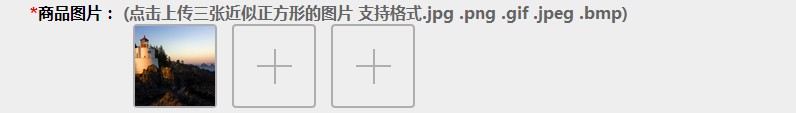
近期做了一个小项目,要实现一个功能,多张图片上传并且需要有缩略图

,然后用户在上传图片之前要确认一下自己的上传的是什么图片,是否需要修改,SO————如何读取文件路径呢?
首先,我们有一个input
<input type="file" class="business_picture_Input" id="step2_inputFileImg1" name="step2_inputFileImg1">
然后当我们点击这个input的时候
$(".business_picture_Input").change(function () {
console.log(getPath(this)); //显示一下图片的路径
});
1 function getPath(obj) { 2 if (obj) { 3 if (navigator.userAgent.indexOf("MSIE") > 0 && !(navigator.userAgent.indexOf("MSIE 10.0") > 0)) { 4 obj.select(); 5 obj.blur(); 6 // IE下取得图片的本地路径 7 console.log(document.selection.createRange().text); 8 return document.selection.createRange().text; 9 } else { 10 if (obj.files) { 11 if (navigator.userAgent.indexOf("MSIE 10.0") > 0) { 12 console.log("obj对象—————— " + obj.files); 13 var objectURL = window.URL.createObjectURL(obj.files[0]); 14 } else { 15 // 其他浏览器下取得的是图片的数据 (webkit要使用webkitURL) 16 var objectURL = (window.webkitURL ? webkitURL : URL).createObjectURL(obj.files.item(0)); 17 } 18 return objectURL; 19 } 20 return obj.value; 21 } 22 return obj.value; 23 } 24 }
好的,在getPath(obj)函数里面就要区分一下浏览器的不同了
火狐,新版chrome:
objectURL = window.URL.createObjectURL(obj.files.item(0));
return objectURL;
旧版chrome(国产良心自制浏览器的兼容模式):
objectURL = window.webkitURL.createObjectURL(obj.files.item(0));
return objectURL;
IE(7-8)(ie6神马的让他回家玩蛋蛋吧,明年xp就over了,不管它):
obj.select(); obj.blur(); // IE下取得图片的本地路径 console.log(document.selection.createRange().text); return document.selection.createRange().text;
额,好像出现了奇怪的东西——obj.blur(); 这玩意是干嘛的?好吧,这是ie9的尿性(我喜欢这个词),ie9在file控件下获取焦点情况下 document.selection.createRange() 将会拒绝访问,所以我们要
失去下焦点。
IE10:
var objectURL = window.URL.createObjectURL(obj.files[0]); return objectURL
好吧,这看起来应该是火狐的写法,但是要注意的是获取的filelist对象有点不一样,obj.files[0](ps:ie10取消了滤镜功能,所以不能用ie7-9的方法了)
然后,让我们把路径添加到页面上:
var imgType = $(this).val(); if (imgType.indexOf(".jpg") > 0 || imgType.indexOf(".png") > 0 || imgType.indexOf(".jpeg") > 0 || imgType.indexOf(".gif") > 0 || imgType.indexOf(".bmp") > 0) { if (navigator.userAgent.indexOf("MSIE") > 0 && !(navigator.userAgent.indexOf("MSIE 10.0") > 0)) { $(this).parent().prev("div").css({ "display": "block" }); $(this).parent().prev().get(0).style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale)"; $(this).parent().prev().get(0).filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = getPath(this); } else { $(this).parent().prevAll("img").css({ "display": "block" }); $(this).parent().prevAll("img").attr("src", getPath(this)); } } else { alert("亲爱的用户,您选择的文件不是一张支持图片哦,再试试另一张吧"); }
嗯,这里要稍微注意下,如果是ie滤镜方式预览本地图片的话要把滤镜css放在一个div内,而不是放在img内,不然会出现图片无法正常显示(src)错误的提示,很烦的
嗯,差不多就这么多了。。嗯,就这么多了