Django下面ajax运行流程简易图解:
实现的效果是:用户点击页面的提交按钮(按钮后面为其绑定请求到视图的其他页面,并且有返回值),从而来模拟用户向页面其页面发送get请求,通过ajax拿到页面返回的信息,并在当前页面进行弹框做出相应
第一步:用户正常访问页面

第二步:点击按钮,运行ajax体内代码(找到指定发送get请求的页面)

第三步:通过路由找到视图函数里对应的函数体运行

第四步:ajax捕获返回的响应信息,并在本页面弹框提示

拿到前端数据的n1,n2值,在视图里面做求和,结果再返回到页面指定位置:
views视图里面的设置:
#正常form表单的交互浏览器上用户输入的用户名、密码,并做判断返回像一个页面(主要用于用户访问的第一个主界面,在里面点击跳转到下面函数) def ajax_test(request): if request.method == 'POST': name=request.POST.get('name') pwd=request.POST.get('pwd') if name == 'yzz' and pwd == '123': return HttpResponse('登录成功') return render(request,'ajax_test.html') #拿到前端数据的n1,n2值,在视图里面做求和,结果再返回到页面指定位置 def ajax_next(request): n1=request.GET.get('n1') n2=request.GET.get('n2') sum = int(n1) + int(n2) return HttpResponse(sum)
template模板里面的设置:
//求2个数的和
$(".btn").click(function () {
//分别先拿到n1
2框输入的数字
var n1 = $("#n1").val();
var n2 = $("#n2").val();
$.ajax({
url:'/ajax_next/',
type:'get',
//将n1,n2的值和get请求一块儿给多服务端
data:{'n1':n1,'n2':n2},
success:function (data) { //data就是后台接收到的返回的值
//接收,服务端(即视后台视图函数里,做好求和运算的返回值)
alert(data)
$("#sum").val(data)
}
})
//success在等待响应数据的时候,下面代码是会继续执行的,等接收到响应的数据信息后,才会输出响应数据
alert('验证ajax响应体执行的顺序'
})
验证ajax向后台传一个json格式的数据:
views视图里面的设置:
# 验证ajax向后台传一个json格式的数据 def ajax_next(request): if request.method =='POST': # 只处理了urlencoing编码的参数:name='lqz'&age=12 # 前台提交json格式数据,需要自己处理 print(request.body,type(request.body)) #b'{"name":"yzz","pwd":"123"}' <class 'bytes'> #需要注意的点;因为指定了contentType:'applications/json',所以这样就取不到值了 # res = request.POST.get('name') # print(res) #None #将接收到的bytes数据,解码成str类型 ret = request.body.decode('utf-8') # print(ret,type(ret)) #{"name":"yzz","pwd":"123"} <class 'str'> import json #将str类型以字典格式转出 ret_dic = json.loads(ret) if ret_dic['name'] == 'yzz' and ret_dic['pwd'] == '123': return HttpResponse('验证通过,成功登录') #自己定义规则,传参 else: return HttpResponse('用户名密码错误') return render(request,'ajax_test.html')
template模板里面的设置:
//验证利用ajax向后台提交json格式的数据 $('.btn').click(function () { //通过用户名、密码的input里面各自定义的name,拿到每个框内输入的数值 var name = $('[name="name"]').val(); var pwd = $('[name="pwd"]').val(); var ss = JSON.stringify({'name':name,'pwd':pwd}); //字典-》字符串 {#var tt = JSON.parse(ss) //字符串-》boject对象#} {#console.log(ss) //{"name":"ceshi","pwd":"123456"}#} {#console.log(typeof ss) //结果为:string //字典类型——json类型的字符串#} {#console.log(tt) //可以点击展开看的对象{name: "ceshi", pwd: "123456"}#} {#console.log(typeof tt) //object#} $.ajax({ url:'/ajax_next/', type:'post', // {#contentType:'applications/json', //默认是urlencoding转换的格式为,name='yzz'&pwd='123',Django是会自定识别放到GET和POST里面,即request.GET.get是可以取的#} data:ss, success:function (data) { alert(data) } }) })
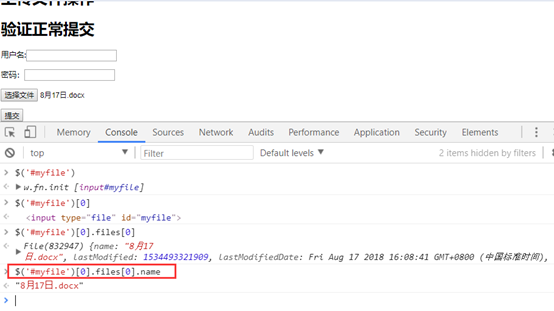
验证利用ajax进行文件上传:
template模板里面的设置:
<h1>上传文件操作</h1> <form action="" method="post" enctype="multipart/form-data" > <h1>验证正常提交</h1> <p>用户名:<input type="text" name="name"></p> <p>密码:<input type="password" name="pwd"></p> <p><input type="file" id="myfile"></p> <p><input type="submit" value="提交"></p> <hr> </form> <h1>验证基于ajax的提交</h1> <input type="text" id="n1" name="n1"> + <input type="text" id="n2" name="n2">=<input type="text" id="sum" name="sum"> <button class="btn">基于ajax提交</button> <script> //验证利用ajax进行文件上传 $('.btn').click(function () { //上传文件必须要基于FormData var formdata = new FormData(); //这里面就是指定用enctype="multipart/form-data"编码的 //formdata是类实例化得到的对象 //将拿到的用户名、密码、文件名添加为formdata对象的属性 formdata.append('name',$('[name="name"]').val()) //拿到用户名 formdata.append('pwd',$('[name="pwd"]').val()) //拿到密码 formdata.append('myfile',$("#myfile")[0].files[0]) //提取到前端页面你上传文件后的文件名 console.log(formdata) $.ajax({ url:'/ajax_next/', type:'post', contentType:false, //告诉jQuery不要去处理发送的数据(因为formdata已经指定编码了,所以不用编码) processData:false, // 告诉jQuery不要去设置Content-Type请求头 data:formdata, success:function(data) { alert(data) } }) }) </script>

views视图里面的设置:
#基于Ajax实现文件上传 def ajax_next(request): name=request.POST.get('name') pwd=request.POST.get('pwd') myfile=request.FILES.get('myfile') #前端传过来后,在后台文件存放在request里面的位置和用户名、密码是不一样的 print(request) print(request.FILES) print(name) file_name = myfile.name with open(file_name,'wb') as f: for line in myfile: f.write(line) return HttpResponse('2')