上一篇博客:Linux系统常用命令:https://www.cnblogs.com/yanxuezhengwanqi/p/11504199.html
文件(夹)相关命令:
文件类型:
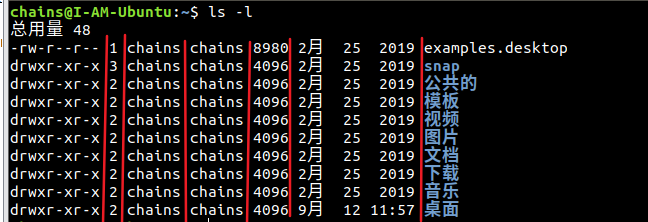
ls -l 文件夹路径:查看指定路径下未被隐藏的文件的详细信息
ls -al 文件夹路径:查看指定路径下所有文件的详细信息
ls -dl 文件夹路径:查看该文件夹信息

第一列:文件类型和权限,共10位。
第1位是文件类型,-表示二进制文件,d表示目录文件,l表示链接文件。
注意:第1位是-表示二进制文件,后面9位出现的-表示权限缺省值。
第2-4位是当前文件所有者的权限,共三种权限r/w/x。r用数字4表示,表示可读;w用数字2表示,表示可写;x用数字1表示,表示可执行。
第5-7位是当前文件所属组的权限。
第8-10位是其他人对当前文件的权限。
第二列:子目录数或者链接数。
第三列:文件所有者。
第四列:文件所属组。
第五列:文件大小。
第六列:日期和时间。
第七列:文件名。
权限对于文件和文件夹的含义:
对于文件:
r:可以查看文件内容。
w:可以修改文件。
x:可以执行文件。
对于文件夹:
r:列目录。
w:在文件夹下可以新建和删除文件。
x:可以进入文件夹。
更改文件权限的命令,文件夹也可看做一个文件:
chmod [who] [+|-|=] 文件名
who:
u 所有者
g 所属组
o 其他人
a 所有人
+ 添加权限 ;– 取消权限 ;= 赋值某些权限,可以省略。
更改权限的方式,推荐使用数字。
例:chmod g+r test.txt:给test.txt文件所属组用户添加写权限
chmod =764 test.txt:分别给文件所有者,所属组用户,其他用户赋予读写执行(4+2+1)权限,读写权限,读权限。
更改文件所有者或所属组命令:
chown 所有者名 文件名:更改文件所有者
chgrp 所属组名 文件名:更改文件所属组
chown 所有者名:所属组名 文件名:更改文件所有者和所属组
chown -R 所有者名:所属组名 文件夹名:更改文件夹下所有文件所有者和所属组
网络管理命令:
netstat:查看网络状态
netstat -ntulp:查看端口信息
nslookup 域名:查看DNS信息
service 服务名 操作:开启、关闭、重启某项服务或者查看某项服务的状态
curl 网址:获取网页源代码
wget 网址:下载文件
traceroute 网址:查看数据包在网络中网络路径
ss:显示socket通信信息
ss -t -a:TCP连接
ss -l:显示所有打开的网络连接端口
ss -pl:进程使用的socket
内存管理命令:
ps:查看系统进程
ps -u:查看当前用户的进程信息
ps -l:查看当前用户正在运行的进程信息
ps -le:查看当前用户正在运行的进程的简略信息
ps -aux:查看所有用户的进程信息
kill PID值:杀掉进程
kill -9 PID值:强制杀掉进程
killall 进程名:关闭指定名字的进程
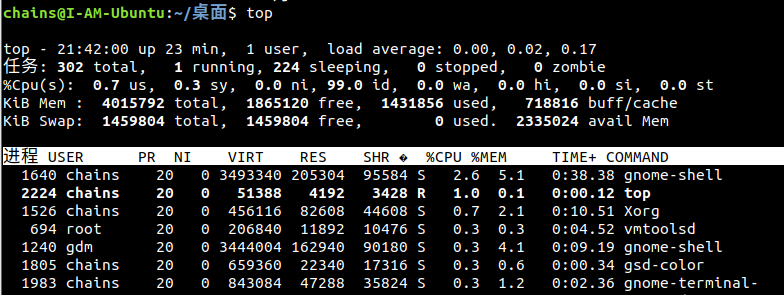
top:动态显示进程信息(PID、占用内存大小、占用CPU大小等),q键退出
top -c:显示完整信息
top -d 时间:更新时间
top -p pid:查看某PID的具体信息

其中:
PR(进程优先级)
NI(nice值)
VIRT(虚拟内存)
RES(物理内存)
SHR(共享内存)
S(进程状态)
TIME+(使用CPU时间总和)
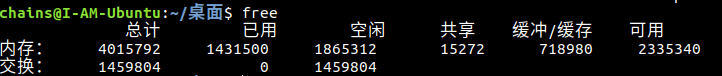
free:查看空闲、使用的物理内存等使用情况