Github配置
首先,创建一个GitHub账号
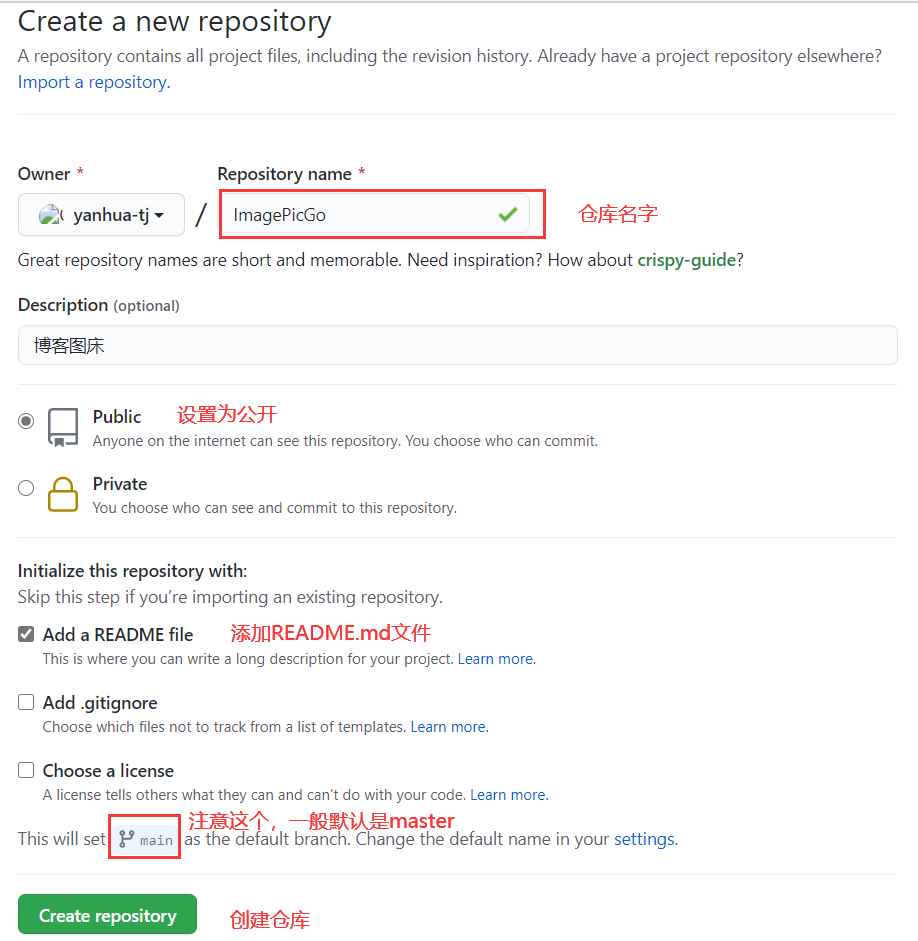
然后添加一个仓库


创建完后点头像,Setting

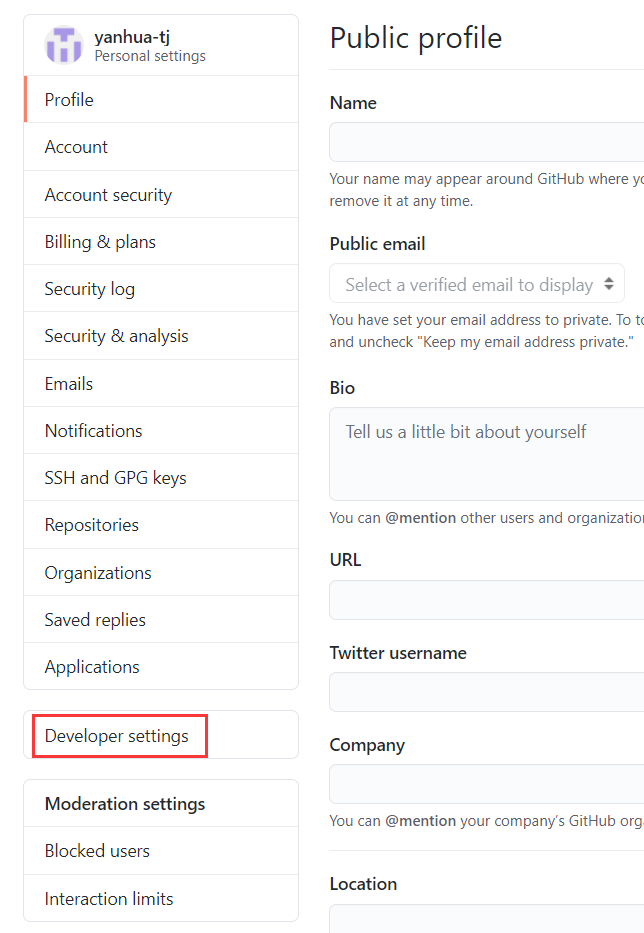
然后点击Developer settings

然后点击Personal access tokens

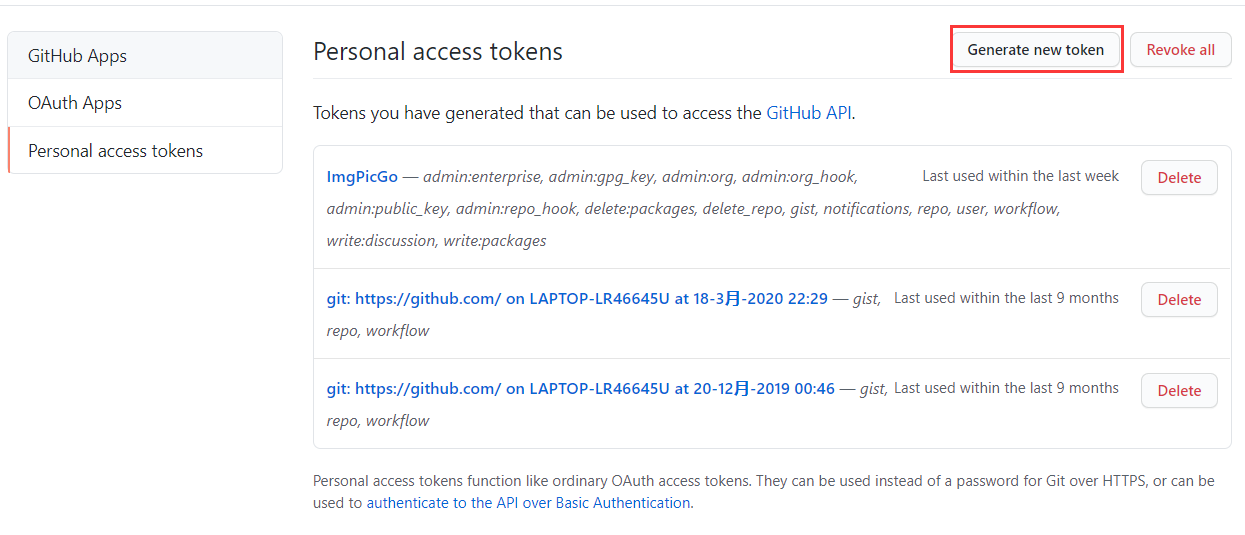
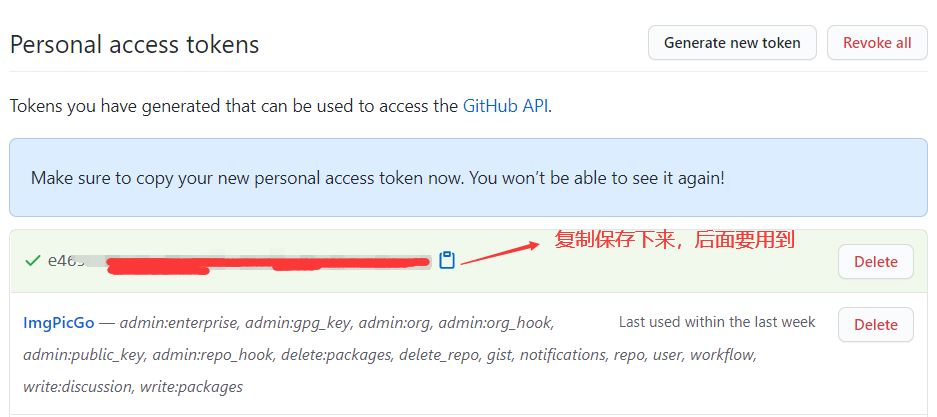
点击Generate new token

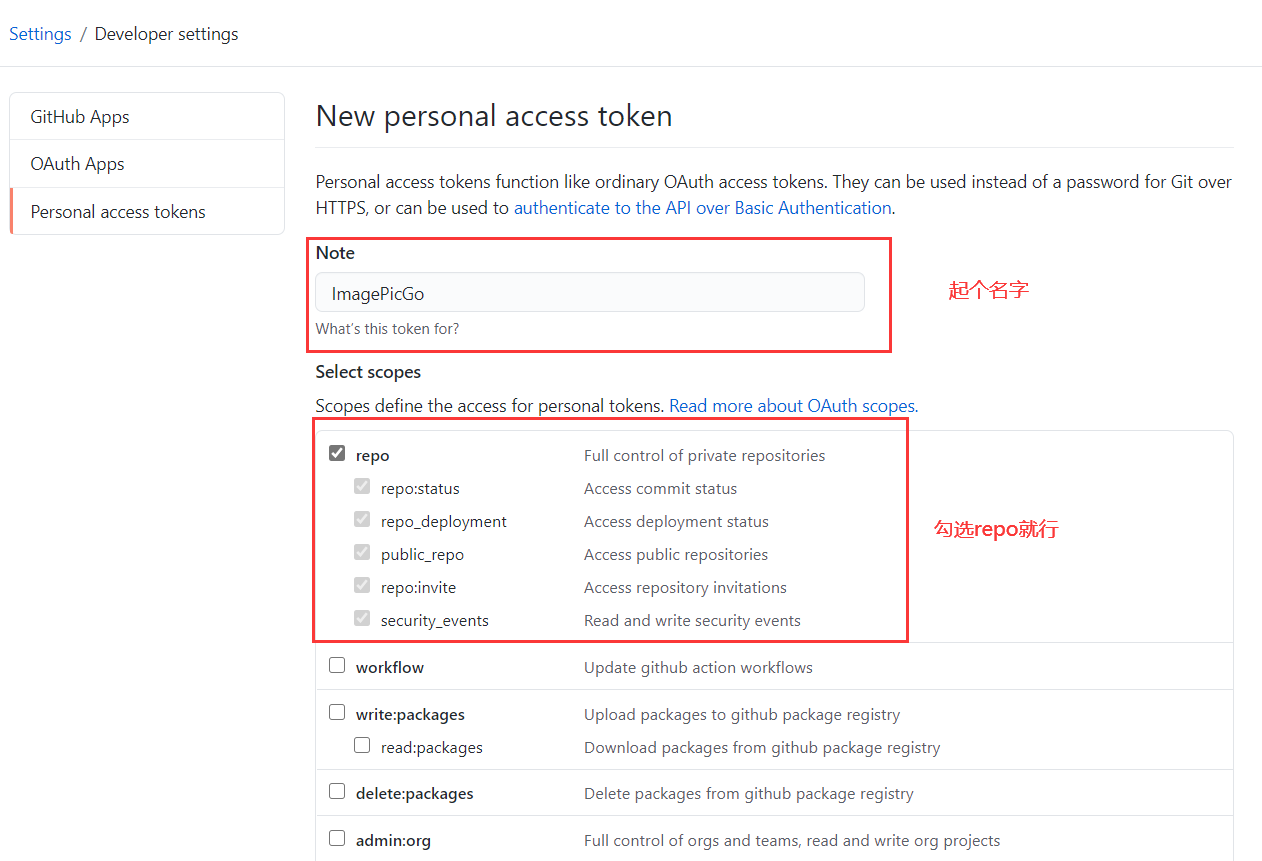
创建一个token
起个名字
勾选repo即可,当然也可以全勾选上



PicGo配置
项目使用文档:快速上手 | PicGo
PicGo.exe的安装包链接:https://share.weiyun.com/VfeEM4EC 密码:e5iv76
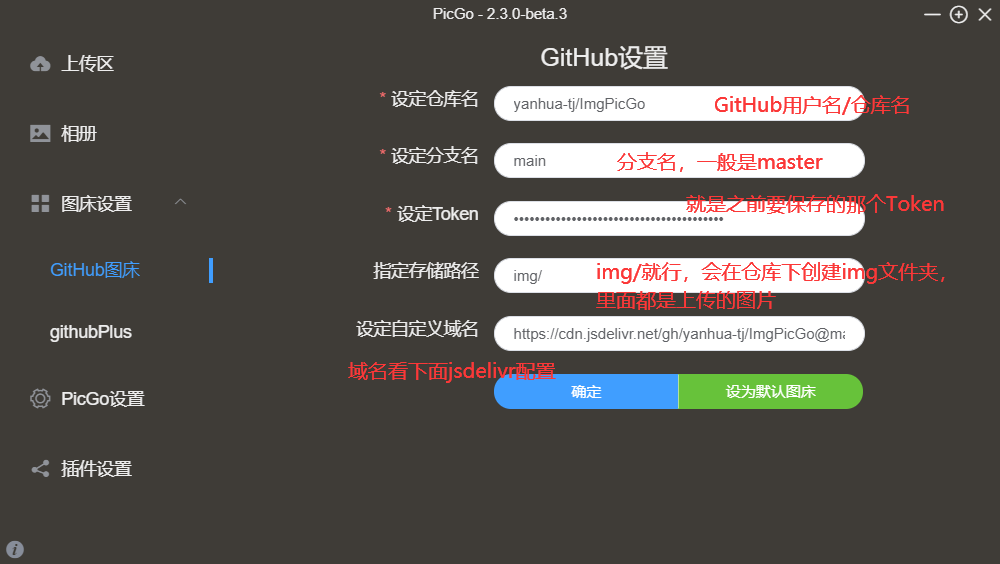
使用方法:

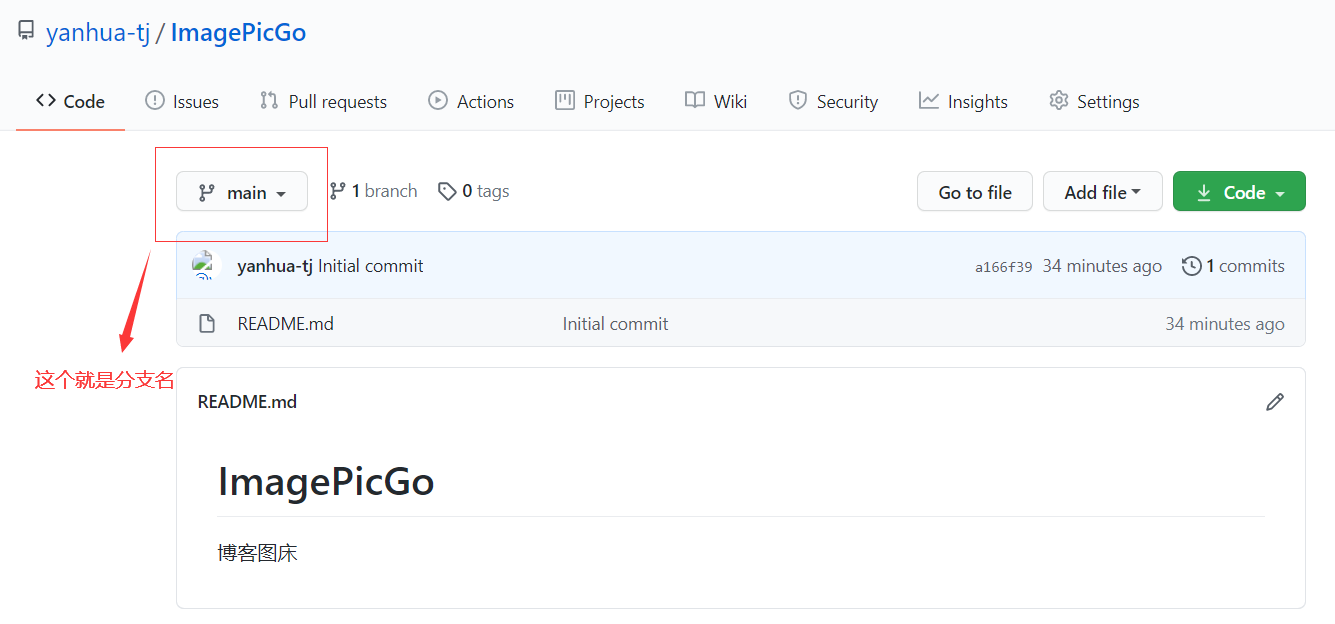
关于设定分支名,之前我一直写的master,因为默认应该就是这个,但是我的GitHub默认不是
查看自己的分支名方法:打开你创建的仓库

jsDelivr配置
jsDelivr - A free, fast, and reliable CDN for open source

在PicGo中,设定自定义域名填写:
https://cdn.jsdelivr.net/gh/用户名/仓库名@分支名
然后就可以cdn加速GitHub的图片了
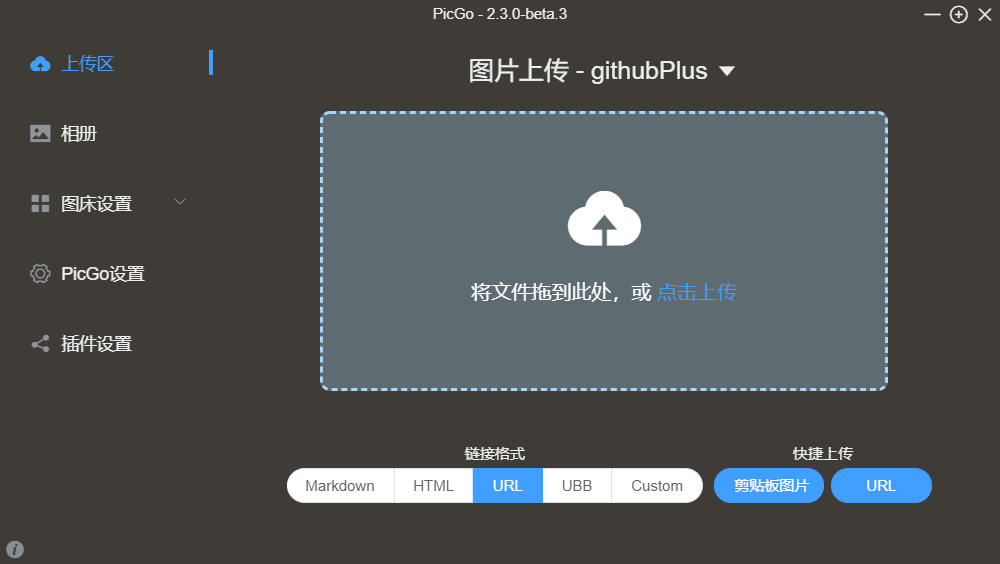
PicTo上传图片

上传后可以选择链接格式,
URL格式:https://cdn.jsdelivr.net/gh/yanhua-tj/ImgPicGo@main/img/20201121194112.png
md格式:

设置建议开启这两个:

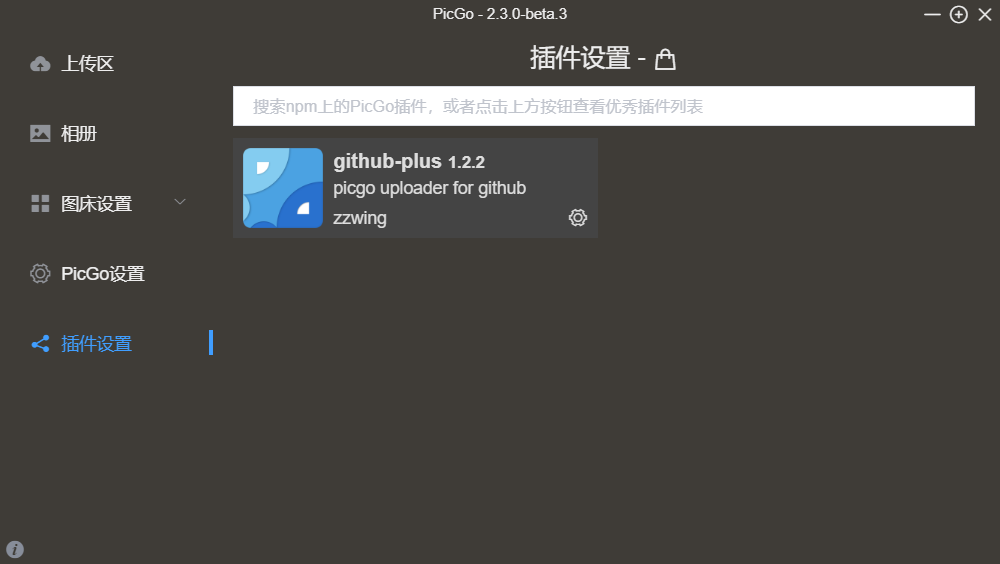
插件建议安装这一个,增强的Github上传功能,可以同步删除仓库的图片
安装插件好像需要Node.js环境

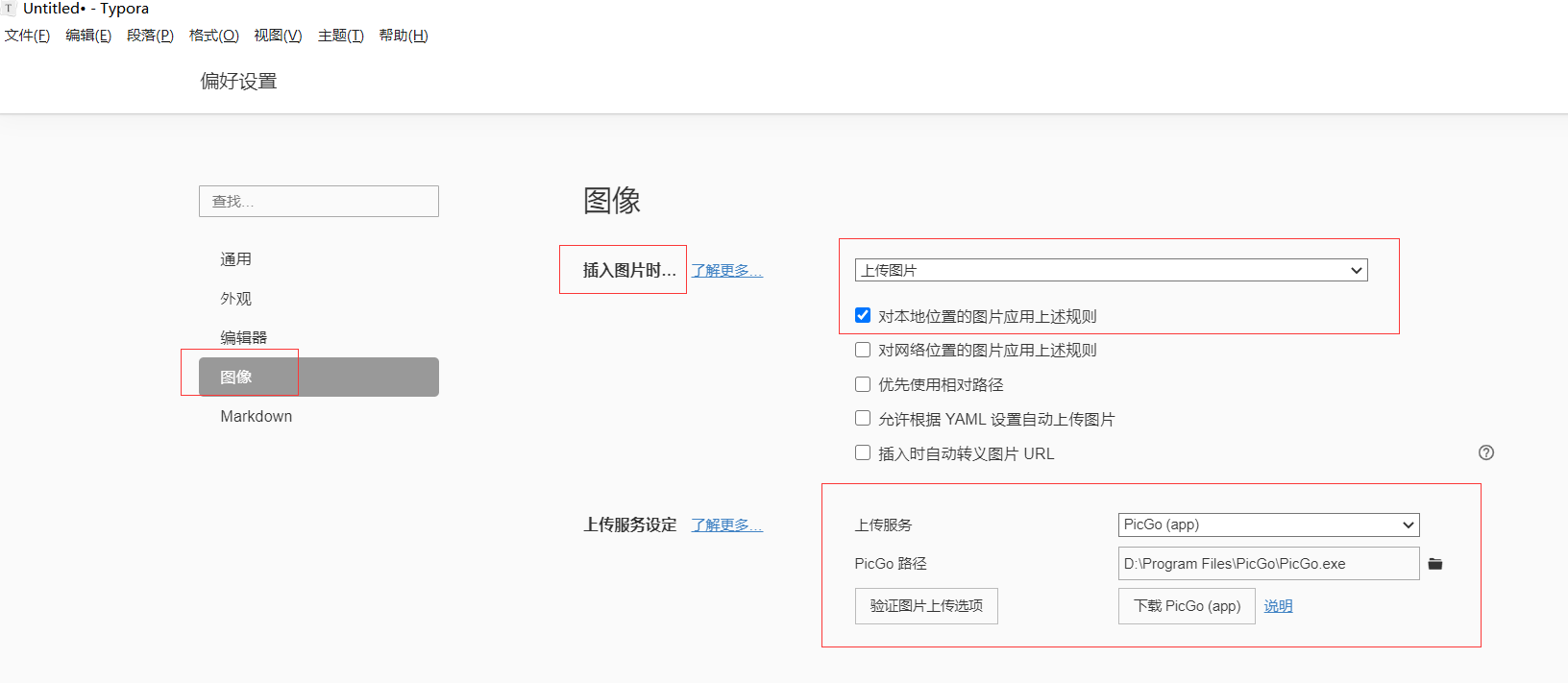
Typora使用图床的配置

然后在Typora中写markdown时就可以直接复制图片进来,然后PicGo就会弹出上传图片,返回一个图片URL