box-flex布局在这几年发生了多次变化,可分为2009版、2011版以及2013版,
区分:
display:box(inline-box), box-{*}的格式为2009版
display:boxflex(inline-flexbox), flex()为2011版
display:flex(inline-flex), flex()为2013版,也是最新的版本
由此可见兼容写法的复杂。。
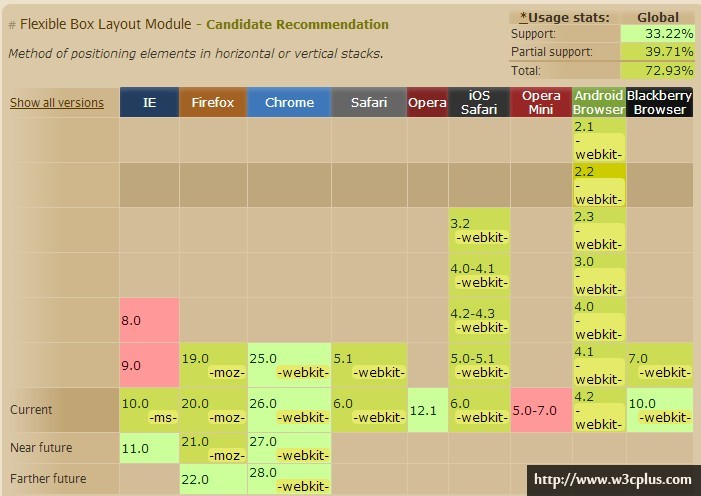
三种版本分别由那些浏览器支持呢?
2009: 支持性最广的一版: Chrome、Firefox2+、Safari3.1+(一部分属于部分支持,得加上-webkit、-moz前缀),但IE与opera完全不支持
2011:由IE10部分支持
2013:Chrome21+、Opera(Opera Mobile12.1+和Blackberry10+)
可查看以下兼容图:

2009版本写法
.box {
display: -webkit-box; /*兼容webkit内核浏览器,例如chrome与safari*/
display: -moz-box;/*兼容firefox*/
display: box;
}
.box>div {
-webkit-box-flex: 1;
-moz-box-flex: 1;
}
注意:
1.flex元素若添加float、position属性,将失去box-flex布局赋予其的宽高等属性
2013写法:
.box {
display: -webkit-flex; /*webkit内核*/
display: flex; /*兼容firefox、opera*/
}
.box >div {
-webkit-flex: 1 0 auto;
flex: 1 0 auto;
}
注意:
1.此写法中子元素设置float无效,不影响原布局
为了追求更好地兼容性,我们一般会采用兼容写法
.box {
display: -webkit-box;
display: -moz-box;
display: -ms-boxflex;
display: -webkit-flex;
display: flex;
}
.div >div {
-webkit-box-flex: 1;
-moz-box-flex: 1;
-ms-flex: 1;
50%;
-webkit-flex: 1;
flex: 1;
}
注意:
新语法中没有必要显式设置宽度(50%),但旧语法在部分老旧浏览器上会崩溃,因此最好加上。
兼容写法支持情况:
- Chrome any
- Firefox any
- Safari any
- Opera 12.1+
- IE 10+
- iOS any
- Android any