由于js和css的缓存问题,所以,希望在html上给js和css添加上版本号。
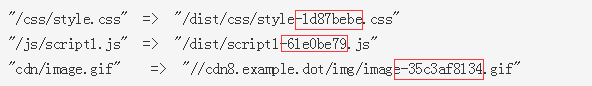
常见的用法是使用gulp-rev和gulp-rev-collector进行操作。使用这两个插件,得到的效果如下图所示:

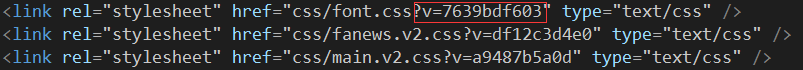
但是,我们希望的格式是这种:

有大神给出了解决办法,参见如下链接:
此篇文章中的修改行数,会随着插件的更新而发生变化,大家可以搜索一下,基本上就是了。
可是随后又出现一个问题,如果重复执行添加版本号的操作,版本号会重复追加到链接后面:
1 <link rel="stylesheet" type="text/css" href="./css/main.v2.css?v=5e925faf8e?v=5e925faf8e" />
于是,顺着上面作者的思路,我去修改了gulp-rev-collector的源码,修改的目录是:

修改了两处代码:
第一处:修改了函数 escPathPattern,代码修改为:
function escPathPattern(pattern) { var rp = pattern.replace(/[-[]{}()*+?.^$|/\]/g, "\$&"); rp = pattern + "(\?v=(\d|[a-z]){8,10})*"; return rp; }
第二处:修改了函数revCollector中的for(var key in manifest)下面的第一个条件判断,代码如下:
if (opts.replaceReved) { patterns.push( escPathPattern( (path.dirname(key) === '.' ? '' : closeDirBySep(path.dirname(key)) ) + path.basename(key, path.extname(key)) ) + opts.revSuffix + escPathPattern( path.extname(key) ) + "(\?v=(\d|[a-z]){8,10})*" ); }
保存之后,就可以得到想要的结果了。下面附上我的gulpfile.js部分代码:
gulp.task("css", function(){
return gulp.src(["./**/*.css","./js/**/*.css"])
.pipe(rev())
.pipe(gulp.dest("./dist/css/"))
.pipe(rev.manifest())
.pipe(gulp.dest("./dist/css/"));
});
gulp.task("js", function(){
return gulp.src(["./**/*.js"])
.pipe(rev())
.pipe(gulp.dest("./dist/js/"))
.pipe(rev.manifest())
.pipe(gulp.dest("./dist/js/"));
});
//v2下面全部的aspx添加版本号
gulp.task("rev",function(){
return gulp.src(['./dist/**/*.json', "./*.aspx"])
.pipe(
revCollector({
replaceReved: true,
dirReplacements: {
}
}))
.pipe(gulp.dest("./"));
});
我们公司的开发环境是vs,在用gulp修改版本的时候,会发生乱码的情况,经过对编码方式的查看发现,原本是utf-8有签名的编码,添加完版本号之后,变成了utf-8无签名的编码方式,经过一番查看,找到了解决办法,如下:
修改 代码:
代码:
全局搜索mutables.forEach(,将其代码修改为:
1 mutables.forEach(function (file) { 2 if (!file.isNull()) { 3 var src = file.contents.toString('utf8'); 4 changes.forEach(function (r) { 5 src = src.replace(r.regexp, r.replacement); 6 }); 7 //src = "EF BB BF" + src; 8 var content = new Buffer(src, "utf8"); 9 //加一步判断操作,判断是否是带bom的文件 10 var bomTag = ["239", "187", "191"]; 11 if(!(content[0].toString(16).toLowerCase() == "ef" && content[1].toString(16).toLowerCase()=="bb" && content[3].toString(16).toLowerCase()=="bf")){ 12 content = Buffer.concat([new Buffer(bomTag), content], content.length + 3); 13 } 14 file.contents = content; 15 } 16 this.push(file); 17 }, this);
修改里面的逻辑为,先判断文件头部是否带有“EF BB BF”(BOM标识),如果没有,则追加到文件头部。