概述
这是我学习前端性能优化-基础知识认知时的课程笔记
本节内容
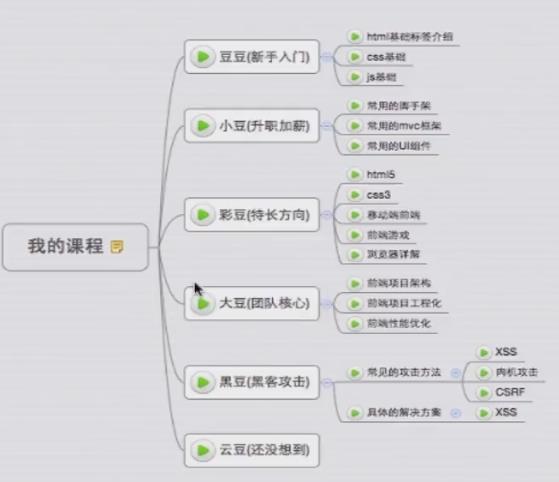
- 前端新手大纲
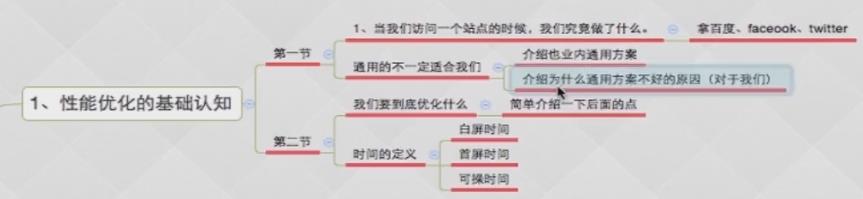
- 性能优化的基础认知
- DNS寻址以及IP解析
- webserver背后的事
- 前端页面的渲染流程
- 浏览器的js引擎
- 利用webpagetest分析jd的网络性能
- 业内通用的优化方案之雅虎军规
- 技术优化
- bigpipe优化方案
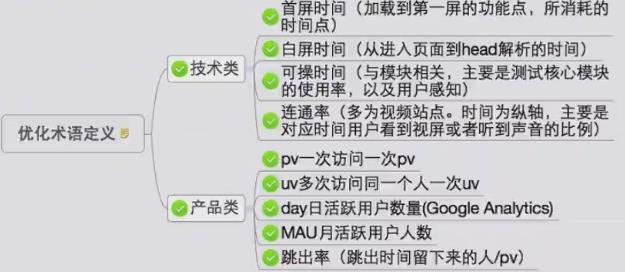
- 性能优化术语定义
新手大纲

基础认知

DNS和IP解析
网站上的任何东西都当做资源来操作,域名解析成ip来访问
301跳转:代表永久性转移;302跳转:代表暂时性转移;200跳转:代表没有任何问题发生
news.baidu.com.先解析最后的一个点,然后解析com,然后解析baidu,最后解析news
webserver背后
localhost和127.0.0.1没有区别
webserver背后拉资源拉数据读cookie
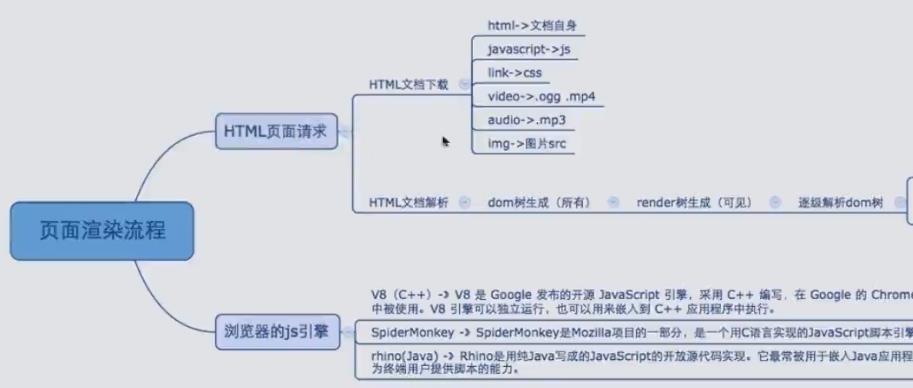
页面渲染流程

首先是html文档下载,然后是html文档解析,然后是doom树生成,然后是render树渲染,最后是doom树逐层渲染
doom树并不是所见即所得
css尽量减少页面的重汇和回流;js绘制dom节点会阻塞其他标签解析下载;img加载先使用分辨率较低的图片
页面的回流,比如说改变某一个元素的边距,其它元素的边距也会发生改变;重汇,比如说改变某一个元素的字体,浏览器就会重新绘制此元素的字体
js引擎
V8,基于C++,google的;spidermonkey,基于C++,火狐的;rhino,java,开源的
display将元素隐藏后,元素相当于从标准的文档流中移除了,不在占据原本的位置;而visibility在文档流里面,会占位置,只是透明度为0
分析jd的网络性能
第一次访问和第二次访问差距的区别:DNS路由,浏览器缓存
一般情况下,DNS查找时间和首字节时间最长。
http304,(条件验证请求)未修改。当客户端缓存了目标资源但不确定该缓存资源是否是最新版本的时候,就会发送一个条件请求。
首字节时间,浏览器开始收到服务器响应数据的时间=后台处理时间+重定向时间
雅虎军规
cookie是储存在本地,但是会发送到服务器端(加密过),所以要减少cookie的尺寸。
还有百度的fis
swf默认是放在最后加载的
对于一些特殊的情况,雅虎军规也许并不合适,比如视屏网站就需要先加载视屏。
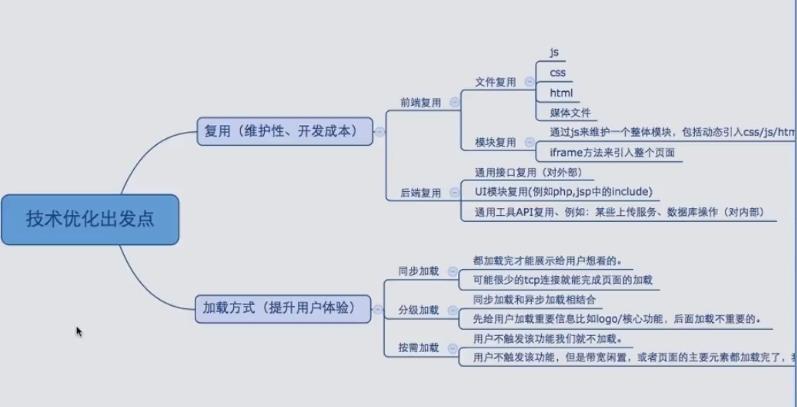
技术优化

模块:能够独立完成某项功能而不需要其它资源
iframe常用的地方都是嵌入一些广告。因为它要发起二次请求。还有跨域用途等等。
bigpipe优化方案
设置占位符,然后通过异步请求根据优先级给占位符里面塞资源
重要的东西同步加载,不重要的东西异步加载
设置时间点或触发点,什么时候触发异步请求
百度fis解决方案和这个类似,它使用widget来实现异步请求
bigpipe的缺点:异步请求较多,seo引擎较难抓取,模块之间相互通信引用,模板引擎重复渲染
术语定义