<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>简单标签专题图(服务端)</title>
<style type="text/css">
body{
margin: 0;
overflow: hidden;
background: #fff;
}
#map{
position: relative;
height: 510px;
border:1px solid #3473b7;
}
#toolbar {
position: relative;
padding-top: 5px;
padding-bottom: 10px;
}
</style>
<link href='./css/bootstrap.min.css' rel='stylesheet' />
<link href='./css/bootstrap-responsive.min.css' rel='stylesheet' />
<script src='./libs/SuperMap.Include.js'></script>
<script type="text/javascript">
var map, local, baseLayer, layersID, themeLayer,
url="http://localhost:8090/iserver/services/map-yh/rest/maps/world";
//url="http://192.168.15.133:8090/iserver/services/map-yh/rest/maps/world";
function init(){
map = new SuperMap.Map("map",{controls: [
new SuperMap.Control.LayerSwitcher(),
new SuperMap.Control.ScaleLine(),
new SuperMap.Control.Zoom(),
new SuperMap.Control.Navigation({
dragPanOptions: {
enableKinetic: true
}
})]
});
baseLayer = new SuperMap.Layer.TiledDynamicRESTLayer("world", url, {transparent: true, cacheEnabled: false}, {maxResolution:"auto"});
baseLayer.events.on({"layerInitialized":addLayer});
}
function addLayer() {
map.addLayer(baseLayer);
map.setCenter(new SuperMap.LonLat(0.0,-3.19), 0);
map.allOverlays = true;
}
//添加标签专题图
function addThemeLabel() {
removeTheme();
var themeService = new SuperMap.REST.ThemeService(url, {eventListeners:{"processCompleted": themeCompleted, "processFailed": themeFailed}}),
//创建矩阵标签专题图
themeLabel = new SuperMap.REST.ThemeLabel({
labelExpression: "CAPITAL_CH",
numericPrecision: 2,
overlapAvoided: true
}),
themeParameters = new SuperMap.REST.ThemeParameters({
themes: [themeLabel],
datasetNames: ["Capital"],
dataSourceNames: ["ORCL"]
});
themeService.processAsync(themeParameters);
}
function themeCompleted(themeEventArgs) {
if(themeEventArgs.result.resourceInfo.id) {
themeLayer = new SuperMap.Layer.TiledDynamicRESTLayer("各国首都标签专题图", url, {cacheEnabled:false,transparent: true,overlapDisplayed:true,layersID: themeEventArgs.result.resourceInfo.id}, {"maxResolution":"auto"});
themeLayer.events.on({"layerInitialized":addThemelayer});
}
}
function addThemelayer() {
map.addLayer(themeLayer);
}
function themeFailed(serviceFailedEventArgs) {
//doMapAlert("",serviceFailedEventArgs.error.errorMsg,true);
alert(serviceFailedEventArgs.error.errorMsg);
}
//清除专题图
function removeTheme() {
if (map.layers.length > 1) {
map.removeLayer(themeLayer, true);
}
}
</script>
</head>
<body onload="init()">
<div id="toolbar">
<input type="button" class="btn" value="创建专题图" onclick="addThemeLabel()" />
<input type="button" class="btn" value="移除专题图" onclick="removeTheme()" />
</div>
<div id="map"></div>
</body>
</html>
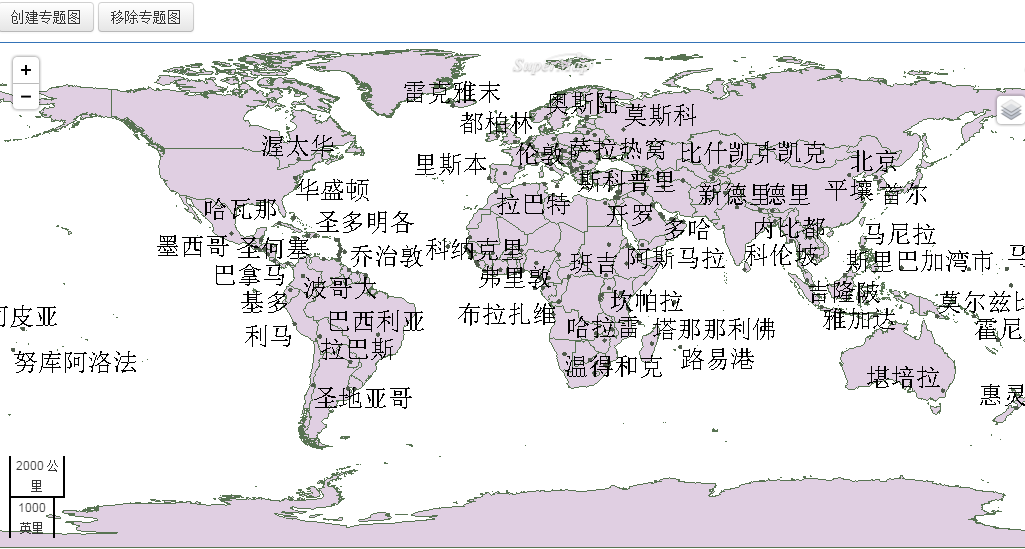
注:得到的结果图如下: