一、django上下文管理器(使变量能在每个页面被访问)
上下文管理器会被自行访问,自动加载这些变量,每个页面都可以使用这些变量
1、创建一个python文件
在与项目名称相同的文件夹下面创建一个名字为context_process的python文件(文件名可以叫其它

2、在这个python文件里面写一个函数
def nav_title_process(request): '''上下文管理器,这个函数里面返回的每个变量,在每个页面里面都可以用''' navs = ['我的首页','我的日记','python','linux','性能测试','性格测试'] title = '颜颜的个人博客' content = {'daohang':navs,'title':title} return content
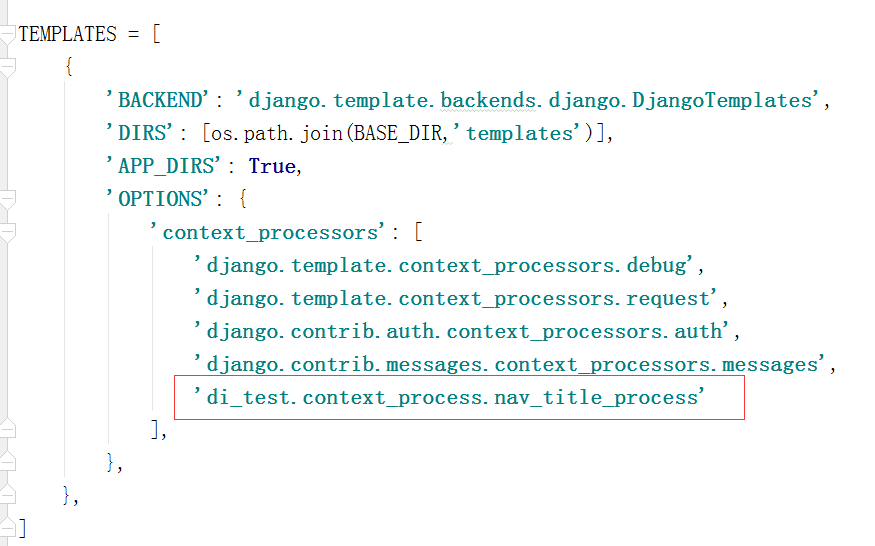
3、在setting.py中配置
TEMPLATES--》OPTIONS --》context_processors
加上'di_test.context_process.nav_title_process'
就是与项目相同的文件名+刚刚创建的py文件的文件名+刚刚创建的函数名

这样每个页面都可以使用daohang、title这样的变量
二、数据在html页面中使用
1、在子目录的views.py中使用变量
在views.py中定义变量并使用
def index(request): navs = '我的首页' title = '颜颜的个人博客' dic = {'daohang':navs, 'daohang2':'随便什么', 'title':title} return render(request, 'index.html', dic) #返回的dic里面的key就可以在如index.html的html页面里使用,使用时用{{ daohang }}、{{ daohang2 }}、{{ title }} 这样的格式就可以了
使用方法如下
#在html代码中循环变量 {% for nav in daohang %} #使用{{nav}}这样的格式使用变量 <li><a href="index.html">{{ nav }}</a></li> {% endfor %}