开始
- 前几天接到一个小的支持,要做一个有图像预览和操作功能的demo,并且给出了参照的模板。刚开始简单的看了一下给的模板,一个是boxImg.js,另一个是Viewer.js。
问题
-
其实图片预览的插件有很多,但大多都是点击之后弹出一个模态层显示图片,而本次要求是直接在页面上显示,直接显示在一个div里。刚开始用boxImg做了一版,使用了iframe,直接放到页面当一个div用,效果是挺好,但是副作用感觉也挺大的,而且这个效果比较丑,因为不是我这边使用,是另一个部门的用的,然后就把这一版给pass了。
-
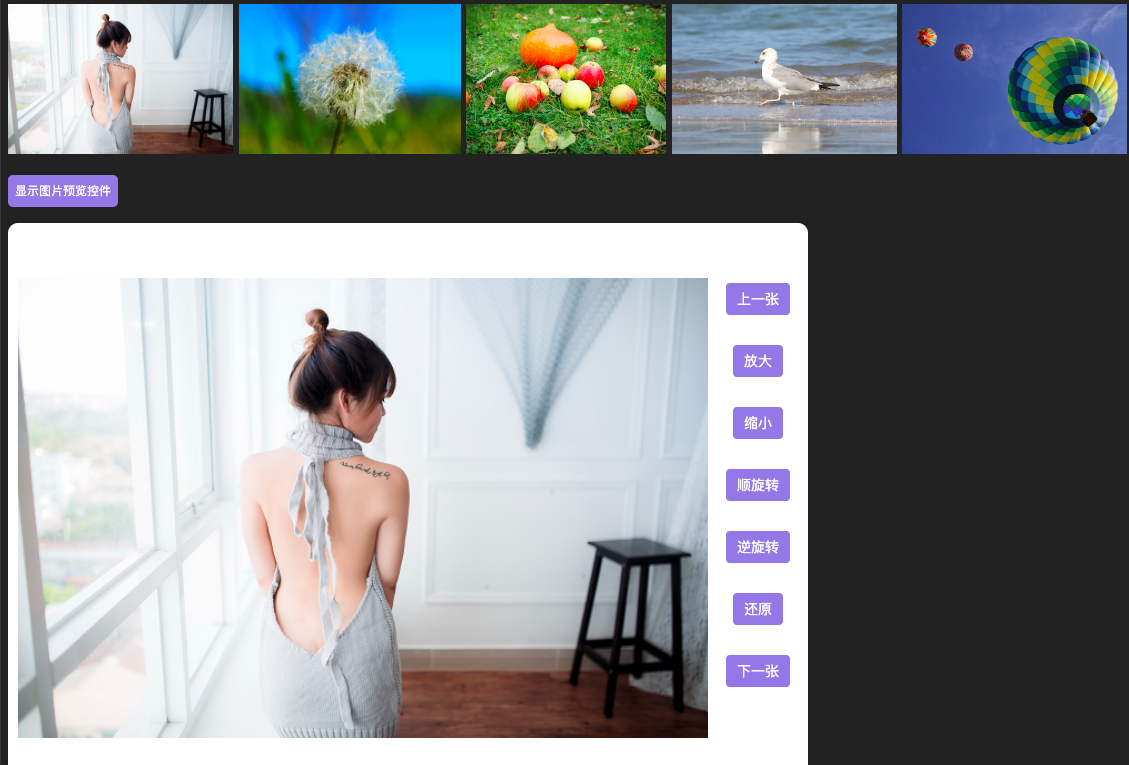
boxImg.js的效果图

- 做这个东西最大的问题就是不能以模态框的形式显示,后来看了另一个Viewer.js,感觉功能比较强大,也很好看,最重要的是它有一个inline模式,可以局部模态框,最后选中用它来做。
修改
- 主要是对实例代码的custom-toolbar.html进行了修改,根据api改为了inline mode,去除了模态框灰色背景,去除了右上角按钮。
- 隐藏了背景图片,并且通过定位让底部的工具栏变成了竖的,我觉得横的挺好看的,但需求让改成竖的。
- 对于一些样式的修改,主要通过css样式的覆盖,而不是直接改动源码,这样方便以后的开发加工。
效果
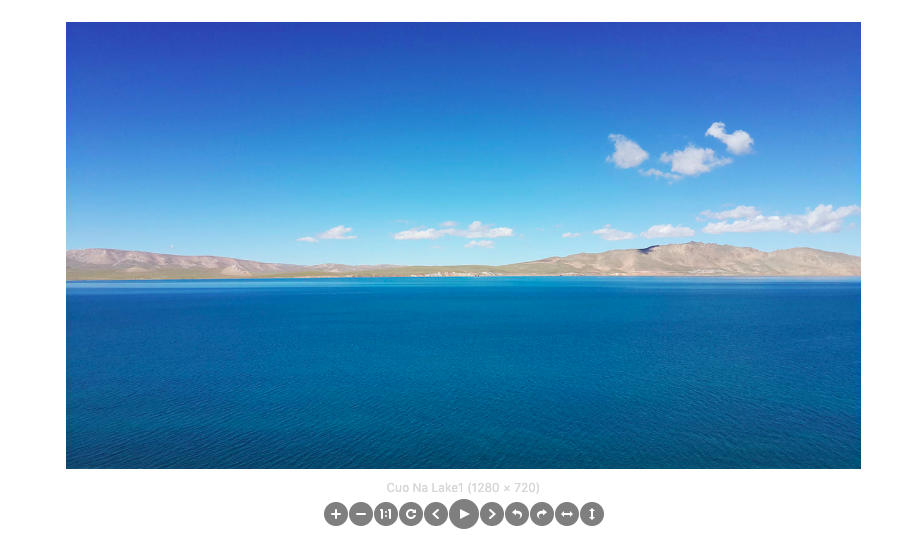
- 普通版

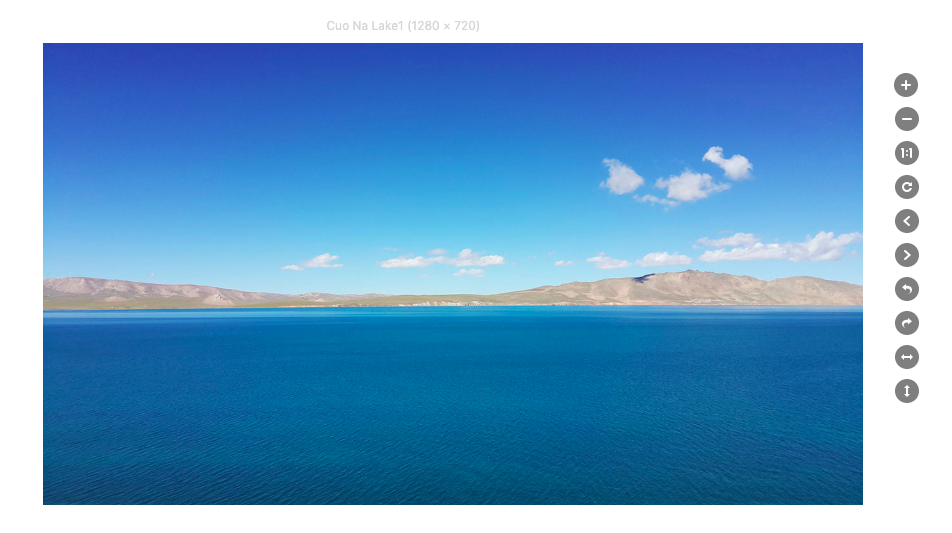
- 工具栏竖版

相关代码参考我的github:黄焖鸡米饭