_name) "
"values (%s,%s)", [student_no, student_name])
conn.commit()
return redirect('../')
# 学生信息修改处理函数
def edit(request):
if request.method == 'GET':
id = request.GET.get("id")
conn = MySQLdb.connect(host="localhost", user="root", passwd="123456", db="sms", charset='utf8')
with conn.cursor(cursorclass=MySQLdb.cursors.DictCursor) as cursor:
cursor.execute("SELECT id,student_no,student_name FROM sims_student where id =%s", [id])
student = cursor.fetchone()
return render(request, 'student/edit.html', {'student': student})
else:
id = request.POST.get("id")
student_no = request.POST.get('student_no', '')
student_name = request.POST.get('student_name', '')
conn = MySQLdb.connect(host="localhost", user="root", passwd="123456", db="sms", charset='utf8')
with conn