我们传统的项目开发模式大致有俩种:
1.整个项目的所有手写js代码写的一个js文件中。这样会导致代码耦合度太高,关联性不强,不便于后期的维护,另外,会造成全局污染。
2.第二种就是,一个项目,一个特效写到一个js文件中,链接好多js文件,这会导致请求的次数过多,依赖模糊,难以维护。
下面,我们来说说模块化开发,学了模块化开发后,我们就可以抛弃上面的俩种开发方法了。
1.首先,为什么要使用模块化开发呢?
减少代码之间的关联度,部署方便,更好的分离。
按需加载,避免命名冲突,容易维护。
2.什么是模块化
模块化是node自带的规范,叫commonjs规范
commonjs规范,运行在服务端,不是浏览器端,如果使用在浏览器端,需要使用对该文件进行打包编译(编辑需要借鉴 browserify,webpack,gulp等工具)
3.模块怎样书写
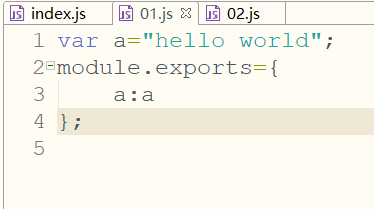
书写模块的时候对外暴露接口module.exports={} 或 exports.xxx=

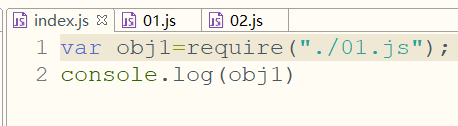
在index.js中用require 获取

每个js都是一个模块,每个模块都必须有一个接口暴露,每个js文件有一个全局的方法叫require() 用于引入模块。
module.exports={}与exports.xxx= 的区别
module.exports={} 的赋值与prototype相同,他改变了exports对象的引用地址,当你再写一个相同的对象时后者的地址会去改前者。而exports.xxx= 只是给exports对象中添加xxx的方法。
commonjs是node的规范,但他是同步加载的,同步加载在浏览器端是一个坑,只要一个环节卡住了,后面的就没法执行。所以不建议使用,如果非要使用就需要编辑打包。