1.1 css简介
CSS 指层叠样式表 (Cascading Style Sheets),定义如何显示html元素。样式通常存储在样式表中,外部样式表通常存储在css文件中
1.2 css语法
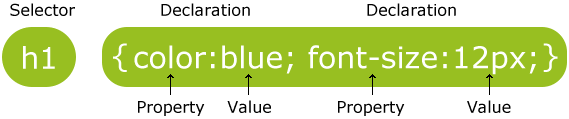
css规则由两个主要的部分构成:选择器、一条或多条声明

选择器通常是需要改变样式的html元素,每条声明由一个属性和一个值组成。
属性(property)是我们希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
h1 {color:red; font-size:14px;}
css注释以/*开始,以*/结束:
/*这是注释*/
1.3 css的引入方式
1、行内式。行内式是在标记的style属性中设定css样式。这种方式没有体现出css的优势,不推荐使用。

<p style="background-color: red">hello world</p>
2、嵌入式。嵌入式是将css样式集中写在<head></head>标签对的<style></style>标签对中。

<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {background-color: red;}
</style>
</head>
3、链接式。链接式是将一个.css文件引入到html文件中。推荐使用

<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="mystyle.css">
</head>
4、导入式。导入式是将一个独立的.css文件引入html文件中,导入时使用css规则引入外部css文件,<style>标记也是写在<head>标记中,使用的语法如下:

<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
@import "mystyle.css";
</style>
</head>
1.4 css选择器
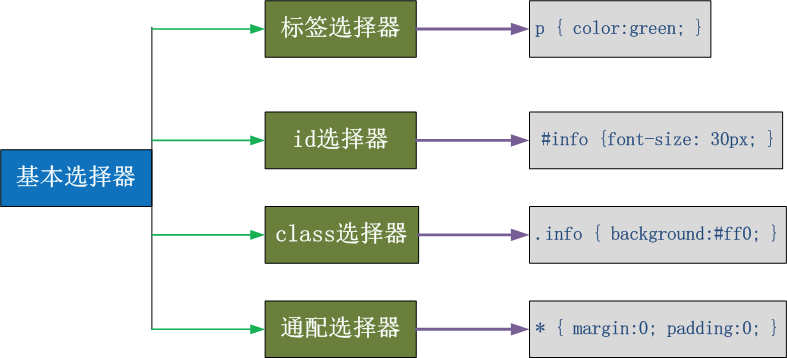
1、基本选择器
基本选择器有:标签选择器、id选择器、class选择器、通配选择器


#标签选择器 <head> <meta charset="UTF-8"> <title>Title</title> <style> p { color: red;} </style> </head> <body> <p>p1</p> <p>p2</p> <p>p3</p> </body> #id选择器 <head> <meta charset="UTF-8"> <title>Title</title> <style> #p1 {color: red} </style> </head> <body> <p id ="p1">p1</p> <p>p2</p> <p>p3</p> </body> #class选择器 <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 {color: red} </style> </head> <body> <p id ="p1">p1</p> <p class="c1">p2</p> <p class="c1">p3</p> </body> #通配选择器 <head> <meta charset="UTF-8"> <title>Title</title> <style> * {background: red} </style> </head> <body> <p id ="p1">p1</p> <p class="c1">p2</p> <p class="c1">p3</p> </body>
2、层级选择器
E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔

/*li内部的a标签设置字体颜色*/ li a { color: green; }
E>F 子元素选择器,匹配所有E元素的子元素F

/*选择所有父级是 <div> 元素的 <p> 元素*/ div>p { font-family: "Arial Black", arial-black, cursive; }
E+F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F

/*选择所有紧接着<div>元素之后的<p>元素*/ div+p { margin: 5px; }
E~F 普通兄弟选择器

/*i1后面所有的兄弟p标签*/ #i1~p { border: 2px solid royalblue; }
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔

div, p {
color: red;
}
3、属性选择器
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略)

<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[name] {color: red}
</style>
</head>
<body>
<div name="Yim">Yim</div>
</body>
E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }

<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[name='Yim'] {color: red}
</style>
</head>
<body>
<div name="Yim">Yim</div>
<div name="Jim">Jim</div>
</body>
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素

<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[name~='Jim'] {color: red}
</style>
</head>
<body>
<div name="Yim">Yim</div>
<div name="Jim">Jim</div>
<div name="Yim Jim">Yim Jim</div>
</body>
E[attr^=val] 匹配属性值以指定值开头的每个元素

<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[name^='Y'] {color: red}
</style>
</head>
<body>
<div name="Yim">Yim</div>
<div name="Jim">Jim</div>
<div name="Yan">Yan</div>
</body>
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}

<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[name$='m'] {color: red}
</style>
</head>
<body>
<div name="Yim">Yim</div>
<div name="Jim">Jim</div>
<div name="Yim Jim">Yim Jim</div>
<div name="Yan">Yan</div>
</body>
E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}

<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[name*='i'] {color: red}
</style>
</head>
<body>
<div name="Yim">Yim</div>
<div name="Jim">Jim</div>
<div name="Yim Jim">Yim Jim</div>
<div name="Yan">Yan</div>
</body>
4、伪类选择器
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。

<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a:link {color:#000000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {color:#0000FF;} /* 鼠标点击时 */
</style>
</head>
<body>
<p><a href="http://www.baidu.com" target="_blank">百度</a></p>
</body>
注意: a:hover 必须在 a:link 和 a:visited 之后,需要严格按顺序才能看到效果。
注意: a:active 必须在 a:hover 之后。
5.伪元素选择器
:before和:after:
:before p:before 在每个<p>元素之前插入内容
:after p:after 在每个<p>元素之后插入内容

<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p:before {
content: '前面的内容';
color: blue;
display: block;
}
p:after {
content: '后面的内容';
color: red;
display: block;
}
</style>
</head>
<body>
<p><a href="http://www.baidu.com" target="_blank">百度</a></p>
</body>
1.5 选择器的优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
内联样式表的权值最高 style="" 优先级1000
统计选择符中的ID属性个数。 #id 优先级100
统计选择符中的CLASS属性个数。 .class 优先级10
统计选择符中的HTML标签名个数。 P 优先级1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较
1、文内的样式优先级为1000,所以始终高于外部定义。 2、有!important声明的规则高于一切。 3、如果!important声明冲突,则比较优先权。 4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。 5、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
1.6 css盒子模型(box model)
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
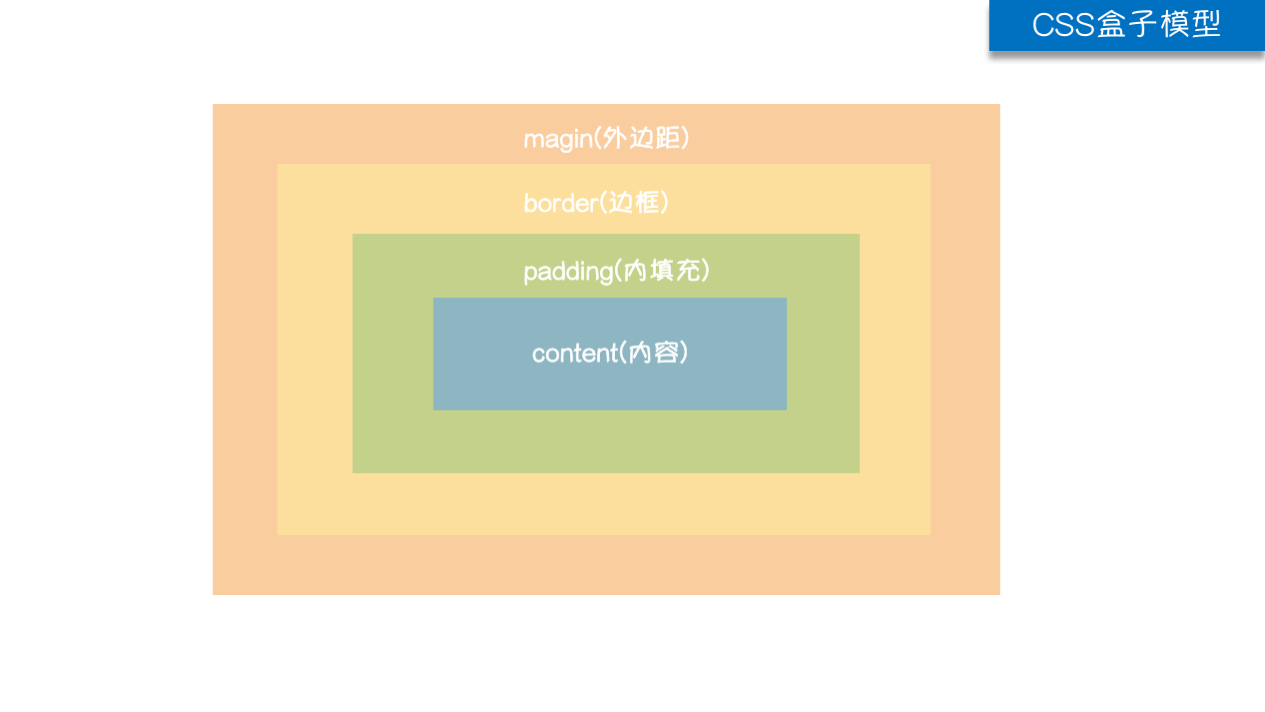
下面的图片说明了盒子模型(Box Model):

说明:
Margin(外边距):清除边框外的区域,外边距是透明的
Border(边框):围绕在内边距和内容外的边框
Padding(内边距):清除内容周围的区域,内边距是透明的
Content(内容):盒子的内容,显示文本和图像
1.7 css属性操作
1.7.1 文本属性
1、文本颜色
color被用来设置文字的颜色
可以通过css最经常的指定:
十六进制值 - 如: #FF0000
一个RGB值 - 如: RGB(255,0,0)
颜色的名称 - 如: red
p {color: red}
2、水平对齐方式
text-align 属性规定元素中的文本的水平对齐方式
left 左对齐,默认值
right 右对齐
center 居中对齐
justify 两端对齐
p {text-align: right}
3、文本其他属性
font-size: 10px; 文字大小
line-height: 200px; 文本行高,就是文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比
vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效
text-decoration:none 用来设置或删除文本的装饰。主要是用来删除链接的下划线
font-family: 'Lucida Bright' 指定文本的字体系列
font-weight: lighter/bold/border/ 指定字体的粗细,更细、粗体、更粗
font-style: oblique 指定文本的字体样式,斜体
text-indent: 32px; 首行缩进32px
letter-spacing: 10px; 字母间距
word-spacing: 20px; 单词间距
text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写
1.7.2 背景属性
background-color 设置元素的背景颜色
background-image 把图像设置为背景
background-repeat 设置背景图像是否及如何重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
background-position 设置背景图像的起始位置
background-color: darkgray; background-image: url("Koala.jpg") background-repeat: no-repeat; background-position: right top(20px 20px);
简写:background:#ffffff url('1.png') no-repeat right top;
1.7.3 边框属性
border-width 用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度
border-style (required) 设置元素所有边框的样式,或者单独地为各边设置边框样式
none:无边框
dotted: 点状虚线边框
dashed:矩形虚线边框
solid:实线边框
border-color 设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色
border-radius 这个属性能实现圆角边框的效果,将border-radius设置为长或高的一半即可得到一个圆形
border- 2px; border-color: red; border-style: solid; 简写:border: 30px rebeccapurple solid;
除了可以统一设置边框外,还可以单独设置各边:
border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:none;
圆角边框示例:

200px; height: 200px; background-color: red; border-radius: 100px;
1.7.4 列表属性
list-style 简写属性。用于把所有用于列表的属性设置于一个声明中
list-style-image 将图象设置为列表项标志。
list-style-position 设置列表中列表项标志的位置。
list-style-type 设置列表项标志的类型。
#ist-style-type属性指定列表项标记的类型: ul {list-style-type: square;} #使用图像来替换列表项的标记: ul {list-style-image: url("");}
1.7.5 dispaly属性
display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏。
1、隐藏元素display:none或visibility:hidden :
隐藏一个元素可以通过把display属性设置为"none",或把visibility属性设置为"hidden"。但是请注意,这两种方法会产生不同的结果。
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
p {visibility:hidden;}
p {display: none}
2、display-改变一个元素显示
display的inline和block属性可以更改内联元素和块元素,反之亦然,可以使页面看起来是以一种特定的方式组合,并仍然遵循web标准。
#把块标签设置为内联标签
li {display: inline}
#把内联标签设置为块级标签
span {display: block}
3、inline-block
结合了inline和block两者的特性于一身。设置了inline-block属性的元素既拥有了block元素可以设置width和height的特性,又保持了inline元素不换行的特性。

<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul,li {
padding: 0;
margin: 0;
list-style-type: none;
}
li {
100px;
display: inline-block;
border: 1px solid green;
text-align: center;
font-size:12px;
}
</style>
</head>
<body>
<ul>
<li>首页</li>
<li>关于</li>
<li>热点</li>
<li>联系我们</li>
</ul>
</body>
1.7.6 外边距和内边距
1、margin(外边距)
margin清除周围的元素(外边框)的区域。margin没有背景颜色,是完全透明的
margin可以单独改变元素的上,下,左,右边距。也可以一次改变所有的属性
单边外边距属性:
margin-top:100px; margin-bottom:100px; margin-right:50px; margin-left:50px;
为了缩短代码,有可能使用一个属性中margin指定的所有边距属性。这就是所谓的缩写属性。
所有边距属性的缩写属性是"margin":
margin:10px 20px 20px 10px;
上边距为10px
右边距为20px
下边距为20px
左边距为10px
margin:10px 20px 10px;
上边距为10px
左右边距为20px
下边距为10px
margin:10px 20px;
上下边距为10px
左右边距为20px
margin:25px;
所有的4个边距都是25px
居中应用:
margin: 0 auto;
2、padding(填充)(内边距)
CSS Padding(填充)属性定义元素边框与元素内容之间的空间。
当元素到padding被清除时,所"释放"的区域将会受到元素背景颜色的填充。
单独使用填充属性可以改变上下左右的填充。缩写填充属性也可以使用,一旦改变一切都改变。
单边内边距属性:
padding-top:25px; padding-bottom:25px; padding-right:50px; padding-left:50px;
为了缩短代码,它可以在一个属性中指定的所有填充属性。
这就是所谓的缩写属性。所有的填充属性的缩写属性是"padding":
padding:25px 50px 75px 100px;
上填充为25px
右填充为50px
下填充为75px
左填充为100px
padding:25px 50px 75px;
上填充为25px
左右填充为50px
下填充为75px
padding:25px 50px;
上下填充为25px
左右填充为50px
padding:25px;
所有的填充都是25px
边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html),在默认情况下, body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框了,为了解决这一点,加上:
body{ margin: 0; }
3、margin collapse(边界塌陷或者说边界重叠):
兄弟div:上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值
父子div:if 父级div中没有border,padding,inlinecontent,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content中的其中一个,然后按此div 进行margin,解决方法:
overflow: hidden;
overflow属性的值:
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。
overflow示例:

<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
100px;
height: 100px;
border: 1px solid black;
overflow: scroll;
}
.head-img {
128px;
height: 128px;
border-radius: 64px;
border: 3px solid yellow;
overflow: hidden;
}
.head-img img {
max- 100%;
}
</style>
</head>
<body>
<div class="c1">
海燕啊,你可长点心吧!海燕啊,你可长点心吧!海燕啊,你可长点心吧!海燕啊,你可长点心吧!海燕啊,你可长点心吧!海燕啊,你可长点心吧!海燕啊,你可长点心吧!
</div>
<div class="head-img">
<img src="https://q1mi.github.io/Blog/asset/img/head_img.jpg" alt="">
</div>
</body>
1.7.7 float属性
clear 指定不允许元素周围有浮动元素。
left:在左侧不允许浮动元素
right:在右侧不允许浮动元素
both:在左右两侧均不允许浮动元素
none:默认值,允许浮动元素出现在两侧
inherit:规定应该从父元素继承clear属性的值
float 指定一个盒子(元素)是否可以浮动。
left:向左浮动
right:向右浮动
none:默认值,不浮动
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
Float(浮动),往往是用于图像,但它在布局时一样非常有用。
基本浮动规则:
所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。此外,浮动的框之后的block元素会认为这个框不存在,但其中的文本依然会为这个元素让出位置。 浮动的框之后的inline元素,会为这个框空出位置,然后按顺序排列。

<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1,.c2,.c3 {
100px;
height: 100px;
}
.c1 {
background-color: #0000FF;
float:left ;
}
.c2 {
background-color: #00FF00;
}
.c3 {
background-color: red;
}
</style>
</head>
<body>
<div class="c1">1</div>
<div class="c2">2</div>
<div class="c3">3</div>
</body>
对图片廊使用float属性:

<head> <meta charset="utf-8"> <title>Title</title> <style> .thumbnail { float:left; 110px; height:90px; margin:5px; } </style> </head> <body> <h3>图片库</h3> <img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90"> <img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80"> <img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90"> <img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90"> <img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90"> <img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80"> <img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90"> <img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90"> </body>
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
clear 属性指定元素两侧不能出现浮动元素。
使用 clear 属性往文本中添加图片廊:

<head> <meta charset="utf-8"> <title>Title</title> <style> .thumbnail { float:left; 110px; height:90px; margin:5px; } .text_line { clear:both; margin-bottom:2px; } </style> </head> <body> <h3>图片库</h3> <img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90"> <img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80"> <img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90"> <img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90"> <h3 class="text_line">第二行</h3> <img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90"> <img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80"> <img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90"> <img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90"> </body>
1.7.8 position属性
position属性指定了元素的定位类型。
position属性的四个值:static、fixed、relative、absolute
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。
1、static定位
HTML元素的默认值,即没有定位,元素出现在正常的流中。
静态定位的元素不会受到 top, bottom, left, right影响
2、fixed定位
元素的位置相对于浏览器窗口是固定位置,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。
即使窗口是滚动的它也不会移动:

<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
100%;
height: 2000px;
background-color: darkgray;
}
.btn {
120px;
right: 50px;
background-color: blue;
text-align:center;
line-height: 50px;
color: white;
position: fixed;
right: 20px;
bottom: 20px;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="btn">返回顶部</div>
</body>
3、relative相对定位。
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。

<head>
<meta charset="utf-8">
<title>Title</title>
<style>
h2.pos_left {
position: relative;
/*向元素的left位置减少20像素*/
left: -20px;
}
h2.pos_right {
position: relative;
/*向元素的left位置增加20像素*/
left: 20px;
}
</style>
</head>
<body>
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
</body>
4、absolute绝对定位。
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。

<head> <meta charset="utf-8"> <title>Title</title> <style> h2 { position:absolute; left:100px; top:150px; } </style> </head> <body> <h2>这是一个绝对定位了的标题</h2> </body>
1.8 顶部导航菜单示例

<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>li标签的float示例</title> <style> /*清除浏览器默认外边距和内填充*/ * { margin: 0; padding: 0; } a { text-decoration: none; /*去除a标签默认的下划线*/ } .nav { background-color: black; height: 40px; 100%; position: fixed; top: 0; } ul { list-style-type: none; /*删除列表默认的圆点样式*/ margin: 0; /*删除列表默认的外边距*/ padding: 0; /*删除列表默认的内填充*/ } /*li元素向左浮动*/ li { float: left; } li > a { display: block; /*让链接显示为块级标签*/ padding: 0 15px; /*设置左右各15像素的填充*/ color: #b0b0b0; /*设置字体颜色*/ line-height: 40px; /*设置行高*/ } /*鼠标移上去颜色变白*/ li > a:hover { color: #fff; } /*清除浮动 解决父级塌陷问题*/ .clearfix:after { content: ""; display: block; clear: both; } </style> </head> <body> <!-- 顶部导航栏 开始 --> <div class="nav"> <ul class="clearfix"> <li><a href="">玉米商城</a></li> <li><a href="">MIUI</a></li> <li><a href="">ioT</a></li> <li><a href="">云服务</a></li> <li><a href="">水滴</a></li> <li><a href="">金融</a></li> <li><a href="">优品</a></li> </ul> </div> <!-- 顶部导航栏 结束 --> </body> </html> 顶部导航菜单示例
1.9 圆形头像示例

<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>圆形的头像示例</title> <style> * { margin: 0; padding: 0; background-color: #eeeeee; } .header-img { 150px; height: 150px; border: 3px solid white; border-radius: 100%; overflow: hidden; } .header-img>img { max- 100%; } </style> </head> <body> <div class="header-img"> <img src="https://q1mi.github.io/Blog/asset/img/head_img.jpg" alt=""> </div> </body> </html> 圆形头像图示例
