1. 流式布局 float+margin
2. 定位
3. 双飞翼
4. 圣杯
5. 弹性盒子布局移动端布局
全称叫弹性和模型:是由父级的弹性容器和子级的弹性子元素两者构造。
Display:flex;这个属性决定谁是弹性容器,他里面的子元素就是弹性子元素。
Flex 是弹性子元素在弹性容器中所占的份数。属性值是数字
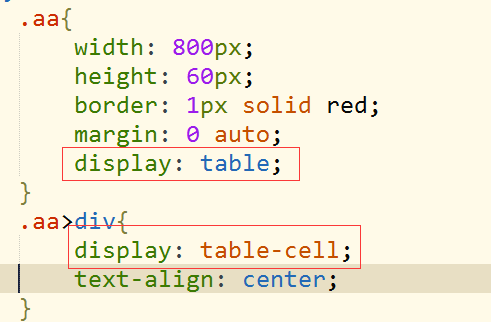
6. 表格布局

7. box-sizing:border-box;这个属性让元素的实际宽度就等于设置width,即便有了padding和border只会向内挤压,元素的可利用空间变小。