1.安装node.js
官网下载http://nodejs.cn/ next next and next..
2.npm
最近npm出了个事件,可能药丸..
-g:全局安装。将会安装在C:UsersAdministratorAppDataRoaming
pm,并且写入系统环境变量; 非全局安装:将会安装在当前定位目录; 全局安装可以通过命令行在任何地方调用它,本地安装将安装在定位目录的node_modules文件夹下,通过require()调用;
--save:将保存配置信息至package.json(package.json);
-dev:保存至package.json的devDependencies节点,不指定-dev将保存至dependencies节点;
3.推荐安装cnpm
用法和npm一样,将用法
npm install gulp --save-dev
改为了
cnpm install gulp --save-dev
安装方法
npm install cnpm -g --registry=https://registry.npm.taobao.org
注意:安装完后最好查看其版本号cnpm -v或关闭命令提示符重写打开,安装完直接使用有可能会出现错误
4.安装全局gulp
cnpm install gulp -g
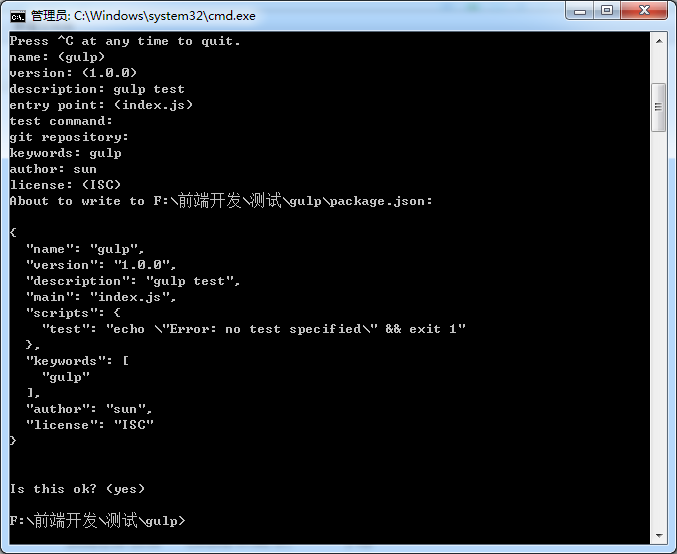
5.准备工作已经做完了,下面开始第一步,package.json,放在根目录下
(1)可以使用cnpm init

(2)直接复制这段代码
{
"name": "gulp-master",
"version": "1.0.0",
"description": "gulp",
"main": "gulpfile.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [
"gulp"
],
"author": "sun",
"license": "ISC"
}
6.安装本地gulp
cnpm install gulp --save-dev
7.安装gulp插件
cnpm install gulp-util gulp-imagemin gulp-ruby-sass gulp-minify-css gulp-jshint gulp-uglify gulp-rename gulp-concat gulp-clean gulp-livereload tiny-lr --save-dev
安装的这些插件会在gulpfile.js介绍
8.写gulpfile.js
这是运行gulp必备的文件

1 /** 2 * 组件安装 3 * cnpm install gulp-util gulp-imagemin gulp-ruby-sass gulp-minify-css gulp-jshint gulp-uglify gulp-rename gulp-concat gulp-clean gulp-livereload tiny-lr --save-dev 4 */ 5 6 // 引入 gulp及组件 7 var gulp = require('gulp'), //基础库 8 imagemin = require('gulp-imagemin'), //图片压缩 9 pngcrush = require('imagemin-pngcrush'), 10 notify = require('gulp-notify'); //提示信息 11 sass = require('gulp-ruby-sass'), //sass 12 minifycss = require('gulp-minify-css'), //css压缩 13 jshint = require('gulp-jshint'), //js检查 14 uglify = require('gulp-uglify'), //js压缩 15 rename = require('gulp-rename'), //重命名 16 concat = require('gulp-concat'), //合并文件 17 clean = require('gulp-clean'), //清空文件夹 18 tinylr = require('tiny-lr'), //livereload 19 server = tinylr(), 20 port = 35729, 21 livereload = require('gulp-livereload'); //livereload 22 23 // HTML处理 24 gulp.task('html', function() { 25 var htmlSrc = './src/*.html', 26 htmlDst = './dist/'; 27 28 gulp.src(htmlSrc) 29 .pipe(livereload(server)) 30 .pipe(gulp.dest(htmlDst)) 31 }); 32 33 // 样式处理 34 gulp.task('css', function () { 35 var cssSrc = './src/css/*.css', 36 cssDst = './dist/css'; 37 38 gulp.src(cssSrc) 39 // .pipe(sass({ style: 'expanded'})) 40 .pipe(gulp.dest(cssDst)) 41 .pipe(rename({ suffix: '.min' })) 42 .pipe(minifycss()) 43 .pipe(livereload(server)) 44 .pipe(gulp.dest(cssDst)); 45 }); 46 47 // 图片处理 48 gulp.task('images', function() { 49 return gulp.src('src/images/*') 50 .pipe(imagemin({ 51 progressive: true, 52 svgoPlugins: [{removeViewBox: false}], 53 use: [pngcrush()] 54 })) 55 .pipe(gulp.dest('./dist/images/')) 56 .pipe(notify({ message: 'img task ok' })); 57 }); 58 59 // js处理 60 gulp.task('js', function () { 61 var jsSrc = './src/js/*.js', 62 jsDst ='./dist/js'; 63 64 gulp.src(jsSrc) 65 // .pipe(jshint('.jshintrc')) 66 // .pipe(jshint.reporter('default')) 67 .pipe(concat('main.js')) 68 .pipe(gulp.dest(jsDst)) 69 .pipe(rename({ suffix: '.min' })) 70 .pipe(uglify()) 71 .pipe(livereload(server)) 72 .pipe(gulp.dest(jsDst)); 73 }); 74 75 // 清空图片、样式、js 76 gulp.task('clean', function() { 77 gulp.src(['./dist/css', './dist/js', './dist/images'], {read: false}) 78 .pipe(clean()); 79 }); 80 81 // 默认任务 清空图片、样式、js并重建 运行语句 gulp 82 gulp.task('default', ['clean'], function(){ 83 gulp.start('html','css','images','js'); 84 }); 85 86 // 监听任务 运行语句 gulp watch 87 gulp.task('watch',function(){ 88 89 server.listen(port, function(err){ 90 if (err) { 91 return console.log(err); 92 } 93 94 // 监听html 95 gulp.watch('./src/*.html', function(event){ 96 gulp.run('html'); 97 }) 98 99 // 监听css 100 gulp.watch('./src/scss/*.scss', function(){ 101 gulp.run('css'); 102 }); 103 104 // 监听images 105 gulp.watch('./src/images/**/*', function(){ 106 gulp.run('images'); 107 }); 108 109 // 监听js 110 gulp.watch('./src/js/*.js', function(){ 111 gulp.run('js'); 112 }); 113 114 }); 115 });
9.说下遇到的一些问题
1.运行js task的时候,会提示没有.jshintrc文件
只需将.jshintrc添加到根目录即可
{
"curly": true, // true: Require {} for every new block or scope
"eqeqeq": true, // true: Require triple equals (===) for comparison
"immed": true, // true: Require immediate invocations to be wrapped in parens e.g. `(function () { } ());`
"latedef": true, // true: Require variables/functions to be defined before being used
"newcap": true, // true: Require capitalization of all constructor functions e.g. `new F()`
"noarg": true, // true: Prohibit use of `arguments.caller` and `arguments.callee`
"sub": true, // true: Prohibit use of empty blocks
"undef": true, // true: Require all non-global variables to be declared (prevents global leaks)
"boss": true, // true: Require all defined variables be used
"eqnull": true, // true: Requires all functions run in ES5 Strict Mode
"es3": true, // {int} Max number of formal params allowed per function
"node": true, // {int} Max depth of nested blocks (within functions)
"-W117": true // {int} Max number statements per function
}
2.运行gulp 的task任务会提示缺少xxmodule,添加该module即可
cnpm install xxxx --save-dev
3.用gulp-imagemin压缩图片没有反应,不造什么原因,知道的可以再评论说下,持续更新中..
