DOM:
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
查找元素:
1、直接查找
document.getElementById 根据ID获取一个标签
document.getElementsByName 根据name属性获取标签集合
document.getElementsByClassName 根据class属性获取标签集合
document.getElementsByTagName 根据标签名获取标签集合
document.querySelector('[data-role="month"') 自定义属性
2、间接查找
parentNode // 父节点 childNodes // 所有子节点 firstChild // 第一个子节点 lastChild // 最后一个子节点 nextSibling // 下一个兄弟节点 previousSibling // 上一个兄弟节点 parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
操作:
内容
innerText 文本
innerHTML HTML内容
value 值
属性
attributes // 获取所有标签属性 setAttribute(name,value) // 设置标签属性 getAttribute(key) // 获取指定标签属性
removeAttrubute("属性名") //删除便签属性
var ele = document.getElementsByClassName('c1')[0];
ele.id='d2';//修改id //修改属性或者赋值
ele.id //获取属性(t.className)
class操作
className // 获取所有类名,也可以设置类名 classList.remove(cls) // 删除指定类 classList.add(cls) // 添加类
var ele = document.getElementsByClassName('c1')[0];
ele.classList.add('hide'); // 隐藏
ele.classList.remove("hide") // 显示
创建标签
// 方式一 var tag = document.createElement('a') tag.innerText = "xiaoming" tag.className = "c1" tag.href = "http://www.cnblogs.com/yanxiaoge" // 方式二 var tag = "<a class='c1' href='http://www.cnblogs.com/yanxiaoge'>xiaoming</a>"
操作标签
// 方式一 var obj = "<input type='text' />"; xxx.insertAdjacentHTML("beforeEnd",obj); xxx.insertAdjacentElement('afterBegin',document.createElement('p')) //注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd' // 方式二 var tag = document.createElement('a') xxx.appendChild(tag) xxx.insertBefore(tag,xxx[1])
removeChild(): 获得要删除的元素,通过父元素调用删除 删除节点
somenode.replaceChild(newnode, 某个节点); 替换节点
样式操作(对css进行操作)
var obj = document.getElementById('i1') obj.style.fontSize = "32px"; obj.style.backgroundColor = "red";
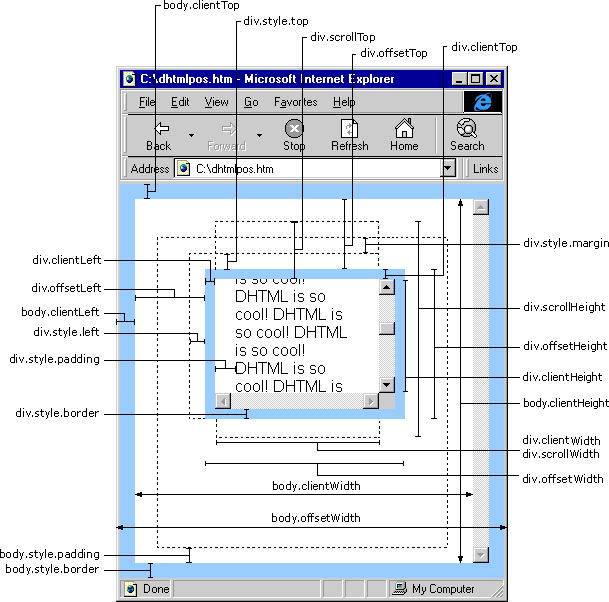
位置操作
总文档高度 document.documentElement.offsetHeight 当前文档占屏幕高度 document.documentElement.clientHeight 自身高度 tag.offsetHeight 距离上级定位高度 tag.offsetTop 父定位标签 tag.offsetParent 滚动高度 tag.scrollTop /* clientHeight -> 可见区域:height + padding clientTop -> border高度 offsetHeight -> 可见区域:height + padding + border offsetTop -> 上级定位标签的高度 scrollHeight -> 全文高:height + padding scrollTop -> 滚动高度 特别的: document.documentElement代指文档根节点 */

提交表单
document.geElementById('form').submit()
其他操作
console.log 输出框 alert 弹出框 confirm 确认框 // URL和刷新 location.href 获取URL location.href = "url" 重定向 location.reload() 重新加载 // 定时器 setInterval 多次定时器 clearInterval 清除多次定时器 setTimeout 单次定时器 clearTimeout 清除单次定时器
setInterval(function(){
var myDate = new Date();
document.getElementById('currentTime').innerText = myDate.getTime()
},1000) 实时更新时间(内存是一个问题,怎么键myDate清除掉是一个问题,有可能别自动回收了)
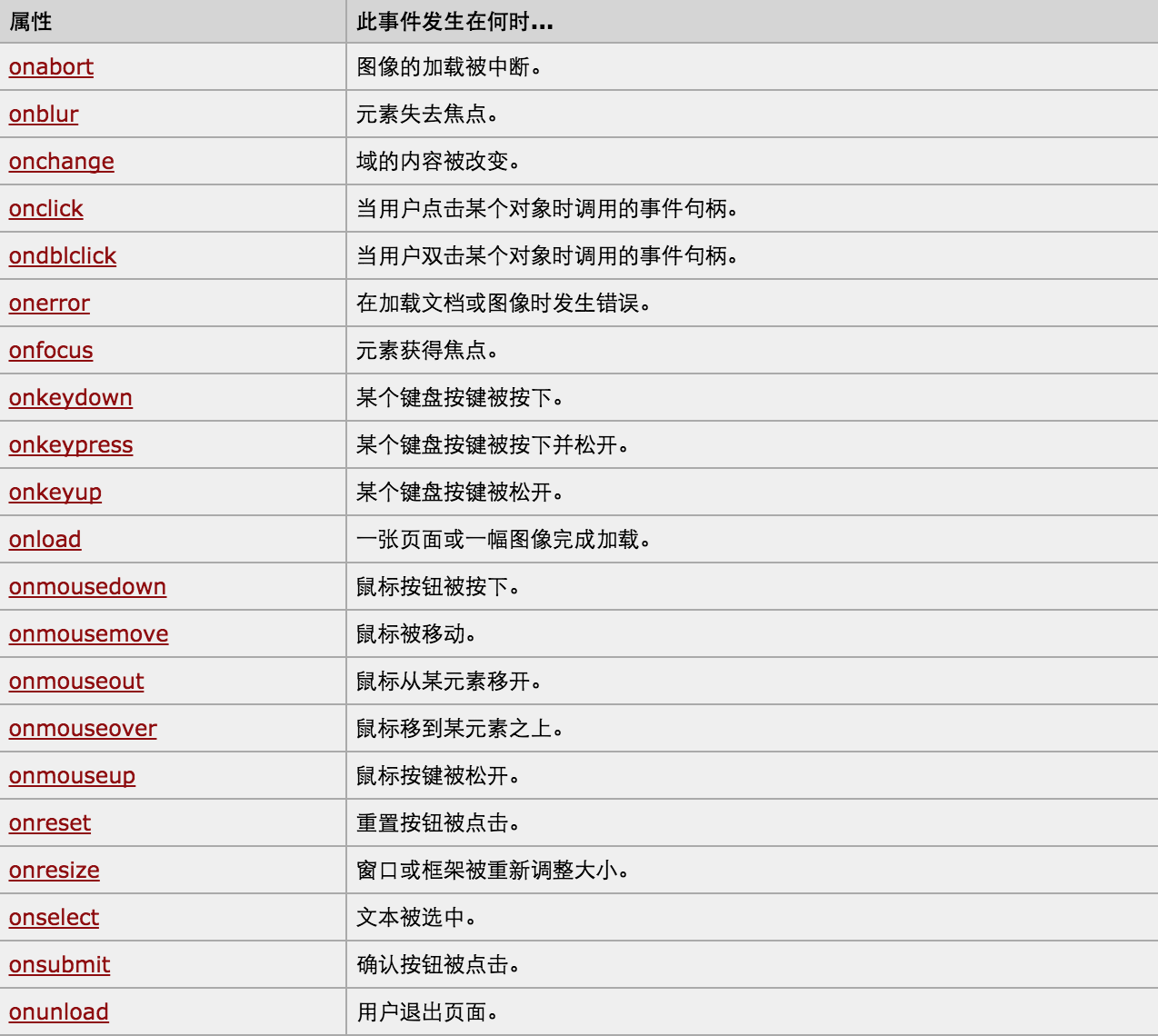
事件:

绑定事件
<!--绑定事件的方式一-->
<div onclick="foo(this)">div</div>
<div class="c1">div2</div>
<script>
function foo(self) {
console.log(self); //<div onclick="foo(this)" style="color: red;">
self.style.color = 'red';
}
//方式二
// 事件的绑定方式2:标签对象.on事件 = function (){}
var ele=document.getElementsByClassName("c1")[0];
ele.onclick=function () {
console.log(this); // this 代指: 当前触发时间的标签对象;
this.style.fontSize="30px"
};