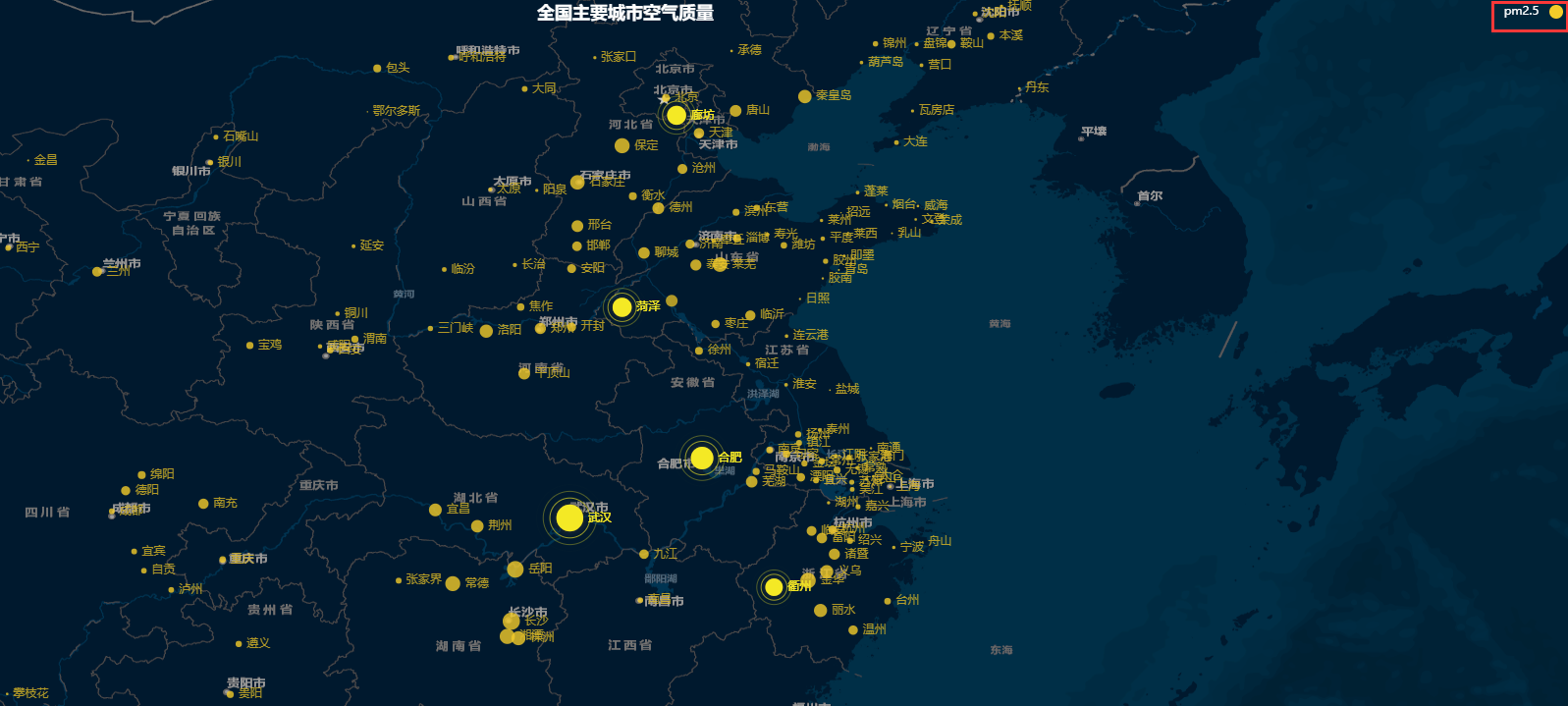
在二维开发中,openlayers4 入门开发系列结合 echarts4 实现散点图,下图是GIS之家的效果图,那么在三维中,则可借助Entity来变相构造下图的效果。

思路:
构造实体ellipse,造一个用作实心中心区域的表征位置,再造两个圆,控制他们的半径动态变化,然后轮回播放,这其中涉及的是
具体实现步骤:
1、数据准备
我构造一个北京各区的中心作为测试数据
[ {"name":"北京A", "value":100,"coordinates":[116.47202, 40.291]}, {"name":"北京B", "value":500,"coordinates":[116.606235, 40.698838]}, {"name":"北京C", "value":30,"coordinates":[115.895015, 40.143259]}, {"name":"北京D", "value":40,"coordinates":[116.259491, 39.593590]}, {"name":"北京E", "value":10,"coordinates":[117.264262, 40.184631]} ]
2、读取Json文件,建议不要用eval或者AJAX
//解析JSON文件 //_url的路径例如:"assets/data/configSites.json" function analyseJSON(_url,_callback) { let url=_url; let request = new XMLHttpRequest(); request.open("get",url); request.send(null); request.onload = function () { if (request.status == 200) {/*返回状态为200,即为数据获取成功*/ var json = JSON.parse(request.responseText); _callback(json); } } }
3。遍历Json文件中每个特征点的属性,构造外部涟漪的效果
//构造动的扩散涟漪 实际上就是把图片圆形按时间改变半径 addCircleRipple({ json:_JsonData[i], deviationR:50,//差值 差值也大 速度越快 eachInterval:2000,//两个圈的时间间隔 imageUrl:"assets/home/redCircle2.png", maxR:(_JsonData[i].value)*20 });
/** *两个圆扩散纹理 * */ function addCircleRipple(data){ var r1=0,r2=0; var r3=0,r4=0; function changeR1() { //这是callback,参数不能内传 r1=r1+data.deviationR; if(r1>=data.maxR){ r1=0; } return r1; } function changeR2() { r2=r2+data.deviationR; if(r2>=data.maxR){ r2=0; } return r2; } //第一个圆先跑 viewer.entities.add({ description:"LIGHT_POINTS", position:Cesium.Cartesian3.fromDegrees(data.json.coordinates[0],data.json.coordinates[1],0), show:true, ellipse:{ semiMinorAxis :new Cesium.CallbackProperty(changeR1,false), semiMajorAxis :new Cesium.CallbackProperty(changeR2,false), height:10, material:new Cesium.ImageMaterialProperty({ image:data.imageUrl, repeat:Cesium.Cartesian2(1.0, 1.0), //指定图像在每个方向上重复的次数,默认为Cesium.Cartesian2(1.0, 1.0),{Cartesian2}类型 transparent:true,// 默认为false,当图像具有透明性时设置为true(例如,当png具有透明部分时) color:new Cesium.CallbackProperty(function () { var alp=1-r1/data.maxR; return Cesium.Color.WHITE.withAlpha(alp) //entity的颜色透明 并不影响材质,并且 entity也会透明 },false) }) } }); //第二个圆开始跑 setTimeout(function () { function changeR11() { //这是callback,参数不能内传 r3=r3+data.deviationR; if(r3>=data.maxR){ r3=0; } return r3; } function changeR12() { r4=r4+data.deviationR; if(r4>=data.maxR){ r4=0; } return r4; } viewer.entities.add({ description:"LIGHT_POINTS", position:Cesium.Cartesian3.fromDegrees(data.json.coordinates[0],data.json.coordinates[1],0), show:true, ellipse:{ semiMinorAxis :new Cesium.CallbackProperty(changeR11,false), semiMajorAxis :new Cesium.CallbackProperty(changeR12,false), height:10, material:new Cesium.ImageMaterialProperty({ image:data.imageUrl, repeat:Cesium.Cartesian2(1.0, 1.0), transparent:true, color:new Cesium.CallbackProperty(function () { var alp=1-r1/data.maxR; return Cesium.Color.WHITE.withAlpha(alp) //entity的颜色透明 并不影响材质,并且 entity也会透明 },false) }) } }); },data.eachInterval) }
使用的波纹圆是类似于这种的:

4、构造中心圆实体:
viewer.entities.add({ description:"LIGHT_POINTS", position:Cesium.Cartesian3.fromDegrees(data.json.coordinates[0],data.json.coordinates[1],0), show:true, ellipse:{ semiMinorAxis :(_JsonData[i].value)*5, semiMajorAxis :(_JsonData[i].value)*5, height:10, material:new Cesium.Color(1,0,0,1) } });
最后的实现效果:
