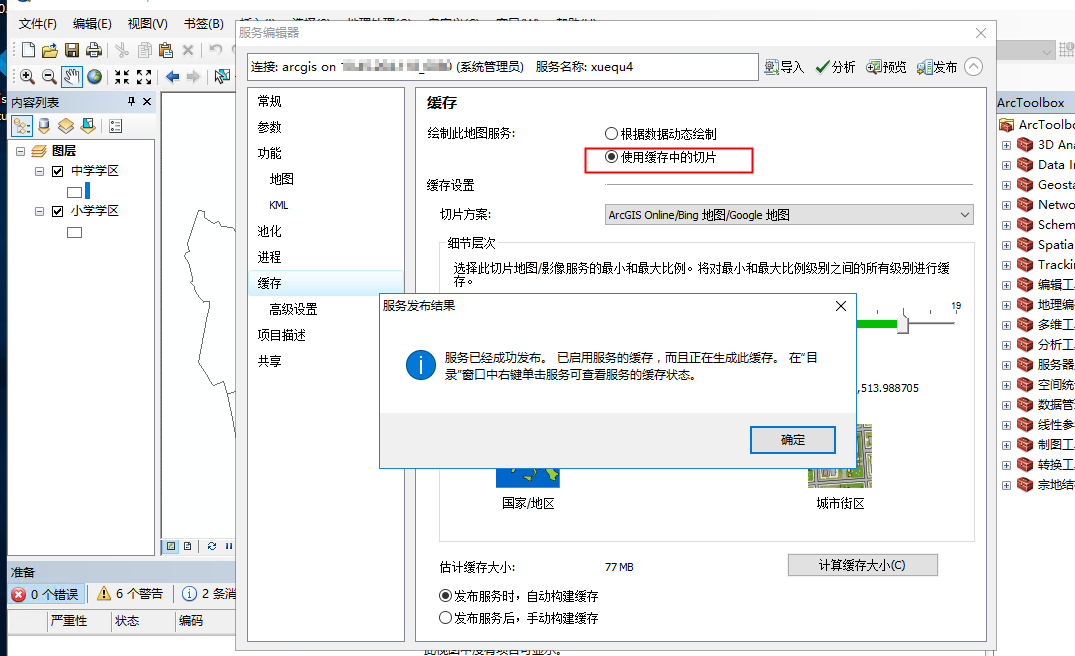
1.使用python代码修改wgs84 下图层每个要素的坐标,2。将wgs转换到 web mercator(3857), 3、发布服务,切片缓存,得到wmts地址


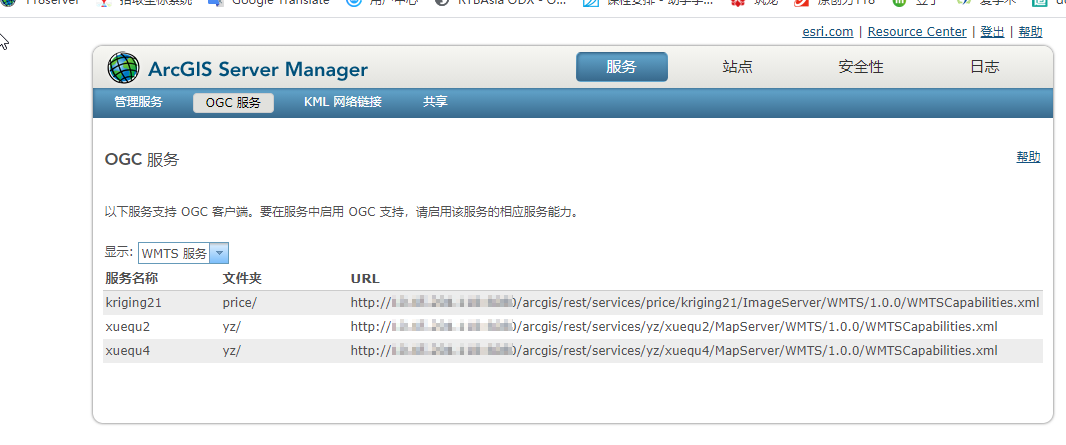
发布完成之后在 arcgis sever manager中的OGC 下可以看到wmts 服务地址

但这样发布的wmts有个问题,就是高德的坐标是经过偏移的,以上使用wgs84 4326投影到 web mercator 3857之上不行的,是有个偏移的。
需要一次转换
# wgs84转高德 def wgs84togcj02(lng, lat): PI = 3.1415926535897932384626 ee = 0.00669342162296594323 a = 6378245.0 dlat = transformlat(lng - 105.0, lat - 35.0) dlng = transformlng(lng - 105.0, lat - 35.0) radlat = lat / 180.0 * PI magic = math.sin(radlat) magic = 1 - ee * magic * magic sqrtmagic = math.sqrt(magic) dlat = (dlat * 180.0) / ((a * (1 - ee)) / (magic * sqrtmagic) * PI) dlng = (dlng * 180.0) / (a / sqrtmagic * math.cos(radlat) * PI) mglat = lat + dlat mglng = lng + dlng return [mglng, mglat] def transformlat(lng, lat): PI = 3.1415926535897932384626 ret = -100.0 + 2.0 * lng + 3.0 * lat + 0.2 * lat * lat + 0.1 * lng * lat + 0.2 * math.sqrt(abs(lng)) ret += (20.0 * math.sin(6.0 * lng * PI) + 20.0 * math.sin(2.0 * lng * PI)) * 2.0 / 3.0 ret += (20.0 * math.sin(lat * PI) + 40.0 * math.sin(lat / 3.0 * PI)) * 2.0 / 3.0 ret += (160.0 * math.sin(lat / 12.0 * PI) + 320 * math.sin(lat * PI / 30.0)) * 2.0 / 3.0 return ret def transformlng(lng, lat): PI = 3.1415926535897932384626 ret = 300.0 + lng + 2.0 * lat + 0.1 * lng * lng + 0.1 * lng * lat + 0.1 * math.sqrt(abs(lng)) ret += (20.0 * math.sin(6.0 * lng * PI) + 20.0 * math.sin(2.0 * lng * PI)) * 2.0 / 3.0 ret += (20.0 * math.sin(lng * PI) + 40.0 * math.sin(lng / 3.0 * PI)) * 2.0 / 3.0 ret += (150.0 * math.sin(lng / 12.0 * PI) + 300.0 * math.sin(lng / 30.0 * PI)) * 2.0 / 3.0 return ret
然后遍历修改每个要素的图形坐标
def change_polygon(polygon,SR): parts = arcpy.Array() rings = arcpy.Array() ring = arcpy.Array() for part in polygon: for pnt in part: if pnt: pts=wgs84togcj02(pnt.X, pnt.Y) ring.add(arcpy.Point(pts[0], pts[1])) # ring.add(arcpy.Point(pnt.X, pnt.Y)) else: # null point - we are at the start of a new ring rings.add(ring) ring.removeAll() # we have our last ring, add it rings.add(ring) ring.removeAll() # if we only have one ring: remove nesting if len(rings) == 1: rings = rings.getObject(0) parts.add(rings) rings.removeAll() # if single-part (only one part) remove nesting if len(parts) == 1: parts = parts.getObject(0) return arcpy.Polygon(parts, SR) xuequ_path=r'D: empxuequ.gdb' env.workspace = xuequ_path env.overwriteOutput = True poly_dict={} SR = arcpy.SpatialReference(4326) #datasets = arcpy.ListDatasets() featureclasses = arcpy.ListFeatureClasses(feature_dataset='DX84') for fc in featureclasses: cur1=arcpy.da.UpdateCursor(fc,["SHAPE@"]) for row in cur1: row[0]=change_polygon(row[0],SR) cur1.updateRow(row) del cur1 print('over')
这个结果仍是 wgs1984 4326的。再投影转换到 web mercator上。也可以先创建dataset 再导入要素类方式(不用投影了)

高德api 测试代码
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> <title>TileLayer.WMTS</title> <style> html, body, #container { margin: 0; padding: 0; width: 100%; height: 100%; } </style> </head> <body> <div id="container"></div> <script src="//webapi.amap.com/maps?v=2.0&key=9252xxxxxxxxxxxxxxaf1344548bd"></script> <script> var map = new AMap.Map('container', { zoom: 12, center: [119.407133,32.394838] });
// xuequ5 是切片 wmts
// var wms = new AMap.TileLayer.WMTS({
// url: 'http://10.44.118:6080/arcgis/rest/services/yz/xuequ5/MapServer/WMTS',
// blend: false,
// tileSize: 256,
// params: {
// Layer: '学区小学学区5',
// Version: '1.0.0',
// Format: 'image/png',
// TileMatrixSet: 'EPSG:3857'
// }
// });
// wms.setMap(map);
//矢量动态 wms
var wms = new AMap.TileLayer.WMS({
url: 'http://10.44.118:6080/arcgis/services/yz/xuequ6/MapServer/WmsServer', // wms服务的url地址
blend: false, // 地图级别切换时,不同级别的图片是否进行混合
params: {
styles: 'default',
version: '1.3.0',
layers: '1'
}
});
map.add(wms);
</script> </body> </html>