ASP.Net中有两个重要的对象,一个是application对象,一个是session对象。
Application:记录应用程序参数的对象,该对象用于共享应用程序级信息。
Session:记录浏览器端的变量对象,用来存储跨网页程序程序的变量或者对象。
说实话,写了快一年的asp.net,application对象还真没怎么用过。看了看书,根据这两个对象的特性写了一个简单的聊天室程序。真的是非常的简陋。
我的思路是,有两个页面Default页和ChatRoom页,页面布局如图:
Default页:

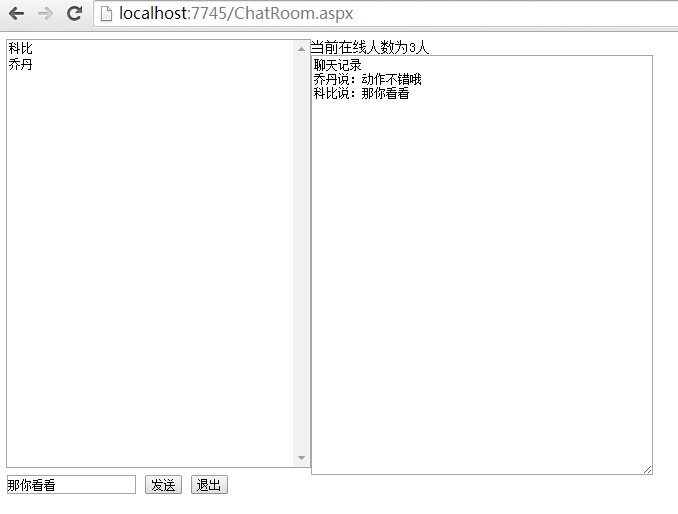
ChatRoom页:

思路大概就是,在Default页登录时,输入的昵称存入session对象当中,并跳转到ChatRoom页,并把session中存的键为”nickname”存入application对象中去。遍历application对象,给左侧的listbox添加在线人的昵称。利用appliaction对象在Session_Start和Session_End方法中对键为”count”进行+1,-1用于记录当前在线人数。在利用application对象键为”content”存储聊天记录。
下面上代码
Global.asax:
protected void Application_Start(object sender, EventArgs e)
{
Application["count"] = 0;
Application["content"] = "聊天记录 ";
}
protected void Session_Start(object sender, EventArgs e)
{
Application.Lock();
Application["count"] =
(int)Application["count"] + 1;
Application.UnLock();
}
protected void Session_End(object sender, EventArgs e)
{
Application.Lock();
Application["count"] =
(int)Application["count"] - 1;
Application.UnLock();
}
Default.aspx:
protected void button_login_Click(object sender, EventArgs e)
{
if (!string.IsNullOrEmpty(textbox_nickname.Text))
{
Session["nickname"] = textbox_nickname.Text;
}
Response.Redirect("ChatRoom.aspx");
}
ChatRoom.aspx:
protected void Page_Load(object sender, EventArgs e)
{
label_count.Text = "当前在线人数为" + Application["count"].ToString() + "人";
if (!IsPostBack)
{
if (Session["nickname"] != null)
{
Application.Add(Session["nickname"].ToString(), Session["nickname"]);
}
textbox_records.Text = Application["content"].ToString();
}
listbox_usernames.Items.Clear();
foreach (string str in Application.Contents)
{
if (!str.Equals("content") && !str.Equals("count") && !str.Equals("name"))
{
listbox_usernames.Items.Add(new ListItem(Application[str].ToString(), Application[str].ToString()));
}
}
}
protected void button_send_Click(object sender, EventArgs
e)
{
if (Session["nickname"] != null)
{
Application["content"] += (Session["nickname"].ToString() +
"说:" + textbox_sendmsg.Text + "
");
textbox_records.Text =
Application["content"].ToString();
}
}
protected void button_exit_Click(object sender, EventArgs
e)
{
Application.Remove(Session["nickname"].ToString());
Application["count"] = (int)Application["count"] - 1;
Response.Redirect("WebCounter.aspx");
}
这样简单的聊天室就完成了,在本地使用的时候,在一个浏览器下好像不会创建新的session,需要在不同浏览器下登录才能看到效果。
这里也要注意一点就是,在退出聊天室的时候,要把application键为”nickname”,即当前session[“nickname”]的值给remove掉。否则刷新listbox的时候,会发现退出的昵称还存在。
同时也要把键为”count”的application对象-1,也许你要问,不是在Session_End方法中已经-1了么?这块我还真不确定,可能是有两个原因,不知道是哪个?希望明白的朋友给予指点。
1、session没有过期,我只是把application中对应的键为session的对象干掉了,但是真正的session我并没有清。所以不会调用Session_End方法。(不过也许你会问,你把当前session[“nickname”]对象置空不就OK了吗?这个我试了,但是count没有-1。)
2、会不会是因为我在本地两个不同浏览器去做这个聊天操作的原因?
在一些特殊情况下,用application对象对我们的帮助真的非常大,session我就不用说了,绝对是我们经常用的。