api:https://cn.vuejs.org/v2/api/
echart:https://www.echartsjs.com/examples/zh/editor.html?c=candlestick-brush 安装:npm i echarts @types/echarts --save
如果使用IDEA,下载一个vue.js插件
传统开发前端使用比较多的工具,vscode。Hbuilder。sublime3等。
第一个 Vue 应用程序
兼容性
Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但它支持所有兼容 ECMAScript 5 的浏览器。
下载地址
- 开发版本
- 包含完整的警告和调试模式:https://vuejs.org/js/vue.js
- 删除了警告,30.96KB min + gzip:https://vuejs.org/js/vue.min.js
- CDN
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
使用
Vue.js 的核心是实现了 MVVM 模式,她扮演的角色就是 ViewModel 层,那么所谓的第一个应用程序就是展示她的 数据绑定 功能,操作流程如下:
1、创建一个 HTML 文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>第一个 Vue 应用程序</title>
</head>
<body>
</body>
</html>
2、引入 <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
3、创建一个 Vue 的实例
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
message: 'Hello Vue!' //表示监听了message,可以使用这个message,也可以不使用。
}
});
</script>
说明
el:'#vue':绑定元素的 IDdata:{message:'Hello Vue!'}:数据对象中有一个名为message的属性,并设置了初始值Hello Vue!
4、将数据绑定到页面元素
<div id="vue">
{{message}} //表示使用了message这个对象;
</div>
说明:只需要在绑定的元素中使用 双花括号 将 Vue 创建的名为 message 属性包裹起来,即可实现数据绑定功能,也就实现了 ViewModel 层所需的效果,是不是和 EL 表达式非常像?
#{message} => {{message}}
完整的 HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>第一个 Vue 应用程序</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
</head>
<body>
<div id="vue"> //需要有一个div
{{message}}
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#vue', //表示vm接管了vue区域的管理权
data: {
message: 'Hello Vue!'
}
});
</script>
</body>
</html>
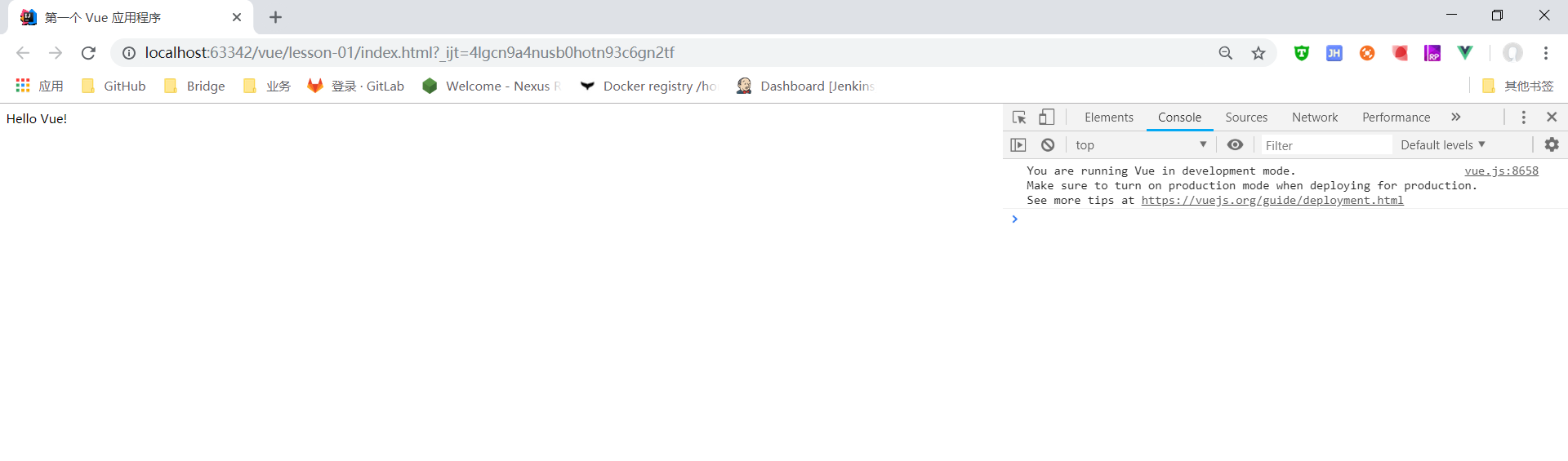
测试 Vue
为了能够更直观的体验 Vue 带来的数据绑定功能,我们需要在浏览器测试一番,操作流程如下:
- 在
Chrome浏览器上运行第一个 Vue 应用程序,并按F12进入开发者工具

- 在控制台输入
vm.message = 'Hello World',然后回车,你会发现浏览器中显示的内容会直接变成Hello World
说明
在控制台直接输入 vm.message 来修改值(data中的message),中间是可以省略 data 的,在这个操作中,我并没有主动操作 DOM,就让页面的内容发生了变化,这就是借助了 Vue 的 数据绑定 功能实现的;MVVM 模式中要求 ViewModel 层就是使用 观察者模式 来实现数据的监听与绑定,以做到数据与视图的快速响应。
所以如果通过后台传回了了数据,数据也会发生改变,也会自动的进行渲染。
语法篇
v-if,v-else
html
<div id="vue">
<h1 v-if="ok">YES</h1>
<h1 v-else>NO</h1>
</div>
javascript
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
ok: true
}
});
</script>
v-else-if
<div id="vue">
<h1 v-if="type === 'A'">A</h1>
<h1 v-else-if="type === 'B'">B</h1>
<h1 v-else-if="type === 'C'">C</h1>
<h1 v-else>你看不见我</h1>
</div>
注:=== 三个等号在 JS 中表示绝对等于(就是数据与类型都要相等)
javasrcipt
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
type: 'A'
}
});
</script>
v-for(遍历)
<div id="vue">
<li v-for="item in items">
{{ item.message }}
</li>
</div>
注:items 是源数据数组并且 item 是数组元素迭代的别名。是不是像极了 Thymeleaf
javascript
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
items: [
{message: 'Foo'},
{message: 'Bar'}
]
}
});
</script>
在vue cli中的遍历,如果编译器爆红(浏览器不会错误),我们可以加上 :key
<li v-for="(item,index) in users" :key="index">{{item}}</li>
v-on(调用事件)
- v-on:click 简写 @click
<div id="vue">
<button v-on:click="sayHi">点我</button>
</div>
javascript
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
message: 'Hello World'
},
// 在 `methods` 对象中定义方法
methods: {
sayHi: function (event) {
// `this` 在方法里指向当前 Vue 实例
alert(this.message);
}
}
});
</script>
v-bind
<input value="xxx"></input> 单纯的字符串
<input :value="xxx"></input> 是data中的属性
更多使用
v-text:(单向绑定)当data中的数据修改,v-text数据就会修改
v-model:(双向绑定)当data中的数据修改,v-model数据就会修改,当v-model中的数据修改,data中的数据修改(所以叫双向绑定)
v-bind:(单向绑定)可以将数据对象绑定在dom的任意属性中。 简写 v-bind:name 简写 :name
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue.js常用指令的测试</title>
</head>
<body>
<!--实现在body区域显示一个传智播客名称-->
<div id="app">
<!--相当于MVVM的view视图-->
<!--{{name}}-->
<a v-bind:href="url"><span v-text="name"></span></a>
<div v-bind:style="{ fontSize: size + 'px' }">javaEE培训</div>
<!--model双向绑定,v-model只能在input、select,textarea,components(vue中组件)使用-->
<input type="text" v-model="num1"/> +
<input type="text" v-model="num2"/>=
<!--num1和num2的修改,会修改data中的数据,下面的值又是从data中获取,所以就会自动修改-->
{{Number.parseInt(num1)+Number.parseInt(num2)}}<!--如果网速慢,页面上会出现{{Number.parseInt(num1)+Number.parseInt(num2)}}文本-->
<span v-text="Number.parseInt(num1)+Number.parseInt(num2)"></span><!-- v-text:解决{{}}插值表达式闪烁的问题(如果网速慢,页面上会出现{{}}}这个文本)},所以以后我们只使用t-text-->
<!-- 使用 v-on:click事件来修改这个值-->
<span v-text="result"></span>
<button v-on:click="change">计算</button>
</div>
</body>
<!--为了演示插值表达式闪烁的问题,vue.min.js需要放到html下面-->
<script src="vue.min.js"></script>
<script>
//编写MVVM中的model部分及VM(ViewModel)部分
var VM = new Vue({
//vm接管了app区域的管理
el:'#app',
//model数据
data:{
name:'黑马程序员',
num1:0,
num2:0,
result:0,
url:'http://www.itcast.cn',
size:11
},
methods:{
change:function () {
//必须要有this(会修改data中的result数据)
this.result = Number.parseInt(this.num1)+Number.parseInt(this.num2)
}
}
});
</script>
</html>
v-for中的 :key 指定的是元素中的唯一值(暂时不知道确切用处,不指定也没事)
v-for="(item,index) in list":括号中一个元素是list中的value,index中list中的key或者索引
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue.js常用指令的测试</title>
</head>
<body>
<!--实现在body区域显示一个传智播客名称-->
<div id="app">
<!--相当于MVVM的view视图-->
<ul>
<li v-for="(item,index) in list" :key="index" v-if="index % 2 ==0">{{index}}--{{item}}</li>
<hr/>
<li v-for="(value,key) in user">{{key}}--{{value}}</li>
<hr/>
<li v-for="(item,index) in userlist" :key="item.user.name">
{{index}}-{{item}}
</li>
<hr/>
<li v-for="(item,index) in userlist" :key="item.user.name">
<div v-if="item.user.name == '小明'" style="background: #00f50c">
{{index}}--{{item.user.name}}--{{item.user.age}}
</div>
<div v-else="">
{{index}}--{{item.user.name}}--{{item.user.age}}
</div>
</li>
</ul>
</div>
</body>
<script src="vue.min.js"></script>
<script>
//编写MVVM中的model部分及VM(ViewModel)部分
var VM = new Vue({
el: '#app',//vm接管了app区域的管理
data: {//model数据
list: [5, 4, 3, 2, 1],
user: {name: '小明', age: 10},
userlist: [
{user: {name: '小明', age: 10}},
{user: {name: '小红', age: 11}}
]
}
});
</script>
</html>
常用
vue.js中进行页面的跳转
this.$router.push("/main"); //获取window.localtion
获取url中的数据
/xx/2 -->获取2使用 this.$route.params.id; 页面获取{{ $route.params.id }}
/xx?id=2-->获取参数,使用 route.query.page
页面调用方法
{{test()}}
获取元素对象,通过ref
<p ref="p">hello</p> 获取p元素:this.$refs.p
watch监听属性变化
略
计算属性computed
普通方法调用:点击a++,修改了num1值,此时应该test1()方法被调用,但是我们发现test2方法也被带调用,原因是:只要是data中有值变化,所有的方法都会被调用
<template>
<div>
<div class="home">home</div>
<!--点击a++,会触发test2()-->
<button @click="num1++">num1++</button>
<button @click="num2++">num2++</button>
<!--下面这个必须要写,为了触发test1和test2方法:只要有属性值发生了修改,就会触发方法调用-->
{{test1()}}
{{test2()}}
</div>
</template>
<script lang="ts">
import {Component,Vue} from "vue-property-decorator"
@Component({
components:{},
data(){
return{
a : 1,
num1 : 10,
num2 : 20
}
},
methods:{
test1(){
console.log("test1方法调用")
return this.$data.num1+this.$data.a
},
test2(){
console.log("test2方法调用")
return this.$data.num2+this.$data.a
}
}
})
export default class Home extends Vue{
}
</script>
<style scoped>
</style>
计算属性:此时,只要num2不发生变化,test2()方法就不会被执行
<template>
<div>
<div class="home">home</div>
<!--点击a++,会触发test2()-->
<button @click="num1++">num1++</button>
<button @click="num2++">num2++</button>
<!--下面这个必须要写,不知道为什么了-->
{{test1}}
{{test2}}
</div>
</template>
<script lang="ts">
import {Component,Vue} from "vue-property-decorator"
@Component({
components:{},
data(){
return{
a : 1,
num1 : 10,
num2 : 20
}
},
computed:{
test1(){
console.log("test1方法调用")
return this.$data.num1+this.$data.a
},
test2(){
console.log("test2方法调用")
return this.$data.num2+this.$data.a
}
}
})
export default class Home extends Vue{
}
</script>
<style scoped>
</style>
点击a++,就会触发两个方法被调用了
<button @click="num1++">num1++</button>
<button @click="num2++">num2++</button>
<button @click="a++">a++</button>
动态绑定css
<template>
<div>
<div class="home">home</div>
<span class="test">ss</span>
<!--效率低-->
<span v-bind:class="{test:bigsize}" @click="sizeClick()">ss</span>
<span v-bind:class="{test:bigsize}" @click="bigsize = !bigsize">ss</span> <!--等同于上面-->
<!--计算属性绑定-->
<span v-bind:class="sizeClick_computed" @click="sizeClick()">ss</span>
</div>
</template>
<script lang="ts">
import {Component,Vue} from "vue-property-decorator"
@Component({
components:{},
data(){
return{
bigsize:false
}
},
methods:{
sizeClick(){
this.$data.bigsize = !this.$data.bigsize
}
},
computed:{
sizeClick_computed(){
return{test:this.$data.bigsize}
}
}
})
export default class Home extends Vue{
}
</script>
<style scoped>
.test{
font-size: 100px;
}
</style>
template标签
不渲染到DOM中,下面的案例中,只显示span标签
<template>
<span>xx</span>
</template>
组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
<div id="app">
<!--使用全局组件-->
<test></test>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
/*定义全局组件*/
Vue.component("test", {
template: "<div>test</div>",
data(){
return{}
}
})
var VM = new Vue({
el: '#app',
})
</script>
</html>