HTTP协议
一、http协议概述
HTTP(hypertext transport protocol),即超文本传输协议。这个协议详细规定了浏览器和万维网服务器之间互相通信的规则。
HTTP就是一个通信规则,通信规则规定了客户端发送给服务器的内容格式,也规定了服务器发送给客户端的内容格式。其实我们要学习的就是这个两个格式!客户端发送给服务器的格式叫“请求协议”;服务器发送给客户端的格式叫“响应协议”。
特点:
HTTP叫超文本传输协议,基于请求/响应模式
HTTP是无状态协议。(客户端和服务器端并不会保存网页状态,用户打开一个服务器上的网页和之前打开的网页之间是没有任何联系的,所以才出现了cookie和session。它们就是为了保存客户端和用户状态的技术。)
HTTP是基于TCP/IP通信协议来传递数据
HTTP协议通常承载于TCP协议之上,有时有承载与TLS或SSL协议层之上,这时候就是HTTPS。
5、HTTP默认的端口号为80,HTTPS默认的端口号为443。
-
URL是什么?
统一资源定位符,就是一个网址。
-
URL格式是什么?
协议名://域名:端口/路径
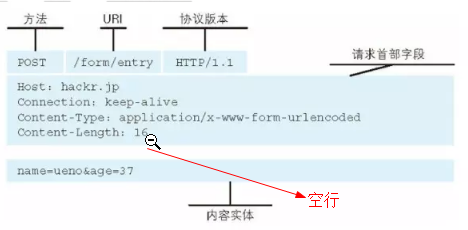
二、http请求报文
请求报文的格式如下:
请求首行 // 请求方式 请求路径(URI) 协议和版本,例如:GET /index.html HTTP/1.1
请求头信息 // 请求头名称:请求头内容,即为key:value格式,例如:Host:localhost
空行 // 用来与请求体分隔开
请求实体 // GET没有请求体,只有POST有请求体。

请求首行内容:
方法:
GET 获取资源
POST向服务器端发送数据,传输实体主体
PUT 传输文件
HEAD获取报文首部
DELETE 删除文件
OPTIONS 询问支持的方法
TRACE 追踪路径
URI:
协议/版本号:
HTTP/1.0
HTTP/1.1
HTTP/2
请求头:
通用首部(General Header)
请求首部(Request Header)
响应首部(Response Header)
实体首部(Entity Header Fields)
请求体
常见的请求为GET和POST请求
1、GET请求
http默认的请求方式就是GET
1.1 GET请求报文特点:
- 没有请求体
- 数据必须在1KB之内
- GET请求数据会暴露在浏览器的地址栏中(不安全)
1.2 GET常用操作
- 在浏览器的地址栏中直接给出的URL,那么就一定是GET请求
- 点击页面上的超链接也一定是GET请求
- 提交表单时,表单默认使用GET请求,但可以提交表单时,设置为POST
1.3 GET请求消息头内容
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Encoding:gzip, deflate, sdch
Accept-Language:zh-CN,zh;q=0.8
Cache-Control:no-cache
Connection:keep-alive
Cookie:csrftoken=z5H43ZwARx7AIJ82OEizBOWbsAQA2LPk
Host:127.0.0.1:8090
Pragma:no-cache
Upgrade-Insecure-Requests:1
User-Agent:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.89 Safari/537.36
Name
login/
1 requests ❘ 737 B transferred ❘ Finish: 5 ms ❘ DOMContentLoaded: 14 ms ❘ Load: 14 ms
- GET 127.0.0.1:8090/login HTTP/1.1:GET请求,请求服务器路径为 127.0.0.1:8090/login ,协议为1.1;
- Host:localhost:请求的主机名为localhost;
- User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:5.0) Gecko/20100101 Firefox/5.0*:与浏览器和OS相关的信息。有些网站会显示用户的系统版本和浏览器版本信息,这都是通过获取User-Agent头信息而来的;
- Accept: text/html,application/xhtml+xml,application/xml;q=0.9,/;q=0.8:告诉服务器,当前客户端可以接收的文档类型,其实这里包含了/,就表示什么都可以接收;
- Accept-Language: zh-cn,zh;q=0.5:当前客户端支持的语言,可以在浏览器的工具选项中找到语言相关信息;
- Accept-Encoding: gzip, deflate:支持的压缩格式。数据在网络上传递时,可能服务器会把数据压缩后再发送;
- Accept-Charset: GB2312,utf-8;q=0.7,*;q=0.7:客户端支持的编码;
- Connection: keep-alive:客户端支持的链接方式,保持一段时间链接,默认为3000ms;从HTTP/1.1起,默认都开启了。客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的链接。
- Cookie: JSESSIONID=369766FDF6220F7803433C0B2DE36D98:因为不是第一次访问这个地址,所以会在请求中把上一次服务器响应中发送过来的Cookie在请求中一并发送去过;这个Cookie的名字为JSESSIONID。
2、POST请求
2.1 POST请求特点
- 数据不会出现在地址栏中
- 数据的大小没有上限
- 有请求实体
- 请求体中如果存在中文,会使用URL编码。
2.2 POST请求常用操作
- form表单提交
2.3 POST请求消息头内容
Request Headers
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Encoding:gzip, deflate
Accept-Language:zh-CN,zh;q=0.8
Cache-Control:no-cache
Connection:keep-alive
Content-Length:13
Content-Type:application/x-www-form-urlencoded
Cookie:csrftoken=z5H43ZwARx7AIJ82OEizBOWbsAQA2LPk
Host:127.0.0.1:8090
Origin:http://127.0.0.1:8090
Pragma:no-cache
Referer:http://127.0.0.1:8090/login/
Upgrade-Insecure-Requests:1
User-Agent:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_1)
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.89 Safari/537.36
Form Data
username:dman
- Referer: http://localhost:8080/hello/index.jsp:请求来自哪个页面,例如你在百度上点击链接到了这里,那么Referer:http://www.baidu.com;如果你是在浏览器的地址栏中直接输入的地址,那么就没有Referer这个请求头了;
- Content-Type: application/x-www-form-urlencoded:表单的数据类型,说明会使用url格式编码数据;url编码的数据都是以“%”为前缀,后面跟随两位的16进制。
- Content-Length:13:请求体的长度,这里表示13个字节。
- username=dman:请求体内容!dman是在表单中输入的数据,username是表单字段的名字。
重点补充:
Referer请求头是比较有用的一个请求头,它可以用来做统计工作,也可以用来做防盗链。
- 统计工作:我公司网站在百度上做了广告,但不知道在百度上做广告对我们网站的访问量是否有影响,那么可以对每个请求中的Referer进行分析,如果Referer为百度的很多,那么说明用户都是通过百度找到我们公司网站的。
- 防盗链:我公司网站上有一个下载链接,而其他网站盗链了这个地址,例如在我网站上的index.html页面中有一个链接,点击即可下载JDK7.0,但有某个人的微博中盗链了这个资源,它也有一个链接指向我们网站的JDK7.0,也就是说登录它的微博,点击链接就可以从我网站上下载JDK7.0,这导致我们网站的广告没有看,但下载的却是我网站的资源。这时可以使用Referer进行防盗链,在资源被下载之前,我们对Referer进行判断,如果请求来自本网站,那么允许下载,如果非本网站,先跳转到本网站看广告,然后再允许下载。
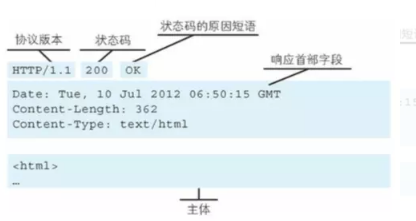
三、http响应报文
响应报文的格式如下:
响应首行
响应头信息
空行
响应体
响应内容是由服务端发送给浏览器的内容,浏览器会根据响应的内容来显示,遇到img标签会开一个新的线程加载,所以网站有时候图片多的话,文本内容会先显示出来。

1、响应报文内容
Request URL:http://127.0.0.1:8090/login/
Request Method:GET
Status Code:200 OK
Remote Address:127.0.0.1:8090
Response Headers
view source
Content-Type:text/html; charset=utf-8
Date:Wed, 26 Oct 2016 06:48:50 GMT
Server:WSGIServer/0.2 CPython/3.5.2
X-Frame-Options:SAMEORIGIN
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/login/" method="post">
用户名:<input type="text" name="username"/>
<input type="submit" value="提交"/>
</form>
</body>
</html>
- HTTP/1.1 200 OK:响应协议为HTTP1.1,状态码为200,表示请求成功,OK是对状态码的解释;
- Server:WSGIServer/0.2 CPython/3.5.2:服务器的版本信息;
- Content-Type: text/html;charset=UTF-8:响应体使用的编码为UTF-8;
- Content-Length: 724:响应体为724字节;
- Set-Cookie: JSESSIONID=C97E2B4C55553EAB46079A4F263435A4; Path=/hello:响应给客户端的Cookie;
- Date: Wed, 25 Sep 2012 04:15:03 GMT:响应的时间,这可能会有8小时的时区差;
2、状态码(Status Code)
2.1 状态码是什么?
状态码是国际约定的一种浏览器和服务器之间的响应规则,不同的数值代表不同的含义。
2.2 常用的状态码
| 状态码 | 含义 |
|---|---|
| 200 OK | 请求成功,浏览器会把响应体内容(通常是html)显示在浏览器中 |
| 404 Not Found | 请求的资源没有找到,说明客户端错误的请求了不存在的资源; |
| 500 Internal Server Error | 请求资源找到了,但服务器内部出现了错误; |
| 302 Found | 重定向,当响应码为302时,表示服务器要求浏览器重新再发一个请求,服务器会发送一个响应头Location,它指定了新请求的URL地址; |
| 304 Not Modified | 未按预期修改文档。客户端有缓冲的文档并发出了一个条件性的请求(一般是提供If-Modified-Since头表示客户只想比指定日期更新的文档)。服务器告诉客户,原来缓冲的文档还可以继续使用。 |
补充:
当用户第一次请求index.html时,服务器会添加一个名为Last-Modified响应头,这个头说明了
index.html的最后修改时间,浏览器会把index.html内容,以及最后响应时间缓存下来。当用户第
二次请求index.html时,在请求中包含一个名为If-Modified-Since请求头,它的值就是第一次请
求时服务器通过Last-Modified响应头发送给浏览器的值,即index.html最后的修改时间,
If-Modified-Since请求头就是在告诉服务器,我这里浏览器缓存的index.html最后修改时间是这个,
您看看现在的index.html最后修改时间是不是这个,如果还是,那么您就不用再响应这个index.html
内容了,我会把缓存的内容直接显示出来。而服务器端会获取If-Modified-Since值,与index.html
的当前最后修改时间比对,如果相同,服务器会发响应码304,表示index.html与浏览器上次缓存的相
同,无需再次发送,浏览器可以显示自己的缓存页面,如果比对不同,那么说明index.html已经做了修
改,服务器会响应200。
更多http状态码请看 https://www.cnblogs.com/yanling-coder/p/10742773.html
